Как в фотошопе сделать карту нормалей
Создание карт нормалей из фотографии
Здравствуйте, меня зовут Булатов Евгений, иногда подписываюсь как Vendigo. Ниже я расскажу об одном интересном методе создания normal map из фотографий.
Часто для создания текстур используются фотографии. Однако в наш технологичный век мало создать diffuse текстуру, нужны еще текстуры бампа, спекуляра, и бог еще знает чего. К сожалению, фотоаппарат может сфотографировать только цвет. Я слышал, в этом направлении ведутся работы, но это еще только работы... Так что все труды ложатся на руки художников. А все, что есть в нашем арсенале это только Photoshop, ну может быть еще и Wacom. Не спорю, это конечно круто, но все равно не достаточно. К нашему счастью умные парни из Nvidia сделали плагин для Photoshop`а - NVIDIA Normal Map Filter, который позволяет создавать из карты высот карту нормалей. Этим плагином мы и воспользуемся.
Скачайте и установите этот плагин.
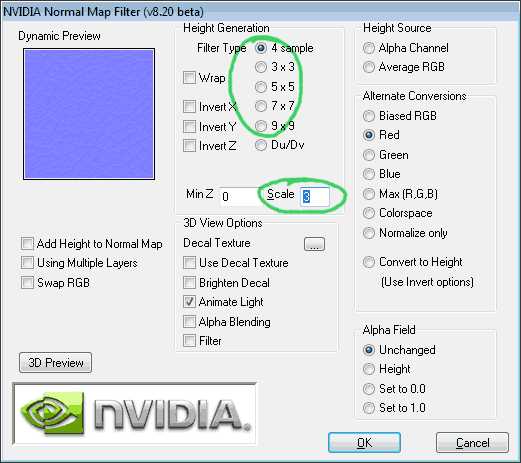
После установки он появится в меню Filter – NVIDIA tools – NormalMapFilter.
Основные настройки сосредоточены в поле Height Generation.

Поле Scale - задает масштаб по высоте для карты нормалей. Выше него находится ряд переключателей детализированности карты. Подбирая эти два параметра, мы получим или детализированную или глубокую карту, но все вместе.
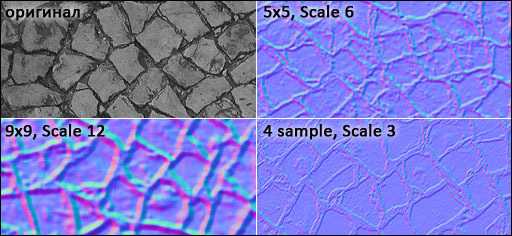
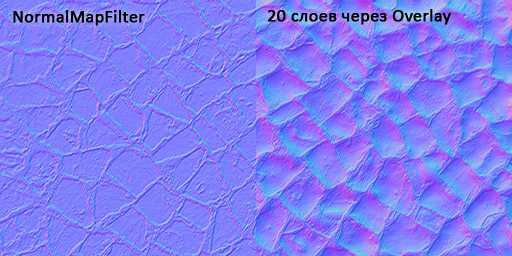
На рисунке показаны разные варианты сгенерированных карт нормалей:

Но есть интересный метод, позволяющий создавать объемную и вместе с тем детальную карту нормалей.
Алгоритм по шагам:
- Переведите изображение в режим 16 Bits/Chanel (в меню Image – Mode). Это улучшит качество последующих преобразований.
- Скопируйте слой с изображением (Ctrl+J).
- Нам нужна черно/белая карта высот, поэтому обесцветьте его (Ctrl+Shift+U).
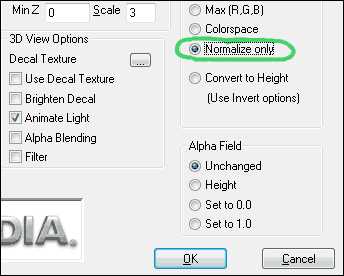
- Примените к этому слою фильтр Normal Map с настройками, обеспечивающими максимальную детализацию, и небольшую высоту. Например, 4 sample, Scale – 3. Если на этом шаге вы получаете странный результат, то вернитесь к настройкам фильтра и установите все переключатели, в положение как на скриншоте выше.
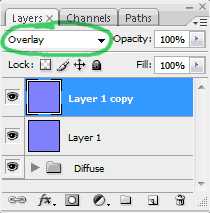
- Скопируйте этот слой (Ctrl+J), назначьте ему режим Overlay. Таким образом, вы сделаете вашу карту нормалей в два раза более выпуклой.

- Размойте этот слой фильтром Gaussian Blur на 2-3 пикселя.
- Затем снова скопируйте этот слой и еще раз размойте на 2-3 пикселя (Ctrl+F – применение последнего фильтра). И так несколько раз. Таких слоев, лежащих на первой карте нормалей в режиме Overlay может быть 10 - 20, или больше.
- После того как нужный объем достигнут объедините все слои нормалей, и примените к ним операцию нормирования. Для этого еще раз примените фильтр NormalMap, отметив пункт Normalize only.

- Переведите изображение обратно в режим 8 Bits /Chanel (меню Image – Mode). Карта нормалей готова!

Рендер в 3DSMax

Отступление первое:
Плагин NVIDIA Normal Map Filter, преобразует карту высот в карту нормалей. Поэтому для него подходят изображения, где темные участки соответствуют углублениям, а светлые выпуклостям. Часто приходится вручную дорабатывать карту высот из исходной текстуры, рисуя поверх фотографии карту высот.
Отступление второе:
Операция нормирования (применение фильтра Normal Map в режиме Normalize only) нужна потому, что после наложения нормалей в режиме Ovelay, информация в синем канале теряется. Операция Normalize восстанавливает ее.
Есть мнение, что при наложении нормалей нужно Красный и Зеленый каналы смешивать через Overlay, а Синий накладывать в режиме Multiply. Те, кто хорошо знают Photoshop, могут написать экшн для подобной операции и попробовать метод с таким, более «правильным» смешиванием.
Отступление третье:
Сходимость текстуры. Если ваша текстура тайлилась, то после этих операций нормали сходится, не будут (появится острая кромка по краям). В этом случае можно делать так:
Перед созданием normal map, увеличьте размер холста в 3 раза. Canvas Size 300% (Ctrl+Alt+C). Затем скопируйте вашу сходящуюся текстуру на всю площадь.

После чего объедините эти слои и создайте normal map, как было описано выше. Затем, вызовите еще раз команду Canvas и впишите исходный размер в пикселях (например, 512 х 512) . У вас получится исходная текстура нормали, которой будут идеально сходиться.
Вот и весь метод, создания normal map из фотографии. Технология любезно позаимствована с сайта cgtextures.com
Как создать карту нормалей в Photoshop
При создании текстур для использования в 3D-приложении или игре иногда необходимо добавить более мелкие детали, такие как карта рельефа или карта нормалей. Карты нормалей имитируют освещение на текстурах для создания дополнительных деталей без добавления полигонов.
Что касается нормалей, я полагал, что вам всегда нужно полагаться на стороннее приложение, такое как CrazyBump. CrazyBump - отличное программное обеспечение, но я не понимал, что это уже возможно с помощью популярного программного обеспечения для редактирования фотографий Photoshop.
Обратите внимание: функции 3D недоступны в Photoshop версии CS6 и более ранних, поэтому создавать карты нормалей невозможно.
Открыть текстуру в Photoshop
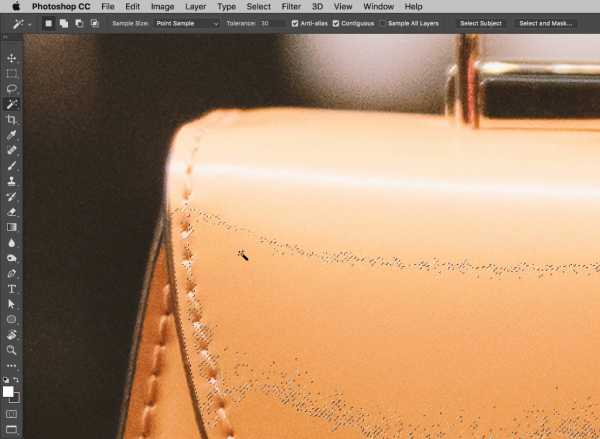
В этом примере я буду использовать текстуру кожи, которую нашел на textures.com:

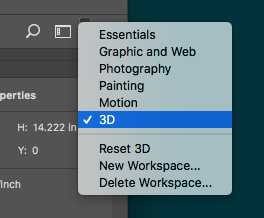
Запустите Photoshop и перейдите в рабочее пространство 3D:

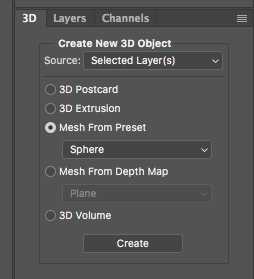
Откройте текстуру, для которой хотите создать карту рельефа. На панели 3D выберите Mesh From Preset и выберите форму:

Мне нравится использовать Сферу, но это не имеет значения.Щелкните Создать . В Photoshop происходит какая-то магия, и он создает сцену с вашей текстурой, загруженной на объект.
На панели 3D вы увидите имя объекта с _Material . Нажмите, что:
Создание карты нормалей
Панель «Свойства» изменится, чтобы отобразить параметры, соответствующие свойствам материала. Прямо сейчас наша текстура загружена в канал Diffuse. Внизу есть симпатичная маленькая кнопка с надписью Normal .Щелкните по нему и выберите Generate Normals From Diffuse…
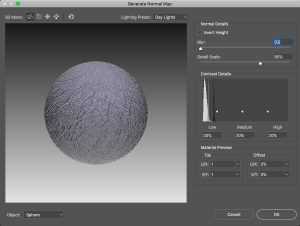
Через несколько секунд появится окно создания карты нормалей:

Есть красивый небольшой предварительный просмотр вашей формы, и вы можете настроить детали контраста и все другие забавные вещи. Нажмите ОК . Ваша карта нормалей будет создана и применена к форме.
Примечание. Если Photoshop зависает, вы также можете попробовать этот метод:
1) Откройте текстуру в Photoshop, как обычно любое изображение.Убедитесь, что установлен режим изображения RGB . (Попробовав с оттенками серого, он снова зависнет.)
2) Выберите Filter → 3D → Generate Normal Map…
3) Настройте карту по мере необходимости (я оставил настройки по умолчанию) . Нажмите ОК .
4) Сохраните ваш файл как PNG (не уверен, что это действительно важно). Готово!
Чтобы сохранить карту из Photoshop, снова нажмите кнопку Normal на панели свойств и на этот раз выберите Edit Texture…
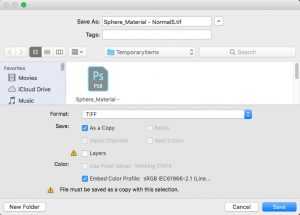
Ваша карта откроется в отдельном окне документа.Выберите File, Save As ...
Выберите Tiff в качестве формата при снятии флажка Layers:

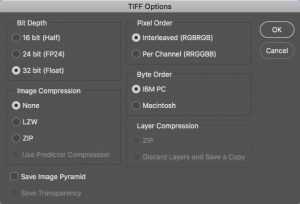
В диалоговом окне «Параметры TIFF» оставьте все значения по умолчанию:

Теперь вы можете использовать эту карту нормалей в 3D-приложении или игровом движке, чтобы получить больше деталей из текстур.


Кожа с нормальной картой

Кожа без нормальной карты
.Как быстро создать карту нормалей в Photoshop
 Переключить навигацию
Переключить навигацию - Учебный архив
- After Effects
- Анимация
- Графики движения
- Композитинг
- Блендер
- Анимация
- Моделирование
- Динамика
- Рендеринг
- Синема 4Д
- After Effects
Photoshop: Объединение карт нормалей учебник
В этом уроке я покажу вам два метода в Photoshop для объединения двух карт нормалей в одну. Первый - ленивый метод - самый известный, но, к сожалению, еще и довольно плохой, потому что он уничтожает цветовую информацию. Таким образом, второй метод показывает вам, как правильно объединить карты нормалей вместе, чтобы вы получили карту того же качества, что и CrazyBump или любое другое стороннее программное обеспечение. Если превратить в действие, вы можете объединить свои карты нормалей вместе всего за одну секунду.
.: Введение:.
Это расширенное руководство: вы должны быть хорошо знакомы с Photoshop и 3D-моделированием (текстурированием) в целом. Также настоятельно рекомендуется знать, как создать экшен внутри Photoshop, чтобы вы могли создать макрос для слияния NM вместо Photoshop. Также будет полезно, если вы знаете теорию и технологию, лежащую в основе карт нормалей.
.: Ленивый метод:.
Начните с открытия двух карт нормалей в Photoshop.Переместите один из них в другой или возьмите два одинаковых по размеру надреза от обоих и вставьте их в новую картинку. Назовите верхнюю карту нормалей "NM 1", а нижнюю - "NM 2".
Вот две мои карты нормалей:


Самый простой и ленивый метод их объединения - просто установить режим наложения верхнего слоя на: «Наложение», я говорю «ленивый» метод, потому что если вы знаете правильный метод и создали для него макрос / действие: там нет необходимости использовать этот первый метод.Кроме того, этот метод уничтожает информацию о цвете в синем канале , и я покажу вам, почему это плохо. Но прежде чем я перейду к правильному методу, давайте рассмотрим некоторые основы карты нормалей:
.: Теория:.
Типичная карта нормалей касательного пространства имеет три канала:
R - Красный: который представляет значения X нормали в диапазоне от -1 до +1
G - Зеленый: который представляет значения Y нормали в -1 до +1
B - Синий: который представляет значения Z нормали в диапазоне от 0 до +1
Что это значит?
Чтобы лучше объяснить это, мы должны четко понимать, что такое нормаль к поверхности: нормаль к плоской поверхности - это вектор, перпендикулярный (90 градусов) этой поверхности.На неповрежденной модели нормали к поверхности направлены наружу от сетки, как шипы ежа. В компьютерной графике векторы нормалей прикрепляются как к вершинам, так и к многоугольникам.
Нормаль используется для определения ориентации поверхности по отношению к источнику света (плоское затенение) или ориентации каждой из вершин для имитации изогнутой поверхности (затенение по Фонгу). Другими словами: нормаль определяет, как свет будет отражаться от поверхности. Таким образом, с помощью карт нормалей мы можем сдвигать пиксели в поддельную геометрию, которой на самом деле нет на сетке.
На карте высот (также известной как Bumpmap), которая имеет только один канал с диапазоном от 0 до +1, значение канала (цвета) определяет только смещение вдоль существующего неизменного вектора нормали лица. Это означает, что в картах высот сохраняется только интенсивность высот в прямой зависимости от точки обзора камеры. Цветовой диапазон от 0 до 255 представляет собой диапазон нормального вектора от 0 до +1 (Z).
С другой стороны, карта нормалей имеет три канала. Один для управления вектором нормали по X (красный), один по Y (зеленый) и один с той же функциональностью, что и карта высот (синий).В общем, да: поскольку не все три канала хранят данные одинаково, нам нужно убедиться, что мы обрабатываем каждый канал независимо при слиянии. Но еще более важно то, что красный и зеленый каналы имеют значения как в отрицательном, так и в положительном диапазоне (от -1 до 1 - представленные как значения цвета канала от 0 до 255), в отличие от синего канала. Следовательно, как я уже сказал, к ним нужно относиться по-другому.
Чтобы прояснить ситуацию: базовая нормаль имеет значение 0 0 1 - она перпендикулярна (90 градусов) поверхности, от которой происходит.Если мы представим 0 0 1 как цвет на карте нормалей, тогда наше значение будет 127 127 255. Помните, что красный и зеленый имеют как положительные, так и отрицательные значения, поэтому 0 здесь либо 127, либо 128 (оба находятся в середине Теперь вы можете не понимать всего этого (а может быть, понимаете?), но, по крайней мере, мы можем согласиться в одном: карта нормалей сложна, и просто использовать один режим наложения для всех цветов было бы безрассудно. и просто глупо. Но "почему оверлей такой ПЛОХОЙ?" все еще хороший вопрос. Ответ в том, что он неправильно сливает синий канал - по сути, он даже не ЗАКРЫТ.Попробуйте сами:
Создайте документ с обеими вашими картами нормалей. Затем в окне каналов вы включаете «Синий» вместо RGB, а затем меняете режим наложения верхней карты нормалей на «Перекрытие». В результате будет много белого - потеря цветовой информации. Он разрушен, и результат этого показан на нижнем рисунке этого урока.
.: Правильный метод:.
Внутри вашего документа (где у вас есть обе карты нормалей ofc) переименуйте верхнюю карту нормалей в «NM 1», а нижнюю - в «NM 2».
Дублируйте «NM 1» и переименуйте копию в «NM 1 ADD».
Переименуйте «NM 1» в «NM 1 SUB».
Вот и все приготовления. Пора на работу!
Выберите «NM 1 ADD». Перейдите в Image -> Adjustments -> Levels (да, без корректирующего слоя: эти изменения в любом случае должны быть постоянными).
Установите красный вход на 128 1 255
Установите красный выход на 128 255
Установите Зеленый вход на 128 1 255
Установите зеленый выход на 128 255
и, наконец, установите синий выход на 0 0

Что мы только что сделали? Мы удалили отрицательные значения R и G из "NM 1 ADD" и полностью удалили синий канал.Теперь мы собираемся удалить положительные значения из "NM 1 SUB"
. Выберите «NM 1 SUB».
Перейдите в Image -> Adjustments -> Levels.
Установите красный вход на 0 1 127
Установите красный выход на 0 127
Установите зеленый вход на 0 1 127
Установите зеленый выход на 0 1