Как вычесть один объект из другого в фотошопе
Объединение и вычитание векторных фигур в Photoshop
По умолчанию, Photoshop предполагает, что каждый раз, когда мы рисуем новую фигуру, мы хотим создать отдельную, независимую форму, и поэтому он располагает новую фигуру на новом слое. Если мы снова посмотрим на панель слоёв, то увидим, что у меня теперь появился второй слой-фигура (автоматически именованный как "Эллипс 2"), расположенный над над слоем с первой фигурой. Обе формы полностью отделены друг от друга:
Дорисовка второй векторной фигуры в виде круга. На панели слоёв видно, что каждая фигура расположена на собственном отдельном слое.
Это установка по умолчанию создания нового слоя для каждой фигуры обычно используется чаще всего, но есть и другие, более интересные вещи, которые мы можем сделать с фигурами в Photoshop, чем просто обычное добавление новых.
Например, мы можем объединить две фигуры вместе, добавив новую форму к уже существующей, или мы можем использовать новую фигуру, чтобы удалить часть первоначальной фигуры. Мы можем оставить от двух пересекающихся фигур только область перекрытия, либо можем сделать обратное, скрывая пересекающиеся области от просмотра.
Официально эти операции с контурами называются, как я указал выше - Объединить фигуры (Add to Shape Area), Вычесть переднюю фигуру (Subtract from Shape Area), Область пересечения фигур (Intersect Shape Areas) и Исключить перекрывающиеся фигуры (Exclude Overlapping Shape Areas), и они представлены в виде выражающего списка (в версиях ниже CS6 - в виде ряда значков в панели параметров), этот список отображается на панели параметров при выбранном одном из инструментов формы.
Кроме того, там же, вверху списка имеется пятый вариант "Новый слой" (Exclude Overlapping Shape Areas), создающий новую фигуру на новом слое, этот вариант выбран для нас по умолчанию:
Выпадающий список с различными вариантами комбинирования фигур.
Примечание. Если вы выбрали на инструментальной панели один из инструментов векторных фигур, но не видите эти параметры в панели параметров, убедитесь, что у вас включён режим "Фигура" (Shape), а не "Контур" или "Пиксели":
Объединение фигур (Add to Shape Area)
Как я уже говорил, вариант "Новый слой" выбран для нас по умолчанию, поэтому Photoshop всегда создаёт новую фигуру на новом слое.
Я удалить вторую фигуру, которую добавил минуту назад, путем перетаскивания слоя "Эллипс 2" в корзину.
Теперь в моём документе снова имеется только фоновый слой и один слой-фига с кругом:
Панель слоёв документа содержит фоновый слой и слой с фигурой.
Нажимаем на слой с фигурой для его выбора (если он не выбран), нажимаем на кнопку операций с контурами и выбираем опцию Объединение фигур (Add to Shape Area). Наводим курсор на документ. Обратите внимание, как теперь выглядит курсор. В правом нижнем углу курсора появился небольшой плюс (+), давая мне знать, что любая форма следующая нарисованная фигура будет добавлен к существующей, а не появится в собственном слое Shape.
При выбранной операции "Объединение фигур" курсор изменил свой вид на крестик с плюсиком. На рисунке курсор мыши находится немного правее красного круга.
Я нарисую еще один круг с помощью "Эллипса" (Ellipse Tool) так, чтобы он снова перекрыл первоначальную форму, как я делал ранее. Если теперь посмотреть на сам документ, то результат не сильно отличается от того, что было в прошлый раз, но в панели слоёв видно, что вместо двух отдельных слоёв имеется только один, который и был до добавления второй фигуры:
Добавление новой фигуры к уже существующей. Новая фигура была создана на имеющемся слой-фигуре, а не на новом.
На данный момент мы можем увидеть тонкую линию контура фигур. Чтобы скрыть эту линию, нужно выбрать другой инструмент, либо, нажав Ctrl, кликнуть по слою, чтобы снять его выбор (при этом он не будет больше подсвечен) либо открыть панель контуров и, нажав Ctrl, кликнуть по контуру, подсветка контура так же пропадёт, но сам слой останется активным, последний вариант я показал на рисунке:
Скрываем отображение контура фигур
Помните, что операции с контурами работают только при активном контуре в панели контуров. Если я в данный момент добавлю новую фигуру, даже, если у меня включена операция "Объединение фигур", новая фигура добавится на новый слой. Чтобы новая фигура добавилась на слой к имеющейся, сделайте активным (должен быть подсвечен) контур в панели контуров.
Вычитание фигуры (Subtract from Shape Area)
Я отменил свой последний шаг и убрал вторую фигуру, нажав Ctrl+Z на клавиатуре. На этот раз я выберу операцию Вычесть переднюю фигуру (Subtract from Shape Area):
Выбор операции Вычесть переднюю фигуру (Subtract from Shape Area).
Теперь рядом с курсором мыши появился небольшой минус (-), который показывает, что мы находимся в режиме вычитания.
Инструментом "Эллипс" я нарисую новую круглую форму, чтобы она так же перекрывала первую форму, как и в случаях ранее. На этот раз, вместо того чтобы добавить новую форму к уже существующей, новая форма была использована для удаления (или вырезки) части начальной формы в месте, где две формы перекрываются. Как мы видим на рисунке, контуры фигур остались и отображаются, но видимой осталась только та часть начальной фигуры, которая не перекрыта новой фигурой
В режиме вычитания, вторая (добавленная к первой) фигура используется для удаления части начальной фигуры
До сих пор мы учились складывать и вычитать фигуры. В следующем материале мы узнаем, как работают опции пересечения и исключения, а также о том, как легко переключаться между этими четырьмя режимами уже после того, как мы уже нарисовали вторую фигуру.
Как вычесть одну фигуру из другой в фотошопе — Фотошоп: видео уроки для начинающих
Представляем Вашему вниманию подробные видео на тему "Как вычесть одну фигуру из другой в фотошопе":
WDI PS. Базовые инструменты Photoshop - Урок 01: Операции с векторными объектами в Photoshop
Фигуры. Работа с фигурами в Adobe Photoshop.
Как вырезать объект в фотошопе
Урок 20. Difference (Разница), Exclusion (Исключение), Subtract (Вычитание) и Divide (Разделить)._
Вы узнаете:
- Как создать художественный эффект с помощью режима Difference (Разница).
- Как в режиме Difference (Разница) выделить объект на градиентном фоне.
- Как с помощью режима Difference (Разница) определить контуры.
- Как выровнять слои с помощью режима Difference (Разница).
- Как рисует кисть в режимах Difference (Разница) и Exclusion (Исключение).
- Какие замечательные режимы появились в Photoshop CS5
- Как сделать художественные эффекты при помощи режима Divide (Разделить)
- Как превратить день в ночь, используя режим Subtract (Вычитание)
Урок состоит из следующих разделов:
1. Обучающее видео.
2. Математические режимы сравнения.
3. Режим наложения Difference (Разница).
4. Режим наложения Difference (Разница) для выравнивания слоев.
5. Режим наложения Exclusion (Исключение).
6. Из RGB в CMYK.
7. Режим Difference (Разница) помогает легко выделить объект на градиентном фоне.
8. Использование режима Difference (Разница) для определения контуров.
9. Использование режимов Difference (Разница) и Exclusion (Исключение) с инструментом кисть.
10. Новые режимы наложения в Photoshop CS5 Subtract (Вычитание) и Divide (Разделить)..
11. Режим наложения Subtract (Вычитание).
12. Режим наложения Divide (Разделить).
13. Художественные эффекты при помощи режима Divide (Разделить).
14. Вопросы.
15. Домашнее задание.
Математические режимы сравнения
Это специфические режимы, которые дают довольно интересные эффекты: изображение становится похожим на негатив. 
Режим наложения Difference (Разница).
При этом режиме нижнее (инвертированное) изображение вычитается из верхнего. У верхнего слоя учитывается яркость. Часто используется для сравнения двух изображений. Если они различаются хотя бы на один пиксель, то этот пиксель будет виден на черном фоне. Красивый эффект получится, если наложить два одинаковых изображения со смещением одного из них на 1‑3 пикселя по вертикали и по горизонтали. Сделайте это инструментом Move (Перемещение) и нажатием на клавиатуре стрелок.
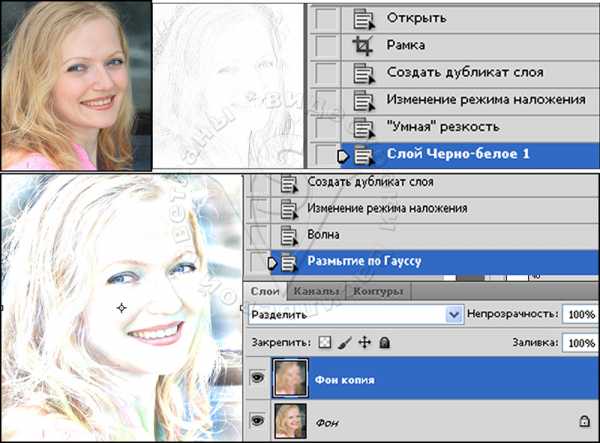
 Создадим художественный эффект с помощью режима Difference (Разница). Откройте фотографию. Создайте копию слоя и измените режим на Difference (Разница). Примените (Filter (Фильтр) – Blur (Размытие) – Gaussian Blur… (Размытие по Гауссу…). Радиус задайте около 40 пикселей. Повторите размытие по Гауссунесколько раз, пока изображение не перестанет изменяться (можно это делать нажатием
Создадим художественный эффект с помощью режима Difference (Разница). Откройте фотографию. Создайте копию слоя и измените режим на Difference (Разница). Примените (Filter (Фильтр) – Blur (Размытие) – Gaussian Blur… (Размытие по Гауссу…). Радиус задайте около 40 пикселей. Повторите размытие по Гауссунесколько раз, пока изображение не перестанет изменяться (можно это делать нажатием
ctrl + f). Добавляем новый слой, заливаем его белым цветом, меняем режим на Difference (Разница).
Щелкните по значку внизу палитры слои или в меню Layers (Слои) выберите New adjastment layer (Новый корректирующий слой) – levels (Уровни), сдвигаем черный маркер до начала подъема гистограммы. Отключите видимость размытого слоя, насладитесь полученным результатом. Включите опять его видимость, отключите и включите белый слой, затем включите
и отключите слой с Уровнями.
Сделайте еще одну копию фонового слоя, режим наложения Difference (Разница), все стало черным. Сдвиньте этот слой на 1-3 пиксела по горизонтали и вертикали с помощью инструмента Move (Перемещение), нажатием на клавиатуре стрелок. На экране проступит изображение.
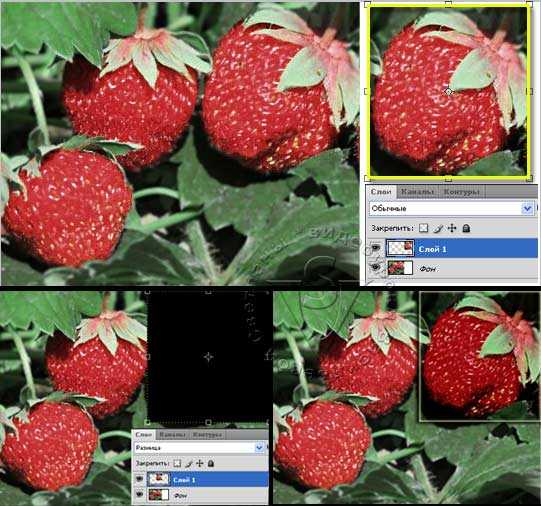
Режим наложения Difference (Разница) для выравнивания слоев

фотографию клубники сделала Надежда Глазова
С помощью этого режима можно выравнивать слои.
Если у нас имеется два одинаковых изображения с разными размерами, то для точного совмещения удобно пользоваться этим режимом. Двигайте слой инструментом Move (Перемещение) до тех пор, пока изображение не станет полностью черного цвета. Черный цвет свидетельствует о полном совмещении изображений, с точностью до 1 пикселя. Добавьте слою стили и измените режим наложения.
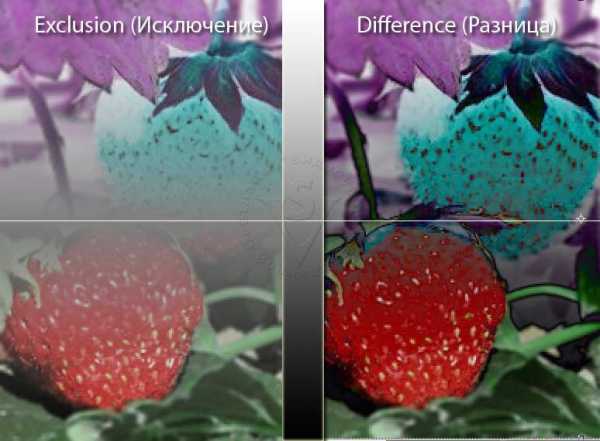
Режим наложения Exclusion (Исключение).
Этот режим отличается от Difference (Разница) тем, что в местах, где цвет смешивания темнее, базовый цвет становится серым. Там же, где цвета светлые, базовый цвет инвертируется. В результате изображение получается менее контрастным, чем в режиме Difference (Разница). Черный цвет для этого режима является нейтральным. Если верхний слой залит 50% серым цветом, то он полностью перекрывает все цвета нижележащего слоя. Середина черно-белого градиента соответствует 50% серому цвету. R128, G128,B128.

Вернемся к изображению с лилией. Отключите видимость всех слоев, кроме фонового. Создайте его копию, режим опять Difference (Разница). Инвертируйте изображение Image (Изображение) – Adjastment (Коррекция) – Invert (Инверсия) или нажмите комбинацию клавиш ctrl+I.
Сделайте еще одну копию слоя, режим Exclusion (Исключение). Включите видимость всех слоев.
Сдвиньте эту копию на 1-3 пиксела вправо и вверх. Отключайте по очереди видимость разных слоев.
Из RGB в CMYK
Продолжаем экспериментировать с лилией. Большое влияние на цвет оказывает цветовая схема: переведите в СМYК и убедитесь, что это действительно так. Меню Image (Изображение) – Mode (Режим) – СМYК (СМYК). Какой вариант вам больше нравится? Обычно CMYK используется в полиграфии. Верните изображение в формат RGB, вернувшись назад через палитру History (История). Но не переводите его обратно в RGB, через основное меню, т. к., произойдут необратимые изменения в цветовой схеме изображения. Подробно о печати и CMYK вы узнаете в 43 уроке.
Режим Difference (Разница) помогает легко выделить объект на градиентном фоне.
 Основное свойство этого режима – сравнение. Если воссоздать в точности градиент, то, сравнив два слоя, мы получим разницу в виде изображения на черном фоне.
Основное свойство этого режима – сравнение. Если воссоздать в точности градиент, то, сравнив два слоя, мы получим разницу в виде изображения на черном фоне.
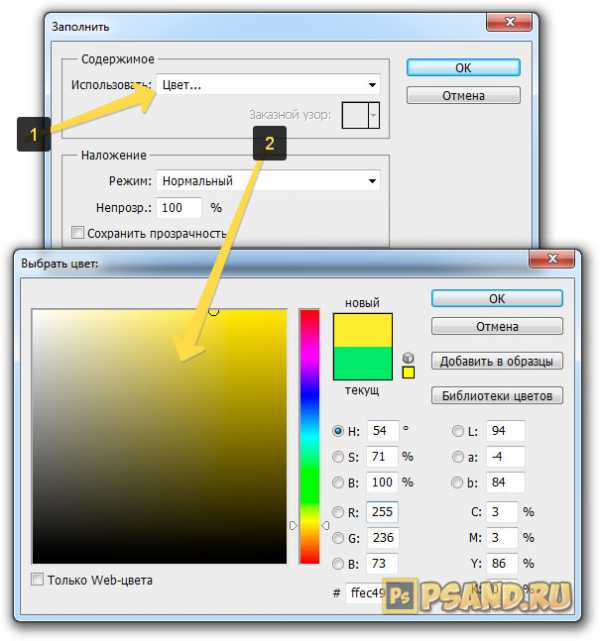
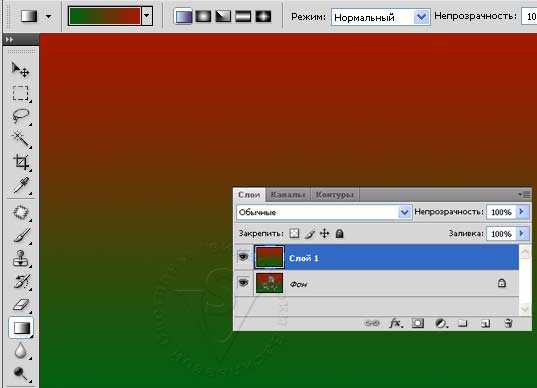
 Создайте новый слой и залейте его градиентом. Чтобы цвета были одинаковые, выберите инструмент пипетка и щелкните в самом низу изображения. Цвет переднего плана изменится на зеленый, переключитесь на цвет заднего плана и выберите точку в самом верху изображения.
Создайте новый слой и залейте его градиентом. Чтобы цвета были одинаковые, выберите инструмент пипетка и щелкните в самом низу изображения. Цвет переднего плана изменится на зеленый, переключитесь на цвет заднего плана и выберите точку в самом верху изображения.
Переключитесь на инструмент градиент, выберите – линейный, убедитесь, что выбран именно от зеленого к красному.
Проведите линию, зажав клавишу Shift снизу вверх. Назначьте слою режим наложения Difference (Разница). 
Фон поменялся на черный. Теперь его легко выделить волшебной палочкой
с настройками по умолчанию или ниже. Отметьте галочкой смежные пиксели. Но, предварительно слои нужно объединить. Щелкните по слою правой кнопкой мыши
и выберите Flatten Image (Выполнить сведение).
Инвертируйте выделение Shift +Ctrl + I или меню Select (Выделение) – Inverse (Инверсия). Дальше делайте с ним что хотите, насколько далеко заведет вас ваша фантазия.
Кроме градиента можно легко вырезать объект с однотонной поверхности. А так же можно сделать две фотографии (со штатива). на одной фон на другой фон и объект. Режим Разница легко вычислит объект.
Использование режима Difference (Разница) для определения контуров.
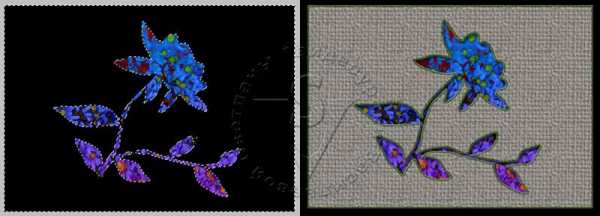
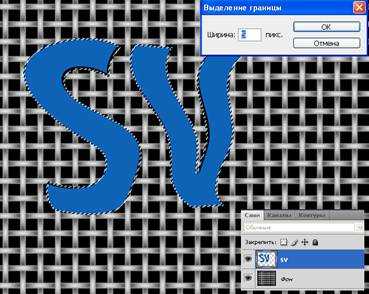
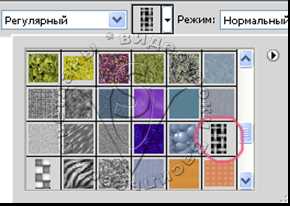
Откройте новый документ. Залейте фон текстурой. Напишите текст. Растрируйте слой с текстом (меню правой кнопки мыши). Примените к тексту фильтры Shear (Искажение). Я выбрала Displace (Искривление), Pinch (Дисторсия) и Lens Correction…(Коррекцию дисторсии). Щелкните по миниатюре слоя с текстом, зажав кнопку Ctrl, чтобы загрузить выделение.
Я выбрала Displace (Искривление), Pinch (Дисторсия) и Lens Correction…(Коррекцию дисторсии). Щелкните по миниатюре слоя с текстом, зажав кнопку Ctrl, чтобы загрузить выделение.
В меню Select (Выделение) – Modify (Модификация) – Border  (Границы) задайте ширину 5 пикс.
(Границы) задайте ширину 5 пикс.
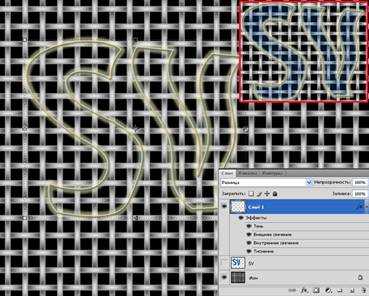
Создайте новый слой. Выберите инструмент Paint Bucket (Заливка / ведерко) и залейте выделение текстурой.
Назначьте слою режим наложения Difference (Разница). Отмените выделение Ctrl + D. Дважды кликните по слою для создания дополнительных стилей. Отметьте тень, тиснение, внутреннее и внешнее свечение. Подрегулируйте настройки, чтобы добиться эффекта светящегося светодиода. Видимость нижележащего слоя с буквами или отключите совсем, или уменьшите непрозрачность.
Использование режимов Difference (Разница) и Exclusion (Исключение) с инструментом кисть.
 Выберите инструмент Brush (Кисть) с размытыми краями, цвет белый, режим Difference (Разница). Проведите кистью по изображению. Обратите внимание на ореолы вокруг мазка, словно изображение сгорело по краям. Измените режим наложения для кисти на Exclusion (Исключение). Проведите кистью по изображению. Уменьшите диаметр кисти в два раза и проведите линию внутри предыдущего мазка. Теперь увеличьте в два раза по сравнению с первоначальным диаметром и проведите в том же месте. Проделайте то же самое с кистью в режиме Difference (Разница). Порисуйте разными цветами и разными диаметрами в этих режимах. Надеюсь, эти приемы вам когда-нибудь пригодятся.
Выберите инструмент Brush (Кисть) с размытыми краями, цвет белый, режим Difference (Разница). Проведите кистью по изображению. Обратите внимание на ореолы вокруг мазка, словно изображение сгорело по краям. Измените режим наложения для кисти на Exclusion (Исключение). Проведите кистью по изображению. Уменьшите диаметр кисти в два раза и проведите линию внутри предыдущего мазка. Теперь увеличьте в два раза по сравнению с первоначальным диаметром и проведите в том же месте. Проделайте то же самое с кистью в режиме Difference (Разница). Порисуйте разными цветами и разными диаметрами в этих режимах. Надеюсь, эти приемы вам когда-нибудь пригодятся.
Новые режимы наложения в Photoshop CS5
В одной группе с этими режимами в PhotoshopCS5 появились еще два: это Subtract (Вычитание) и Divide (Разделить). Посмотрите, как будет меняться изображение при использовании новых режимов в упражнениях, которые мы с вами выполнили в этом уроке.

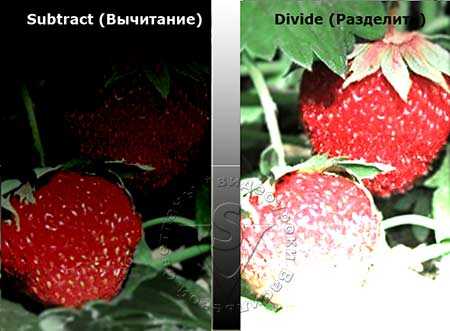
На этой картинке показано влияние слоя с черно-белым градиентом на нижележащее изображение. Слева в режиме Subtract (Вычитание), справа в режиме Divide (Разделить).
Режим наложения Subtract (Вычитание).
Из значения основного цвета вычитается значение цвета наложения. При наложении слоя самого на себя результирующий цвет становится черным, как и в двух предыдущих режимах (разница и исключение). При наложении белого цвета результирующий цвет – черный. Черный цвет является для этого режима нейтральным, т. е., прозрачным. Чем светлее серый цвет в черно-белом градиенте, тем чернее становится изображение.
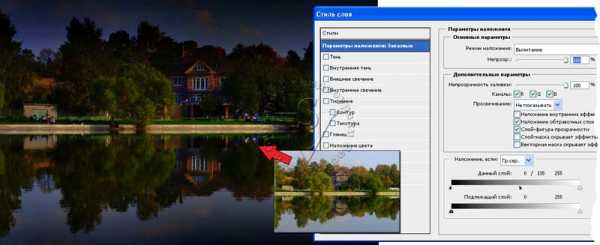
Сделаем красивый ночной вид из дневного снимка. Откройте фотографию мещерского пруда meshera.jpg. Создайте копию слоя. Режим наложения задайте Subtract (Вычитание). Примените фильтр Gaussian Blur (Размытие по Гауссу) с радиусом 250 пикс. Параметры наложения этого слоя задайте как на скриншоте: В разделе Blend If (Наложить если) для данного слоя расщепите черный ползунок, зажав клавишу Alt, и сдвиньте его вправо, чтобы вытянуть детали в тенях. Подкорректируйте непрозрачность слоя. Получился красивый ночной пейзаж. Этот метод хорошо работает на пейзажных фотографиях. 
Режим наложения Divide (Разделить).
Цвета наложения получаются делением основного цвета. При наложении слоя  самого на себя результирующий цвет становится белым. При наложении черного цвета результирующий цвет также становится белым. Наложение черного цвета является нейтральным для этого режима. Чем темнее серый цвет в черно-белом градиенте, тем белее становится изображение.
самого на себя результирующий цвет становится белым. При наложении черного цвета результирующий цвет также становится белым. Наложение черного цвета является нейтральным для этого режима. Чем темнее серый цвет в черно-белом градиенте, тем белее становится изображение.
При сдвиге верхнего слоя на 1-3 пикселя вверх и вправо изображение начинает проявляться на белом фоне. Картинка становится объемной, как бы выдавленной из фона.
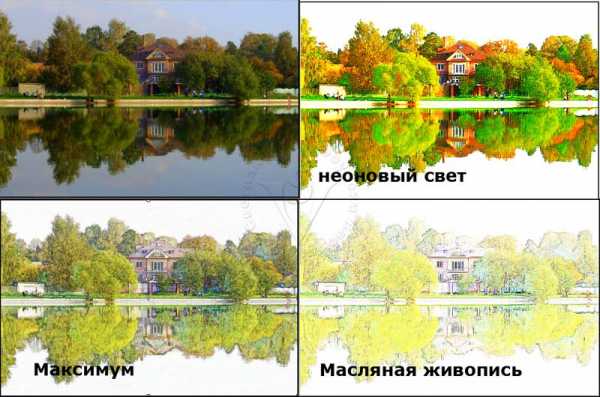
Художественные эффекты при помощи режима Divide (Разделить)

Исходная фотография Надежды Глазовой
Рассмотрим простой художественный эффект. Создайте копию слоя. Режим наложения измените на Divide (Разделить). Сдвигать слой не нужно. Примените к копии слоя различные фильтры:
Следующий пример не менее интересный. Создайте дубликат слоя. Режим наложения измените на Divide (Разделить). Примените к изображению несколько разных фильтров. Cначала примените фильтр Smart Sharpen (Умная резкость). Радиус задайте минимальный, эффект максимальный. В окне просмотра можно сразу видеть полученный результат. Для получения ч/б рисунка в нижней части палитры Layers (Слои) щелкните по значку и выберите пункт Black&White (Черно-белое). Все настройки подберите самостоятельно, заодно и с фильтрами познакомитесь.

Фото Акимовой Надежды сделала Надежда Глазова.
Для получения следующей картинки последовательно примените фильтры Wave (Волна) и Gaussian Blur (Размытие по Гауссу).
Вопросы:
- Какой цвет получится в результате наложения слоя самого на себя в режиме Difference (Разница)?
– черный.
– белый.
– серый.
– прозрачный.
- Какой цвет вышележащего слоя с режимом наложения Exclusion (Исключение) не изменится?
– белый.
– черный.
– серый.
– красный.
- Какой цвет вышележащего слоя является нейтральным для Exclusion (Исключение)
и Difference (Разница)?
– белый.
– серый.
– красный.
– черный.
- Что нужно сделать с копией слоя, чтобы результат приобрел эффект негатива в режиме наложения Difference (Разница)?
– Уменьшить непрозрачность.
– Залить черным цветом.
– Сдвинуть слой на несколько пикселей.
– Уменьшить заливку.
Домашнее задание:
1. Откройте файл lilia.jpg или любую свою фотографию. Создайте художественные эффекты с помощью всех режимов, изученных в данном уроке. Сделайте несколько разных вариантов. Выберите самый красивый из них (на ваш вкус).
2. Откройте файл difference.jpg. Вырежьте фигуру с градиентного фона и вставьте в любой другой фон.
3. Для владельцев версии Photoshop CS5 и выше, дополнительное задание по созданию художественных эффектов с применением режима наложения Divide (Разделить) к любой своей фотографии.
Отзывы и замечания учеников из группы тестирования учебника. Ответы на заданные вопросы добавлены в урок:
Настя: — По 19 уроку все понятно…и вообще,мне кажется,что про наложение слоев так не объяснишь теорией, поэтому и хорошо,что все на примерах! У меня CS5, в этой группе режимов добавлено еще 2 — вычитание и разделить. Я просто даже представить не могу,как изменится эта программа лет через 10 или даже 5. Отдельно отмечу про замечательный прием выделения объекта из градиентного фона! Такой быстрый способ!!! А преображение лилии это просто буйство красок! Все делается легко по урокам.
Жанна: — По 19 уроку, нет замечаний кроме одного: нет результата выделения цветка с градиента. Нужно показать его на прозрачном фоне. Но, это я уже писала и по другим урокам. А так очень добротный урок. Благодаря твоим урокам, я узнала много нового, до чего руки не доходили.
Надежда Диденко: - Урок довольно интересный и захватывающий. Пока читала урок, возникало довольно много вопросов. Пришлось открывать ФШ и пробовать делать. Убедилась, что написано все доступно и понятно.
Зябрева Наталья: — Урок.Понятный и интересный. Я уделяю внимание именно тексту, потому что думаю, что уроки написаны не для того, чтобы выучить, а для того, чтобы понять принцип действий и последовательность их. Это как в родном бухучете — все знать невозможно, главное знать где прочитать и кого спросить))) Лично я все текстовые файлы распечатываю и складываю, чтоб при необходимости можно было полистать и почитать. И если в фотошопе у меня что-то получится случайно, то второй раз я это не повторю, просто не вспомню на что нажала!
Бабенко Юлия: — Здравствуйте, Светлана. Спасибо за урок. Спасибо за оценку прошлого домашнего задания. В этом уроке было все понятно, трудностей не было. Очень легко, оказалось, отделить фигуру, буду теперь этим пользоваться. Вариантов цветочков было много, те которые понравились, обозначила цифрами, очень интересно экспериментировать. С нетерпением жду следующего урока.
Панова Светлана: — Светлана, потрясающий урок!!! Такие интересные эффекты получаются. Никогда раньше этими режимами не пользовалась, и даже не догадаывалась что такую красоту можно сделать. К уроку замечаний нет. Спасибо!!!
Елена Ислибаева: - Очень интересный урок, особенно к каким это приводит результатам. Первая лиана в режиме CMYK, вторая в RGB. По второму заданию возникли небольшие вопросики: этот способ вырезания применяется только с градиентом или можно и на других фонах. И ещё пробовала изменить цвет текстуры, но у меня ничего не получилось. С уважением Елена.
Елена Михайлова: - Отправляю Вам вариант цветка, который мне больше всего понравился. Урок легкий, затруднений не вызвал.Зря Вы расстраиваетесь по поводу ошибок. Писать намного сложнее, чем читать и находить ошибки. Ошибок Вы делаете не больше, чем среднестатистический человек…
Нечипоренко Инна - Работала в этом направлений первый раз, очень понравилось работать с лилиями, даже глаза разбежались от увиденных результатов. Спасибочки за полезные и нужные уроки. Ты МОЛОДЕЦ!!!!
Титова Ольга: - Привет Светланка!!!У тебя все уроки интересные, очень понравилось выделение ( и правда легко и просто) и не надо пером все выводить и подтирать, спасибочки тебе огромное))). Надеюсь я справилось с заданием.
Пересечение, исключение и удаление векторных фигур в Photoshop
Теперь я нажму кнопку "Операции с контурами" и выберу опцию Область пересечения фигур (Intersect Shape Areas):
Выбор опции Область пересечения фигур (Intersect Shape Areas) на панели параметров.
После выбора этой опции курсор мыши изменил свой вид, к перекрестью курсора справа внизу добавился небольшой "иксик":
Изменённый вид курсора при включении опции пересечения, вид увеличен на 300%.
Теперь инструментом "Эллипс" я дорисую вторую фигуру так, чтобы она частично перекрывала первую:
Добавление второй фигуры в режиме Область пересечения фигур (Intersect Shape Areas).
Как видите, вторая форма была добавлена в слой с имеющейся фигурой. Видимой осталась только та область, где фигуры пересекаются.
Исключение пересекающихся областей фигур
Я удаляю вторую форму, нажав Ctrl+Z и, наконец, в панели параметров выбираю режим Исключить перекрывающиеся фигуры (Exclude Overlapping Shape Areas):
Выбор режима Исключить перекрывающиеся фигуры (Exclude Overlapping Shape Areas)
При выборе этого режима курсор мыши снова изменил свой внешний вид -, к перекрестью добавился кружок с перекрестьем внутри:
Вид курсора мыши пои режиме Исключить перекрывающиеся фигуры (Exclude Overlapping Shape Areas), вид увеличен на 300%.
Я добавлю вторую фигуру, и на этот раз мы получаем результат, прямо противоположный предыдущему. Теперь удалена область перекрытия фигур, а все пиксели, что не перекрываются, остаются видимыми:
В режиме Исключить перекрывающиеся фигуры (Exclude Overlapping Shape Areas) удалены все пиксели, расположенные в области перекрытия векторных фигур.
Переключение между операциями с контурами при уже готовых фигурах
Но что делать, если после создания второй фигуры в режиме, к примеру, Исключить перекрывающиеся фигуры, я вдруг понял, что выбрал не тот режим, и мне нужна эта вторая фигура в режиме Вычесть переднюю фигуру? Я, конечно, могу отменить свой последний шаг, чтобы удалить фигуру, затем выбрать правильный режим в панели параметров и создать вторую фигуру еще раз. Но это, понятно, не самый лучший вариант.
И, как всегда, Photoshop предлагает нам более простой и быстрый способ смены режимов комбинирования фигур.
Предположим, что я добавил фигуру в режиме пересечения:
Добавление второй фигуры в режиме Область пересечения фигур (Intersect Shape Areas).
Для начала, нам необходимо кликнуть по второй фигуре для её выделения инструментом "Выделение контура" (Path Selection Tool):
При этом на контуре фигуры должны появиться опорные точки, на рисунке выше они уже есть.
Теперь нам надо всего лишь нажать на кнопку "Операции с контурами" и выбрать операцию Вычесть переднюю фигуру. Результат будет, как при обычном вычитании:
Вычитание первой фигуры из второй
До сих пор мы вычитали вторую добавленную фигуру. Но что делать, если мне нужно, наоборот, вычесть первую фигуру из второй? И на этот случай в Photoshop имеются специальные опции. Операция вычитания называется "Вычесть переднюю фигуру", ключевое слово - "передняя". В нашем случае передней является вторая фигура, т.к. мы добавили её последней и она лежит "выше" первой.
Для того, чтобы поменять фигуры местами, т.е. сделать "выше" по Z-оси (это воображаемая ось, перпендикулярная монитору), надо для начала выбрать нужную фигуру инструментом "Выделение контура" (Path Selection Tool) нажать на кнопку "Упорядочение контура" (Path arrangement), где выбрать опцию "Фигуру на передний план" (Bring Shape to Front):
На рисунке выбрана первая фигура (на контуре имеются опорные точки), а на панели параметров выбирается опция упорядочения контура "Фигуру на передний план" (Bring Shape to Front)
Теперь осталось нажать на операцию Вычесть переднюю фигуру. Результат:
На рисунке первая добавленная в документ форма вычтена из второй
Объединение контуров
Ранее при операциях с формами мы вычитали/складывали/исключали только пиксели, заполняющие фигуры, контура же оставались нетронутыми. Если же вам необходимо объединить контура всех фигур в один, воспользуйтесь последней операцией в списке "Операции с контурами" - Объединить компоненты фигуры (Merge Shape Components). Подробнее об объединении контуров рассказано здесь.
Вот как выглядит объединённый контур с предыдущей операции:
Объединение контура после вычитания фигур.
Удаление какой-либо одной фигуры из слоя
Наконец, что делать, если я хочу полностью удалить какую-либо фигуру из слоя? Нельзя просто перетащите фигуру слой вниз в мусорное ведро, потому что это удалить весь слой. Вместо этого, выберите форму, нажав на неё инструментом "Выделение контура" (Path Selection Tool) , как я делал недавно, а затем нажмите клавишу Backspace на клавиатуре. Это удалит выбранную фигуру, не удаляя весь слой.
Перемещение, копирование и удаление выделенных пикселей в Photoshop
Можно воспользоваться инструментом «Перемещение» для копирования выделенных областей при перетаскивании их внутри изображения или между изображениями либо копировать и перемещать выделенные области при помощи команд «Скопировать», «Скопировать совмещенные данные», «Вырезать» и «Вклеить». Перетаскивание с помощью инструмента «Перемещение» экономит ресурсы памяти, так как при этом не используется буфер обмена.
Когда выделенная область или слой вставляется между изображениями с различными разрешениями, вставляемые данные сохраняют свои размеры в пикселях. Это может привести к тому, что вставляемый фрагмент может обладать неправильными пропорциями относительного нового изображения. Воспользуйтесь командой «Размер изображения», чтобы перед копированием и вставкой установить одинаковое разрешение исходного и конечного изображений, либо командой «Свободное трансформирование» для изменения размера вставленного содержимого.
В зависимости от настроек управления цветом и цветового профиля файла (или импортируемых данных) может появиться сообщение об обработке цветовой информации файла (или импортируемых данных).
Четыре способа вырезать объект в Photoshop. Подробное описание и видео урок.
Как часто вам требовалось вырезать объект с фотографии в Photoshop, чтобы наложить на другую или просто удалить текущий фон? В этой статье я расскажу о 4 способах выделения, каждый из которых будет лучше подходить для своего типа изображений.
В Photoshop очень много внимания уделяется инструментам выделения, некоторые из них работают довольно просто, другие имеют более сложные настройки и начинающему пользователю сложнее понять как они работают.
Например, предмет который находится на белом фоне, можно вырезать всего несколькими нажатиями мышкой. А как точно вырезать сложные элементы на темном фоне или кучерявые волосы человека? Стандартный инструмент лассо здесь не подойдет...
Конечно, существует гораздо больше способов вырезать объект с фотографии, чем 4 описанные мною. На мой взгляд это самые удобные, каждый из способов отличается принципом выделения и поэтому перед обработкой фото вы можете понять, какой из них будет лучше подходить для данного типа фотографии.
1. Выделение инструментами лассо.
Если объект находится на белом фоне, можете попробовать выделение "волшебной палочкой". Этот инструмент автоматически распознает пятна одного цвета и выделяет их.
Если выделение не захватило часть фона, то удерживая клавишу SHIFT можно добавить кусок к выделенной области. Чем больше чувствительность волшебной палочки, тем больше она "хватает".
Если фон не однородный и на нем присутствует много других деталей, но видна четкая граница между предметом и фоном, то можно использовать инструмент "магнитное лассо". Линия этого лассо залипает или примагничивается к краю предмета, достаточно только вести курсор по контуру.
2. Выделение быстрой маской.
Для этого способа возьмите кисть черного цвета и перейдите в режим быстрой маски. Рисуя черной кистью предмет закрашивается в красный цвет. Не закрашенное станет выделенным при нажатии снова на режим быстрой маски.
Основное преимущество это способа в возможности не только закрашивать, но и стирать красную область (белой кистью). А изменяя параметры кисти, можно получать выделение с жесткими и мягкими границами.
Удобно использовать если предмет имеет местами четкие грани, местами размытые контуры.
3. Вытирание фона ластиком
Преобразовав фон в слой, инструментом "ластик" стирайте все, что вам не нужно. Данный способ пригодится при монтаже на другой фон, когда не ясно что должно остаться, а что нет.
Инструмент "ластик" тоже имеет дополнительные преимущества. Например, иметь разную прозрачность и разную мягкость кисти. Но в отличие от предыдущего способа не позволяет вернуть стертое.
Поэтому, если вам нужно страховка, используйте инструмент быстрой маски, а еще лучше "маски слоя".
4. Вырезание волос
Вырезать волосы от фона вручную очень сложно, особенно такие кучерявые локоны как на фотографии. Создайте сначала дубликат слоя, который будем преобразовывать. Повысив контраст между фоном и предметом с помощью уровней (CTRL+L), становится легче выделить их автоматическим способом.
Волосы стали темнее, а фон светлее. Но лицо осталось светлым, лучше его закрасить тоже черной кистью, чтобы выделить только фон.
Нажмите - Выделение/Цветовой диапазон... Теперь отрегулируйте чувствительность, как показано на рисунке ниже. Нажмите ОК. Выделение загрузилось.
Дубликат слоя уже не нужен, удалите его.
Это последний и самый интересный способ выделения. Чтобы качественно вырезать объект в Photoshop, можно использовать все описанные способы выделения, а иногда нужно умело сочетать их для хорошего результата.
ВИДЕО УРОК. Подробнее о четырех способах вырезания объекта в Photoshop:
(Visited 193 433 times, 91 visits today)
Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенному фрагменту, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной форме, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция по умолчанию является самой медленной, но дает лучшие результаты.
.Узнайте, как использовать специальное рабочее пространство «Выделение и маска» в Photoshop.
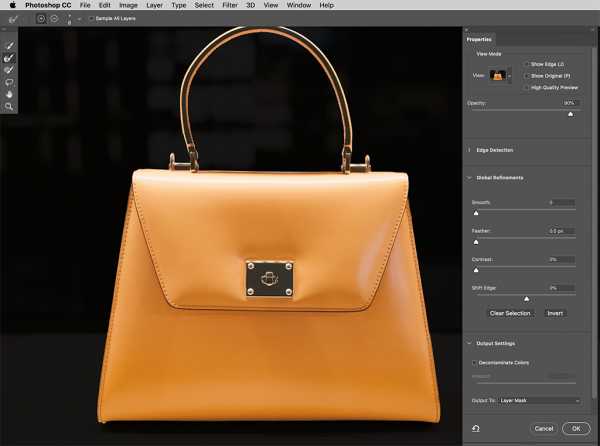
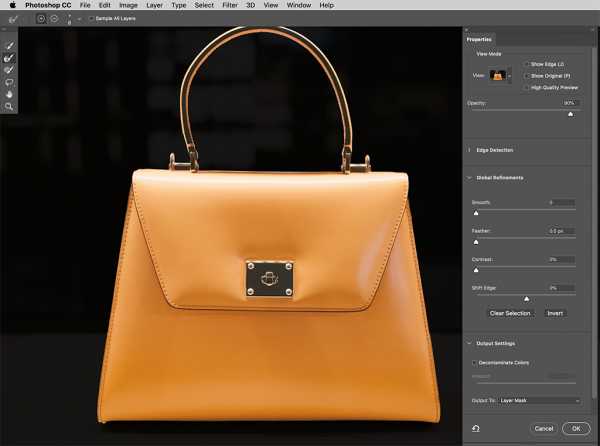
Режим просмотра: Во всплывающем меню «Просмотр» выберите один из следующих режимов просмотра:
- Луковая кожура (O): Визуализирует выделение как схему луковой кожуры в стиле анимации
- Марширующие муравьи (M): Визуализирует границы выделения в виде марширующих муравьев
- Наложение (V): Визуализирует выделение как наложение прозрачного цвета.Невыбранные области отображаются этим цветом. Цвет по умолчанию - красный.
- На черном (A): Помещает выделение на черный фон
- На белом (T): Помещает выделение на белый фон
- Черно-белое (K): Визуализирует выделение как черно-белую маску
- На слоях (Y): Окружает выделение областями прозрачности
Нажмите F для переключения режимов и X для временного отключения всех режимов.
Показать край: Показывает область уточнения.
Показать оригинал: Показывает исходное выделение.
Предварительный просмотр в высоком качестве: Обеспечивает точный предварительный просмотр изменений. Эта опция может повлиять на производительность. Когда выбран этот параметр, во время работы с изображением удерживайте левую кнопку мыши (мышь вниз) для просмотра предварительного просмотра с более высоким разрешением. Когда этот параметр не выбран, предварительный просмотр с более низким разрешением отображается даже при нажатии мыши.
Прозрачность / непрозрачность: Устанавливает прозрачность / непрозрачность для режима просмотра.
.Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда вам нужен быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
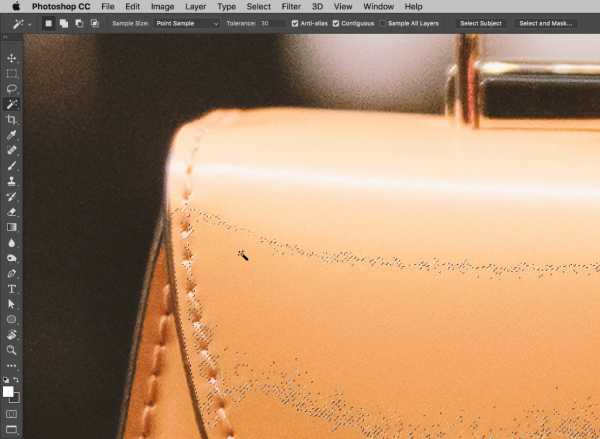
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .

 Измените допуск по мере необходимости, чтобы добавить новые области к выделению.
Измените допуск по мере необходимости, чтобы добавить новые области к выделению. Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую не хотите включать.
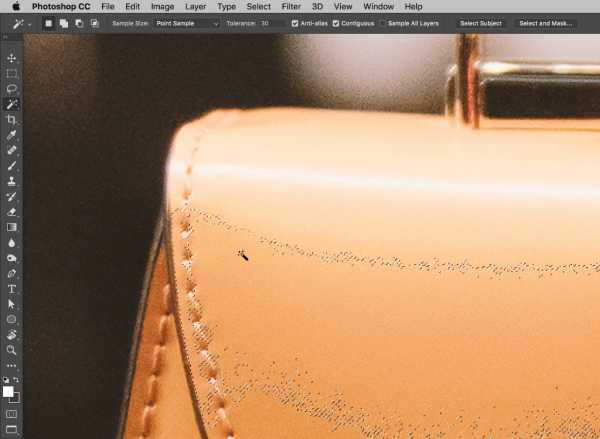
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента "Лассо". Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо - Щелкните и перетащите курсор, чтобы выделить произвольную часть.
- Polygonal Lasso - Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо - Автоматическое добавление к выделению путем обводки области.


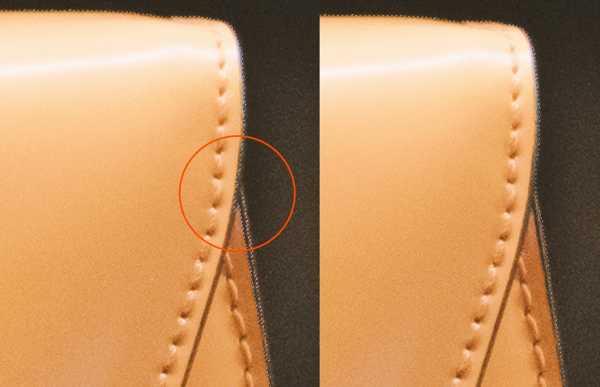
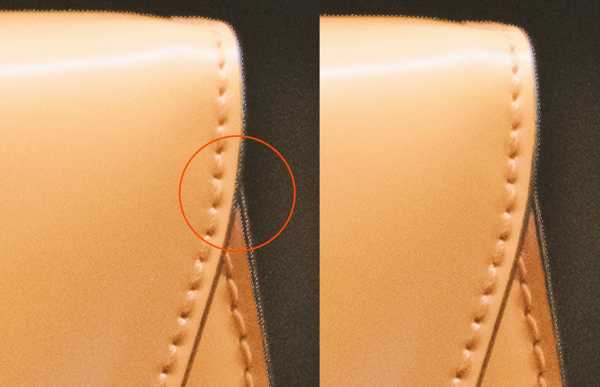
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, удерживая Shift , и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы исправить выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню «Параметры» в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.

 Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор.
Поэкспериментируйте с настройками Global Refinement, чтобы получить более плавный выбор. В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:




Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».

 Когда активирована маска слоя, фон становится прозрачным.
Когда активирована маска слоя, фон становится прозрачным. Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».

 Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q. Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон - ту часть, которую вы хотите удалить - черным цветом. Область, которую вы закрашиваете, станет красной.

 В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.

 Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые. Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре.Это покажет вам живой выбор.

 Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу. Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, например удаление фона, Photoshop может не подойти.Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который начинает с выделения объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты - Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
- Shutterstock Editor - Средство удаления фона в редакторе позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor - отличная альтернатива всему вышеперечисленному - мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет несложно. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
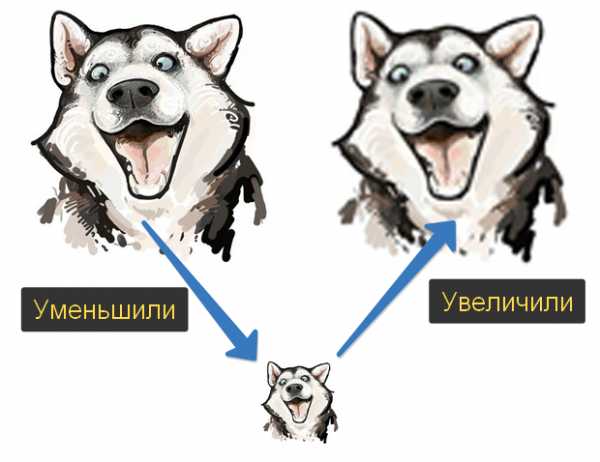
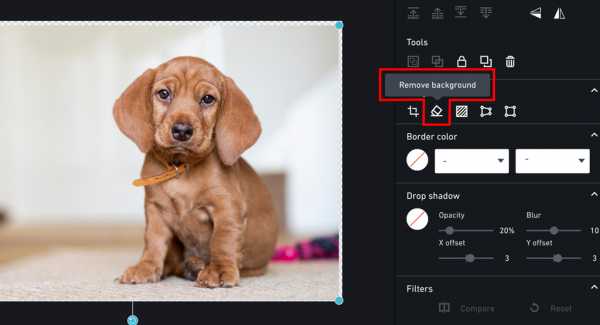
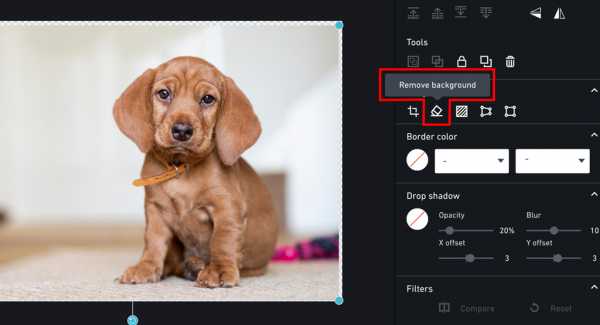
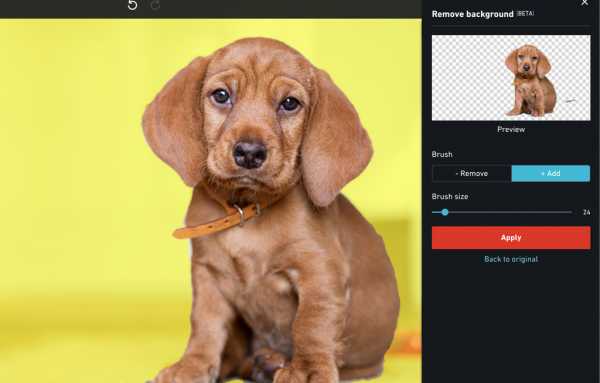
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем нажмите Удалить фон под Инструменты изображения в правой части окна.

 Хорошее маленькое изображение собачки через Пола Стивена
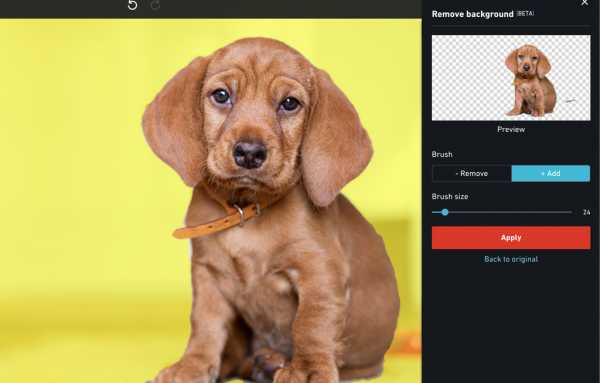
Хорошее маленькое изображение собачки через Пола Стивена Просто нажмите на кнопку - Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.

 Желтая область показывает предварительный просмотр того, что будет удалено.
Желтая область показывает предварительный просмотр того, что будет удалено.Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .


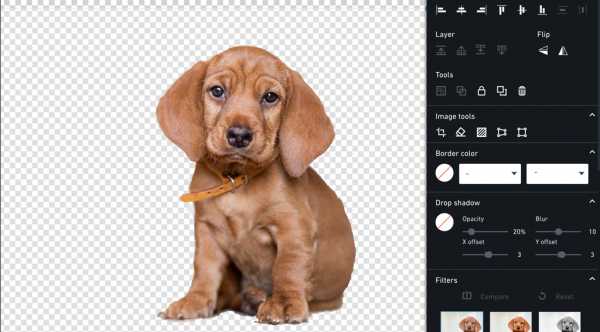
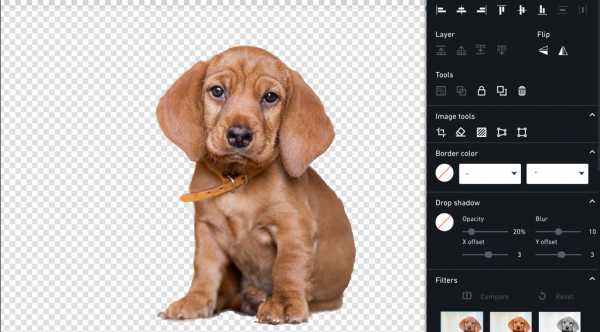
Теперь вы можете загрузить свое полностью лицензированное изображение с удаленным фоном и использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.массивов объектов Javascript; Вычесть одно из другого
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя