Как сделать контур в кореле
Работа с контурами в CorelDRAW
Команда Контур добавляет ограничивающую форму (или формы) к выделенному векторному или текстовому объекту. В этом уроке мы рассмотрим настройки, с помощью которых можно создавать различные типы контуров, также поговорим о способах применения этих контуров.
Работа с контурами в CorelDRAW
Инструмент Контур находится в выпадающем меню Эффекты на панели инструментов (для отображения выпадающего меню наведите черную стрелку на кнопку Эффекты). Сочетание клавиш Ctrl + F9 открывает окно настройки Контур. Это окно также можно открыть, выбрав Эффекты > Контур в строке меню.
Настройки панели свойств «Контур»
Типы контуров:
- К центру: контуры создаются со смещением к центру. Для этого типа контуров действия просчитываются автоматически с учетом расстояния смещения и свободного пространства внутри объекта. В данном случае пользователь не может повлиять на настройки.
- Внутренний контур: для создания внутреннего контура объекта значения расстояния смещения и количества шагов могут быть заданы пользователем. (В случае, когда заданное расстояние смещения больше свободного места, доступного для создания вышеуказанных типов контура, появляется сообщение «Смещение контура слишком велико».)
- Контур абриса: для создания контура абриса расстояние смещения и количество шагов также могут быть заданы пользователем.
Применение контура
Контуры можно применять к векторным объектам и фигурному тексту.
Контуры могут быть добавлены двумя способами:
- Щелкните выделенный объект и с помощью инструмента Контур протащите наружу или внутрь.
- Выберите объект и щелкните любую кнопку типа контуров на панели свойств.
После того как контур добавлен к объекту, для достижения желаемого результата можно изменять настройки на панели свойств.
Примеры простых контуров
Добавление контура к текстовому объекту
Примененный контур (Тип контура: внутренний контур, Шаги контура: 9 шагов, Смещение контура: 0.5 мм, Угол: скошенный, Цвет заливки: красный, Цвет абриса: без абриса).
Добавление контура к векторному объекту (см. изображения ниже)
- Тип контура: контур абриса, Шаги контура: 9 шагов, Смещение контура: 0.5 мм, Угол: скошенный, Цвет заливки: красный, Цвет абриса: красный.
- Тип контура: к центру, Шаги контура: НД, Смещение контура: 0.5 мм, Угол: скошенный, Цвет заливки: красный, Цвет абриса: красный.
- Тип контура: внутренний контур, Шаги контура: 2 шага, Смещение контура: 1 мм, Угол: скошенный, Цвет заливки: красный, Цвет абриса: красный.
Контуры могут быть разделены с помощью команды Разъединить (Ctrl + K). Объект будет отделен от контуров, число которых равняется заданному числу шагов. После разъединения объекты контуров будут сгруппированы.
Использование контуров для создания интересных эффектов
Шаг 1: фигурный текст с примененным контуром (Тип контура: внутренний контур, Шаги контура: 1 шаг, Смещение контура: 1 мм, Угол: скошенный, Цвет заливки: белый, Цвет абриса: без абриса).
Шаг 2: разъедините контур, нажав Ctrl + K. Контур и объект текста будут разделены. (Цвет контура был изменен с белого на синий для повышения видимости.)
Шаг 3: теперь, сохраняя расположение исходного текста и объекта контура без изменений, создайте дубликат (Ctrl+D) и сместите исходный текст по горизонтали. Объект голубого цвета внизу является сдвинутым по горизонтали дубликатом исходного текстового объекта красного цвета.
Шаг 4: используйте объект голубого цвета (дубликат) для обрезки объекта белого цвета. Результат должен выглядеть так, как показано на иллюстрации внизу. Для выполнения обрезки выделите оба объекта и щелкните значок обрезки на панели свойств. По окончании дубликат можно удалить.
Использование контуров для создания затенения в сложных иллюстрациях
Для создания нужной формы и выбора правильного цвета для создания идеального затенения необходимы определенные навыки.
На цветной иллюстрации внизу изображены контуры, примененные к разнообразным формам для создания эффекта затенения. Иллюстрация, в которой используется другой эффект (например, Перетекание) может содержать несколько объектов.
- Исходный векторный объект/форма
- Объект контура, залитый Фонтанной заливкой от C0 M25 Y25 K0 до C0 M50 Y45 K0, без Абриса
- Параметры примененного контура: Тип контура: к центру, Смещение контура: 0.3 мм, Угол: скошенный, Цвет заливки: от C0 M35 Y40 K0 до C0 M20 Y25 K0
- Каркасный вид объекта (Вид > Каркас) после применения контура
Цветная иллюстрация содержит области цветного затенения, с помощью которых был имитирован эффект 3D. В большинстве случаев на этой иллюстрации цветное затенение было создано посредством использования разнообразных форм и контуров с различными настройками. Сравните цветную иллюстрацию с каркасным видом, чтобы лучше представить себе области, к которым мог быть применен контур.
Прочие настройки контуров, которые можно использовать для создания различных эффектов
Цветовой переход: для создания перехода между цветом исходного объекта и цветом контура представлены три опции. Цвет заливки и цвет абриса будут смешиваться в зависимости от выбранного варианта. Опции цветового перехода: а) Цвет контура линии; б) Цвет контура по часовой стрелке; в) Цвет контура против часовой стрелки.
Ускорение: используя параметр ускорения, можно задавать частоту, с которой контур будет изменять форму между шагами. В окне настройки Контур значение ускорения также может быть задано и для цвета.
Угол: углы контура могут быть острыми, скругленными или скошенными.
В дополнение к имитации трехмерных эффектов инструмент «Контур» позволяет создавать вырезаемые контуры для вывода на плоттеры, гравировальные машины и устройства для резки винила. Кроме того, контуры могут быть использованы для добавления растекания к художественным объектам, которые предназначаются для офсетной и трафаретной печати.
Знаете ли вы?
- Контуры можно применять и редактировать на экране в интерактивном режиме.
- Инструмент «Контур» работает как с однородной, так и с фонтанной заливками.
- Настройки контура могут быть скопированы из одного объекта в другой следующими способами:
- С помощью кнопки Скопировать контур на панели свойств.
- Посредством использования инструмента Пипетка атрибутов. (Для этого щелкните объект контура и перенесите атрибуты, щелкнув другой объект.)
- Выберите Эффекты > Скопировать объект > Контур….
- Эффект контура можно клонировать. Клонированные объекты будут автоматически трансформированы в соответствии с изменениями, внесенными в исходный объект. Чтобы клонировать контур, выберите Эффекты > Клонировать эффект.
- Некоторые объекты (например, объекты с примененными прозрачностями) не подходят для клонирования. Однако интересные эффекты могут быть созданы путем применения конура к объекту с последующим применением прозрачностей после разъединения контурной группы.
Ссылка на источник
Пример HTML-страницы
Инструмент Contour (Контур) · Понятно о CorelDRAW
В этом материале речь пойдёт о векторном эффекте «Контур» и соответствующем ему инструменте. Обзор больше рассчитан на начинающих пользователей CorelDRAW, но, я думаю, будет полезен и более продвинутым пользователям для «закрепления материала». Итак начнём...
Простой пример использования эффекта Контур
Эффект Контур можно применять к базовым фигурам, кривым, а так же к тексту. По умолчанию инструмент Contour (Контур) расположен в выпадающем списке эффектов на стандартной панели инструментов:
После выбора инструмента Contour, панель свойств отобразит доступные настройки эффекта.
В начале расположен блок пресетов (наборов настроек/заготовок), в который можно добавлять свои заготовки. Затем располагаются поля, отображающие координаты и размеры (с учётом эффекта) выделенного объекта.
Настройки эффекта Контур
- Направление. Доступны три варианта: To center (к центру), Inside (внутрь), Outside (наружу). При выборе первого варианта, объект будет полностью «покрыт» эффектом, при этом количество «ступеней» будет автоматически рассчитано на основе параметра Offset (см. далее).
- Steps (Шаги). Доступен только при выборе направления Inside (внутрь) или Outside (наружу), и задаёт количество «ступеней» контура.
- Offset (Смещение). Задаёт интервал между контурами объекта.
- Направление перетекание цвета. Доступны три варианта: Linear (линейное), Clockwise (По часовой стрелке), Counterclockwise (против часовой стрелки).
- Цвета. Настройки цветов для конечного контура. Для заливки и абриса цвет задаётся отдельно. Если исходный объект имеет градиентную заливку, в настройках цвета контура будет доступно два цвета для заливки.
Важно запомнить следующий момент — контур создаёт заливку и абрис только в том случае, если таковые имеются у исходного объекта. Например, если исходный объект имеет абрис, но не имеет какой либо заливки, эффект контур так же будет содержать только абрис. - Object and color acceleration (Ускорение объекта и цвета). Задаёт частоту с которой меняется размер и цвет от начала к концу эффекта. По умолчанию бегунки установлены по центру, что соответствует равномерному распределению.
- Copy & Clear (Копирование и удаление эффекта). Первая кнопка позволяет скопировать эффект с другого объекта и применить его к текущему. Последняя же, удаляет эффект с объекта.
Маркеры интерактивного редактирования эффекта Контур
Благодаря маркерам, инструмент Контур позволяет интерактивно изменять настройки эффекта непосредственно в рабочей области. Ромб указывает на начало эффекта/границу исходного объекта, квадрат указывает на конец эффекта, а стрелка — направление эффекта, соответственно. Перетаскивая квадрат, можно менять направление эффекта, а так же его размеры. А с помощью разделительной белой черты можно редактировать количество «ступеней» (плотность) контура.
Полезно знать
Управлять эффектом Контур, так же можно из одноимённого докера, расположенного в меню Window (Окно) > Dockers (Окна настройки).
Ctrl + F9 — клавиатурное сочетание для быстрого доступа к докеру Contour (Контур).
Как и большинство других эффектов CorelDRAW, эффект Контур можно отделить от объекта. Для этого выделите эффект и выполните команду Break Contour Group Apart (Разъединить Контурная группа) в меню Arrange (Упорядочить) или в контекстом меню объекта. Клавиатурное сочетание этой команды — Ctrl + K.
Обводка текста, обводка за контуром, пунктир, наконечники (CorelDRAW)
Советуем вам не применять обводку по умолчанию к тексту, поскольку
тонкая обводка искажает форму символов, а толстая вообще делает их
неузнаваемыми. Лучше задать обводку для выделенных впоследствии
текстовых объектов. Правда, программа располагает функцией помещения
обводки позади объекта, которую и используют для текста.
Инструменты управления обводкой
Инструмент обводки Pen (Перо)
является скорее пультом управления диалогами. Выбрав его, вы увидите
всплывающую панель. Первая кнопка открывает окно свойств
обводки Outline Pen
(Атрибуты абриса), вторая — окно задания цвета
Outline Color (Цвет абриса).
Остальные кнопки — это часто используемые значения толщины контуров.
- Отмена обводки. Нажатие кнопки удаляет
обводку выделенного объекта или устанавливает отсутствие обводки по
умолчанию.
- Визирная линия. Задает для выделенного
объекта или по умолчанию линию обводки толщиной 0,216 пункта.
- 0,5 пт, 1 пт, 2 пт, 8 пт, 16пт, 24 пт.
Кнопки устанавливают соответствующую толщину обводки для выделенного
объекта или по умолчанию.
Атрибуты обводки в окне Outline Pen
Докер Favorite Fills and Outlines (Альбом
обводок и заливок) позволяет собирать коллекцию обводок и заливок для
документа. Некоторые параметры обводки доступны на панели свойств.
/>
Outline Pen (Атрибуты абриса) —
основное окно редактирования обводок (рис. 7.3). В этом диалоговом
окне можно задать все атрибуты обводки как для выделенного объекта,
так и по умолчанию.
Рассмотрим задание атрибутов обводок более подробно. На примере
варианта плаката.
Цвет
Цвет обводки в диалоговом окне Outline Pen (Атрибуты абриса) определяется в
раскрывающемся списке Color (Цвет).
- Выделите мышью большой велосипед и вызовите
диалоговое окно Outline Pen
(Атрибуты абриса) нажатием кнопки всплывающей панели
инструмента Pen (Перо).
- Откройте список
Color (Цвет). В нем в качестве цвета обводки
устанавливается любой из цветов палитры
Default CMYK Palette. Для перемещения по палитре используйте ползунок.
- Задайте обводке объекта белый цвет. После нажатия
кнопки ОК обводка будет применена.
- Создайте линии, как показано на рис. Они имеют
синюю обводку.
- Выберите горизонтальную линию и измените цвет ее
обводки на красный, щелкнув правой кнопкой мыши в палитре цветов.
- Поместите все линии на самый нижний уровень в
стопке объектов.
Другие способы установки цвета
Установить цвет обводки можно перетаскиванием образца из палитры
цветов или из докера Color Styles (Стили цвета). В докере Color
(Цвет) цвет обводки активного объекта назначается кнопкой Outline
(Абрис). Окно Outline Color (Цвет абриса), аналогичное окну Uniform
Fill (Однородная), предназначено специально для определения цвета.
Оно открывается также нажатием кнопки на всплывающей панели
инструмента Pen (Перо).
Толщина и единицы измерения
Для определения толщины обводки в диалоговом окне Outline Pen (Атрибуты
абриса) имеется группа полей Width
(Ширина).
- Выделите все созданные линии. Откройте диалоговое
окно Outline Pen
(Атрибуты абриса).
- В правом поле группы
Width (Толщина) определите единицы измерения, в
которых будет задаваться толщина всех обводок в текущем документе.
Выберите в этом списке пункт
millimeters (миллиметров).
- В левом поле установите значение толщины обводки,
например 3. После нажатия кнопки ОК все линии
получат обводку толщиной 3 мм. Можно задать также значение толщины
обводки по умолчанию.
Масштабирование обводки
При масштабировании объектов обводка может сохранять толщину или
изменять размеры вместе с объектом . Обратите внимание, что
если объект масштабирован непропорционально, то толщина обводки также
будет неоднородной по ширине. Режим масштабирования обводки
управляется флажком Scale
with image (Сохранять пропорции)
диалогового окна Outline
Pen (Атрибуты абриса). Если флажок установлен,
обводка масштабируется вместе с объектом, если нет— не сохраняет свою
толщину. Испытайте действие этого атрибута.
Обводка за контуром
В CorelDRAW обводка может располагаться поверх объекта или позади
него.
- Создайте фоновый прямоугольник размером со
страницу двойным щелчком на инструменте
Rectangle (Прямоугольник). Фон помещается ниже всех
объектов документа. Придайте фоновому прямоугольнику ярко-голубой
цвет.
- Чтобы заметка и список стали лучше видны,
назначьте им белую заливку. Задайте внутренним окружностям тот же
цвет, текст внутри них оставьте красным.
- Снабдите толстой белой обводкой блоки текста
"Самые", "Быстрые безопасные легкие доступные",
обе окружности и текст внутри них.
Как правило, линия обводки помещается поверх объекта. Обводка
выделяет объекты на цветном фоне, и это хорошо. Но контуры букв
выглядят искаженными, большинство их просто оказалось скрыто за
обводкой, которая на половину своей толщины закрывает контур (рис.
а). А если в качестве объекта выступает шрифт с тонкими штрихами,
толстая обводка совершенно испортит внешний вид текста. Для
сохранения формы контура при наличии обводки CorelDRAW предлагает
специальный режим обводки — ее можно поместить позади контура. Для
этого предназначен флажок Behind
fill (Заливка выше абриса) окна
Outline Pen (Атрибуты абриса).
- Выделите обведенные объекты и откройте диалоговое
окно Outline Pen.
(Атрибуты абриса).
- Установите флажокBehind
fill (Заливка выше абриса) и нажмите кнопку
ОК.
- Обводка с атрибутом
Behind Fill (Заливка выше абриса) на
половину толщины скрыта за заливкой контура. Текст хорошо выделен, а
форма букв сохранена.
Пунктир
Линия обводки не обязательно сплошная. Это может быть пунктир
различных типов.
- Выделите все прямые линии. Вызовите диалоговое
окно Outline Pen
(Атрибуты абриса).
- Раскройте список
Style (Стиль). Первый пункт списка — это сплошная
линия обводки, принятая по умолчанию. Остальные — различные пунктиры.
Установите любой из них и нажмите кнопку ОК. Объект
приобрел обводку пунктиром.
Наконечники
CorelDRAW позволяет задавать незамкнутым контурам наконечники,
превращая обычные линии в стрелки.
- Выделите красную ломаную линию. Откройте
диалоговое окно Outline
Pen (Атрибуты абриса).
- Наконечники устанавливаются в группе Arrows (Наконечники). Она содержит два
раскрывающихся списка, соответствующих начальной и конечной точкам
контура. По умолчанию обе эти точки лишены наконечников.
В меню Options (Параметры)
содержатся также команды Edit (Редактировать) и New
(Новый), дающие доступ к очень ограниченным возможностям
редактирования стрелки. Команда
Delete (Удалить) удаляет избранный наконечник.
Еще записи по теме
Текст с контуром | CorelDraw
1. Откройте CorelDRAW, выберите инструмент Text и напечатайте ваш текст. Желательно использовать жирный шрифт (в уроке был использован Impact).
2. Выберите инструмент Interactive Contour из меню слева.
3. Создайте контур, перетащив направляющие на текст. Не снимая выделения с текста, примените настройки.
4. В результате вы получите следующий эффект. Пока не снимайте выделение.
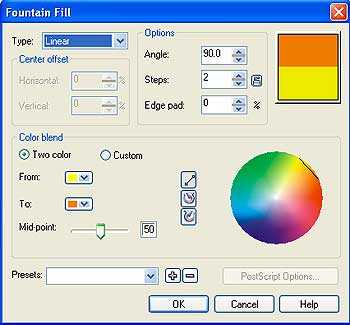
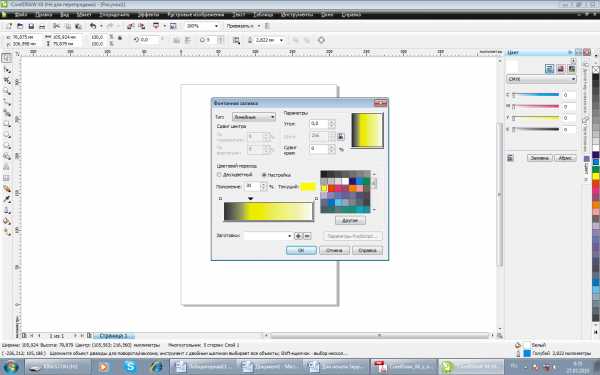
5. Выберите Градиентную заливку (F11). Выберите желаемые цвета и установите пераметры как на картинке.

6. Результат.
Онлайн курсы от лучших онлайн-школКурсов: 2 платных3 бесплатных
Курсов: 2 платных1 бесплатный
Курсов: 27 платных
Работа с текстовыми эффектами в CorelDRAW.
Превращаем текст в контур, нарисованный одной линией и применяем различные эффекты. Добавляем тексту объем разными способами.
Сегодня профессиональным дизайнерам и любителям предоставлена возможность использовать в своих замыслах огромное количество разнообразных шрифтов. Иногда на глаза попадаются шрифты или тексты, с которыми сразу же хочется поэкспериментировать.
Попробуем создать пару текстовых эффектов с таким необычным шрифтом.
Итак, декоративный шрифт называется «Mama». В нем только основные буквы алфавита без цифр, знаков препинания и спец. символов.
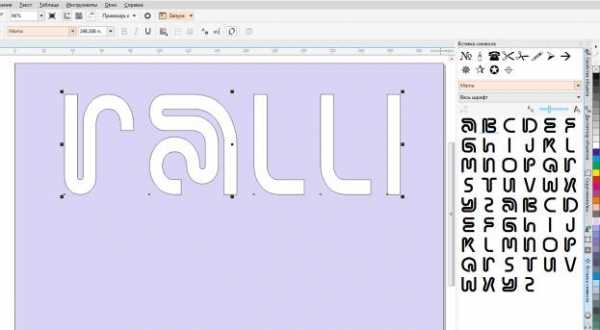
Введем текст со стандартным черным абрисом и белой заливкой. Для наглядности выбираем достаточно большой размер букв.

Рис. 1. Строка текста и символы шрифта.
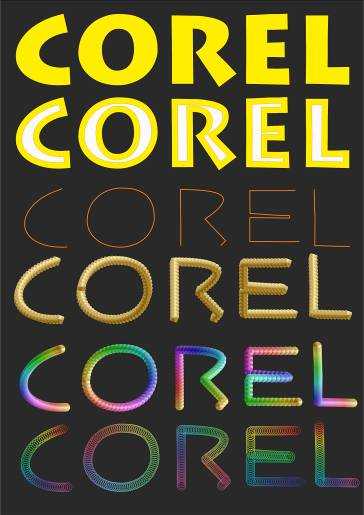
Сначала просто создадим копию текст и применим эффект перетекания с различными настройками и различными заливками и абрисами. Самый простой способ имитации объемного текста.

Рис. 2. Примеры применения к текстовым объектам эффекта перетекания.
Теперь перейдем к преобразованиям основного текста.
Выделим надпись и откроем окно настроек эффекта «Контур» Устанавливаем количество шагов контура равным 1 и подбираем значение интервала между контурами таким образом, чтобы создаваемый контур был как можно дальше от внешних границ букв, а сам контур был как можно тоньше. Обязательное условие – включение режима скругления углов – это убережет от внутренних изломов контура.
Рис. 2. Применение эффекта контура.
Далее разделяем контурную группу командой меню «Объект» > «Разъединить контурную группу» и удаляем опорный текст. Он больше не нужен.
Рис. 3. После удаления опорного объекта – текста остался тонкий контур.
Эффект перетекания, примененный к двум одинаковым объектам.
Заливаем тонкий контурный текст черной заливкой и задаем черный абрис.
Создаем на некотором расстоянии копию объекта и меняем цвета абриса и заливки. Выбираем голубой цвет. Применяем к объектам эффект перетекания. Для начала устанавливаем количество шагов перетекания равным 5.

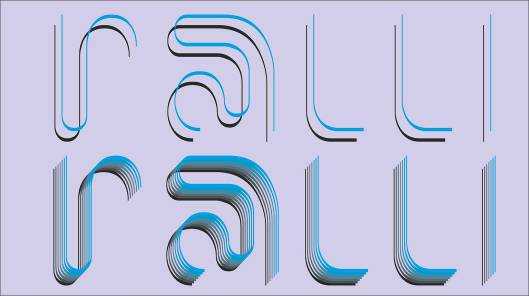
Рис. 4. Для новых объектов заданы заливки и абрисы. Применен эффект перетекания.
Изменяем настройки эффекта перетекания и чуть смещаем опорные объекты.

Рис. 5. Различные варианты применения эффекта перетекания с количеством шагов – от 50 до 150.
Опорные объекты при эффекте перетекания можно изменять по планам – например объект с темной заливкой перенести на передний план, и объект со светлой заливкой отправить на задний план.
Если разделить группу перетекания и перегруппировать заново все объекты, можно добавить и эффект тени.

Рис. 6. Варианты применения эффекта тени.
Преобразование двойного контура в простую кривую.
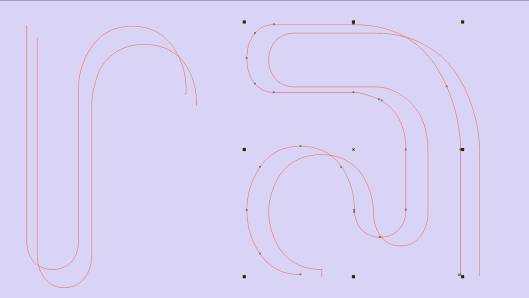
Вернемся к основному варианту – результату применения эффекта контур.
Далее работаем с каждой буквой отдельно. Разделим внутреннюю и внешнюю контурные линии с тем, чтобы оставить просто одну незамкнутую кривую по форме буквы.

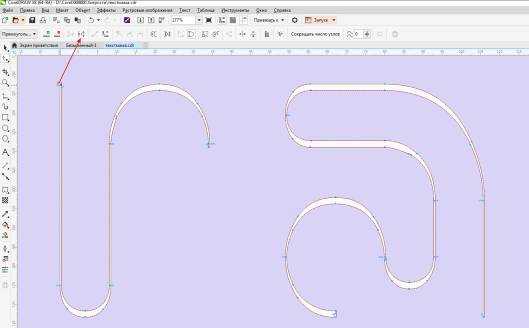
Рис. 7. Разделение кривой в опорном узле инструментом «Форма».
Разъединяем узлы в начале кривой и в конце. Как только узлы разделены, кривая становится разомкнутой и заливка исчезает. Командой меню «Объект»> «Разъединить кривую» разделяем контур на внутреннюю и внешнюю линии. Внутреннюю удаляем.

Рис. 8. Разделение контура букв на две части
Оставляем по одной линии, определяющей внешний контур каждой буквы. Этот способ создания контурной линии подходит и для некоторых других декоративных шрифтов без засечек.
Рис. 9. В результате каждая буква обрисована одной незамкнутой кривой.
Дальше – огромный простор для фантазий.
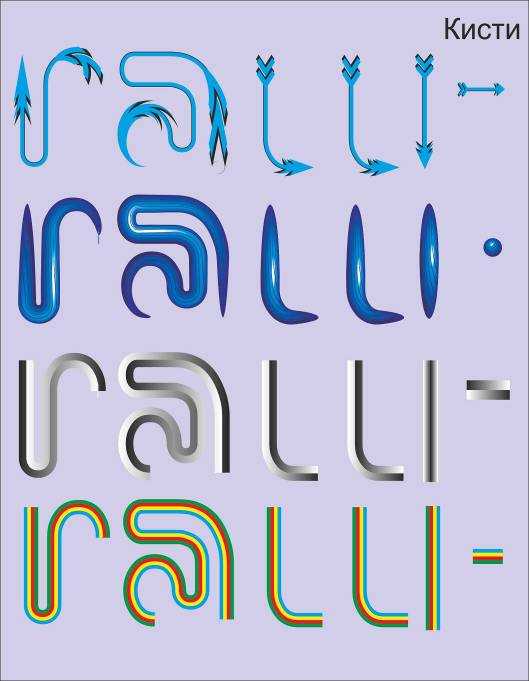
Самое простое – применить любой из инструментов группы «Художественное оформление».

Рис. 10. Примеры применения инструмента «Заготовка» из группы «Художественное оформление».

Рис. 11. Примеры применения инструмента «Кисть» из группы «Художественное оформление». Справа приведены образцы кистей.
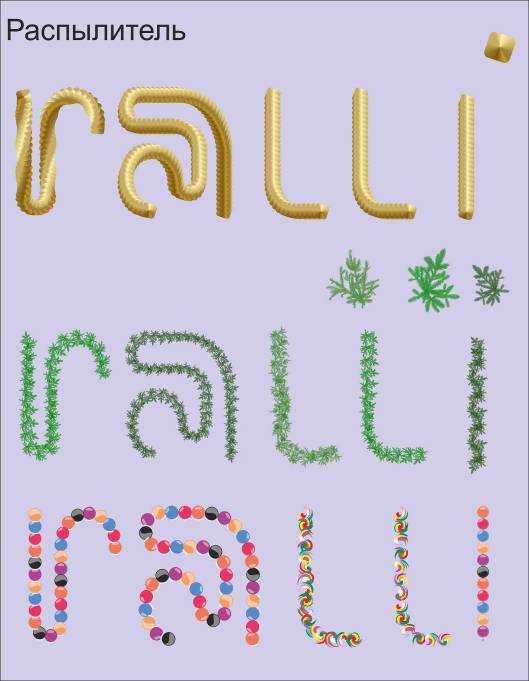
Инструмент «Распылитель» придется применять к каждой букве-кривой отдельно.
Но в верхнем блоке окне настроек «Художественное оформление» приводятся последние использованные образцы заготовок, кистей и распылителей, так что достаточно просто повторить выбранный набор распылителя или кисть для новой кривой. А небольшое изменение настроек, например, изменение угла поворота и приращения элементов распылителя, придаст дополнительное разнообразие примененному эффекту.

Рис. 12. Примеры применения различных наборов инструмента «Распылитель» из группы «Художественное оформление». Справа приведены образцы пользовательских распылителей.
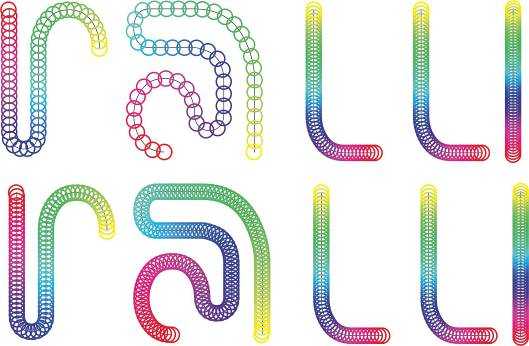
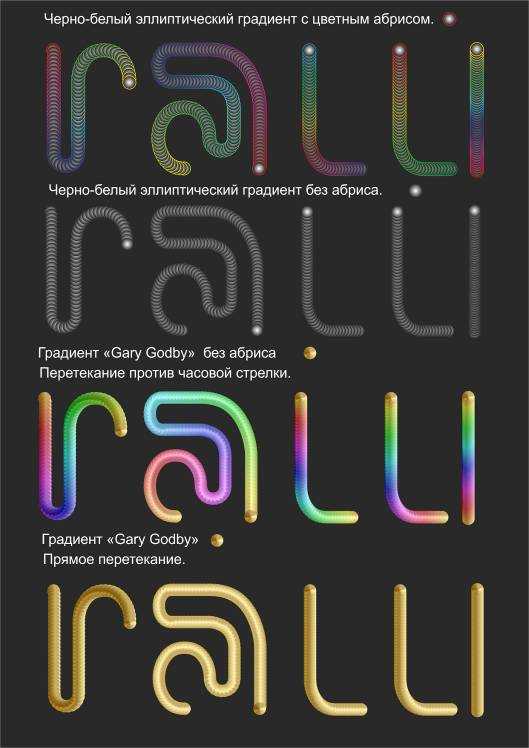
Перетекание и базовый контур.
Создаем эффект «спирального» текста. Рисуем две небольшие окружности без заливок. Устанавливаем величину абриса в 0,5 мм. Не забываем в окне «Свойства объекта» включить флажки «Масштабировать» абрис вместе с объектом».
Интересно задать цвета абрисов так, чтобы цветовые переходы при перетекании, охватывали возможно большее количество цветов, представленных на цветовом круге.
Самый простой вариант – красный и желтый и соответствующая настройка перетекания по часовой стрелке по цветовому кругу.
Итак, рисуем две окружности, задаем красный и желтый абрисы. Диаметры окружностей могут быть одинаковыми или разными. Это непринципиально.
Применяем эффект перетекании, устанавливая количество шагов равным 50.

Рис. 13. Заготовка эффекта перетекания между двумя окружностями.
Создаем еще 4 копии групп эффекта перетекания и начинаем каждую группу размещать по своему опорному пути.
Для букв, у которых общая длина кривой – опорного пути больше (r, a) увеличиваем количество шагов перетекания.

Рис. 14. Применение эффекта перетекания с различными настройками.
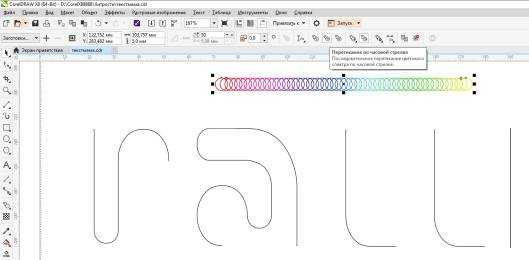
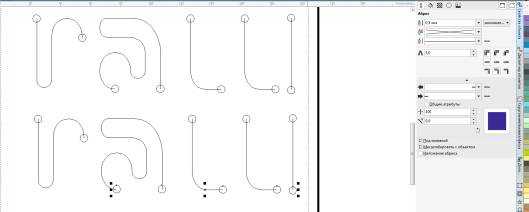
Маленькая хитрость при работе с перетеканиями и другими эффектами, в которых создается большое количество промежуточных объектов.
Бывает, что необходимо изменить параметры опорных объектов, например, увеличить или уменьшить толщину абриса, изменить цвета абрисов, а в расширенном режиме просмотра опорные объекты или опорный путь среди других промежуточных довольно трудно выделить. Для простого решения этой задачи достаточно переключиться в другой режим просмотра, выполнив команду меню «Вид»> «Упрощенный каркас». В этом режиме легко выделить и опорные объекты и опорные пути и изменить их настройки.

Рис. 15. Вид примененных эффектов перетекания в режиме «Упрощенный каркас».
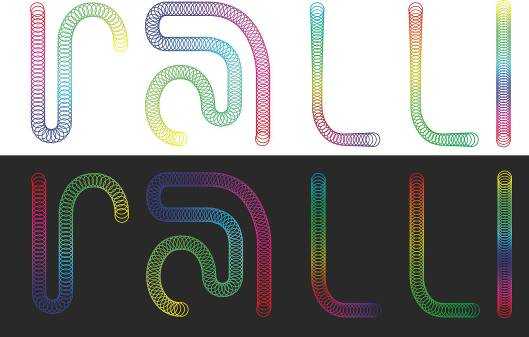
Можно попробовать изменить цвета абрисов опорных объектов отдельно в каждой букве, изменить направление перетекания цвета, включить или отключить флажок «поворот объектов». И, конечно сделать опорный путь невидимым, удалив у него абрис.

Рис. 16 Различные вариации перетекания.
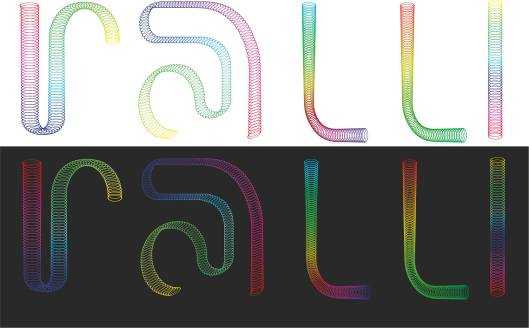
Не изменяя перетекания, превращаем опорные окружности в эллипсы.

Рис. 17. Опорные окружности превращены в эллипсы.
И, наконец, в режиме «Упрощенный каркас» изменяем заливку опорных окружностей, применяя различные вариации градиентной заливки.

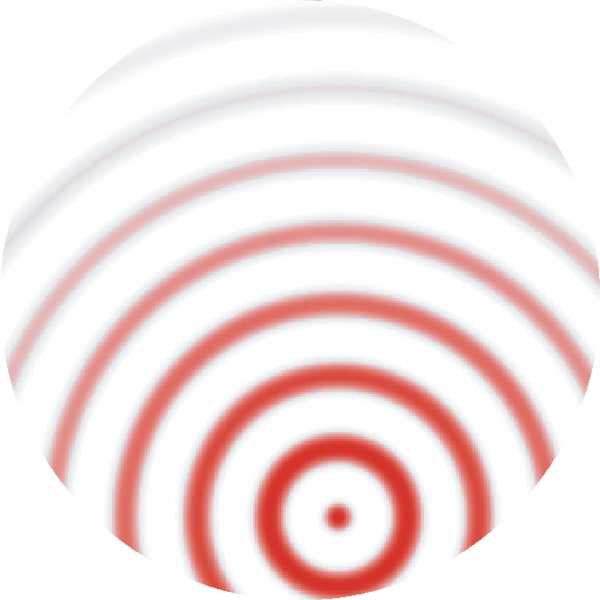
Рис. 18. Примеры применения градиентных радиальных заливок для опорных объектов.


Рис. 19. Примеры примененных эффектов к другому тексту.

Рис. 20. Пример создания контурной линии и применения эффектов для другого декоративного шрифта.
CorelDRAW Graphics Suite - Учебные пособия
(автор: Эриел Гараза Диаз)
В этом уроке мы рассмотрим некоторое наиболее распространенные задачи, с которыми сталкиваются пользователи Adobe Photoshop при переходе к Corel PHOTO-PAINT®. У CorelDRAW, Corel PHOTO-PAINT и Adobe Illustrator много общего, они имеют сходные базовые возможности для рисования и дизайна, что облегчает переход от одного приложения к другому.
Вы давно работаете в Photoshop? Если так, тогда вы, скорее всего, захотите продолжать работать в удобной и привычной для вас среде. Некоторые пользователи считают, что переход к CorelDRAW означает необходимость осваивать новую программу с нуля или же вносить существенные изменения в рабочий уклад. Однако, в этом нет необходимости — вы можете не только продолжать работать, как и прежде, но и улучшить ваш рабочий процесс.
Более того, у вас есть возможность пользоваться обеими программами одновременно, поскольку CorelDRAW и Photoshop прекрасно работают вместе. Начнем с самой базовой и распространенной задачи — удаления фона изображения. Для примера воспользуемся изображением яблока.
Как убрать фон изображения в Photoshop при подготовке к импорту в CorelDRAW? Существует несколько способов. К примеру, можно выделить яблоко и сохранить выделенную область в новый канал (Выделение > Сохранить выделенную область > выберите Новый канал). Вот и все!
Сохраните изображение в формате TIF (помните, что некоторые форматы файлов, такие как JPG, не поддерживают прозрачный фон), затем импортируйте изображение в CorelDRAW с помощью команды Файл > Импортировать (Ctrl+I).

Изображение яблока будет иметь прозрачный фон. Быстро и удобно!

Можно также использовать альтернативный метод: вместо того, чтобы сохранять выделенную область, в Adobe Photoshop можно создать новый слой с прозрачным фоном и сохранить изображение в формате PSD. Вот и все! В CorelDRAW щелкните Файл > Импорт (Ctrl+I) и выберите файл PSD. CorelDRAW распознает прозрачный фон.
Некоторые пользователи Photoshop для этой цели предпочитают использовать контур (векторную маску). Это не проблема, если у вас уже есть изображение с сохраненным контуром, или же если вы хотите создать новый контур (путем преобразования выделенной области в рабочий контур). Для этого нужно выбрать Файл > Экспортировать > Контуры в Illustrator.
Теперь вернитесь в CorelDRAW и импортируйте сохраненный контур (Файл > Импорт). В результате получится объект без заливки и абриса и, следовательно, невидимый. Пока импортированный объект все еще выделен, правой кнопкой мыши щелкните любой из цветов на цветовой палитре, чтобы добавить новый абрис.

Если вы уже сняли выделение с объекта, его можно легко восстановить, нажав клавишу Tab. Иногда новый объект является частью группы, в этом случае сначала нужно отменить группировку (Ctrl+U).
Теперь, после коррекции изображения в Photoshop, импортируйте изображение яблока — исходный JPG или новый файл. В меню Эффекты выберите PowerСlip > Поместить во фрейм. Появится курсор в виде стрелки. Щелкните по границе контура, импортированного ранее, и яблоко будет автоматически помещено в PowerClip.

Рамка PowerСlip не является прямым эквивалентом маски в Illustrator, но может быть использована аналогичным образом.
По умолчанию изображение центрируется внутри PowerClip. Если объект расположен неправильно, его можно переместить (Alt+щелчок). Также можно отредактировать содержимое PowerClip: для этого щелкните PowerClip, удерживая Ctrl, или щелкните PowerClip правой кнопкой мыши и выберите Редактировать PowerClip. Затем сдвиньте яблоко и/или измените его размер для размещения внутри границы.

Чтобы вернуться на страницу рисования, щелкните Завершить редактирование.

Разница между последним методом и двумя предыдущими в том, что в последнем случае край является векторным объектом. С помощью инструмента Фигура (F10) можно скорректировать или изменить объект, добавить абрис или какой-либо эффект.
Все три метода позволяют применять эффекты тени, прозрачности (если вы используете PowerClip, применяйте эффект прозрачности к изображению, а не к объекту, помещенному в контейнер) и множество других эффектов.

Нужно ли вообще использовать Photoshop, если можно создать прозрачный фон в CorelDRAW? Не обязательно. CorelDRAW предлагает несколько методов достижения того же самого результата.
Давайте рассмотрим три из них. Импортируйте изображение яблока в CorelDRAW: Файл > Импорт, затем правой кнопкой мыши нажмите Изменить растровое изображение. Выбранное изображение появится в окне Corel PHOTO-PAINT.

Corel PHOTO-PAINT — это фоторедактор, сходный с Photoshop во многих аспектах, но, само собой, здесь присутствуют и отличия. Второй по счету в наборе инструментов идет группа инструментов выделения (наведите курсор на маленький черный треугольник рядом со значком Прямоугольной маски — откроется список инструментов маски). Инструменты выделения называются масками. Маски выполняют схожую функцию с инструментами группы Область в Adobe Photoshop. В Corel PHOTO-PAINT вы найдете Прямоугольную маску, Эллиптическую маску, Маску свободной формы, Маску волшебной палочкой, Маску кисти и т. д. В настройках на панели свойств можно добавлять маски в список или же удалять их.

Слои здесь называются объектами. Несмотря на различия в названиях, скоро вы освоитесь. Вам не хочется запоминать названия команд в меню Corel PHOTO-PAINT? У нас есть решение и для этой проблемы. В меню Инструменты > Параметры > Рабочее пространство выберите Adobe Photoshop.

Программа мгновенно будет реорганизована близко к интерфейсу Photoshop, что облегчит ее использование и освоение.
Для создания прозрачного фона мы можем использовать метод, сходный с тем, который применяется в Photoshop.
Выделите изображение с помощью инструмента маски, например, Маски волшебной палочкой, чтобы выделить фон. Поскольку нам нужно выделить яблоко, в меню Маска выберите Инвертировать (Ctrl+Shift+I).

Вот и все. Закройте PHOTO-PAINT, а при получении запроса на сохранение файла выберите «Да». Изображение вернется в CorelDRAW с прозрачным фоном.
В PHOTO-PAINT можно также сохранить выделенную область в альфа-канал. Для этого в меню Маска выберите Сохранить > Сохранение альфа-каналов, а затем сохраните изображение в формате CPT (собственный формат Corel PHOTO-PAINT), TIF, PSD и т. д. для дальнейшего использования.

В CorelDRAW существуют и другие методы создания прозрачного фона. Выберите для себя тот способ, который отвечает требованиям вашего рабочего процесса и лучше всего соответствует особенностям изображения. В том случае, если изображение имеет однородный фон (к примеру, белый), при выделении изображения в меню Маска выберите Цветовая маска. Затем с помощью Пипетки в диалоговом окне Цветовая маска вы можете выбрать цвет фона, увеличить значение в поле допуска и удалить цвет фона.

Вот еще способ удаления фона изображения в CorelDRAW. С помощью инструмента Форма на панели инструментов (F10) выберите растровое изображение и переместите узлы. Можно добавлять и удалять узлы, преобразовывать их в кривые, сегменты и прямые сегменты... граница изображения может быть сформирована всего в несколько действий.

Вот последний из методов, который я хотел бы продемонстрировать. Абрис вокруг изображения можно создать с помощью инструмента Перо (F5), хотя для рисования можно использовать и другие инструменты. Не хотите создавать абрис вручную? Тогда выделите изображение и выберите Трассировать растровое изображение на панели свойств (или щелкните объект правой кнопкой мыши и выберите метод трассировки). Установите флажок Удалить фон. Чтобы полностью удалить фон, установите флажок Удалить цвет из всего изображения. Если фон состоит из нескольких цветов, выберите параметр Задать цвет и, удерживая Shift, воспользуйтесь Пипеткой для удаления всех областей фона.

Теперь, выделяя трассированные объекты, выберите Объект > Формирование > Граница.


Эта команда создаст границу изображения, которую можно будет использовать в качестве контейнера для размещения изображений в PowerСlip (Эффекты > PowerClip > Поместить во фрейм).
Как видите, пользователи Adobe Photoshop могут продолжать работать, как и прежде, постепенно осваивая новые инструменты CorelDRAW. Здесь вы найдете множество инструментов, аналогичных тем, с которыми вы привыкли работать, и многое другое. Для получения точного результата вы можете использовать одинаковые цветовые настройки в обеих программах (в CorelDRAW см. Инструменты > Управление цветом). Но самое главное, вы можете быть уверены в том, что CorelDRAW является прекрасным выбором для достижения ваших творческих и профессиональных целей.
Урок 4. Заливка объектов в Corel Draw
11
Заливка объектов в программе Corel Draw
Цели:
Изучив данный урок, Вы будете уметь:
Выбирать цвета для контура и заливки
освоите типы заливок;
создавать собственные градиенты, состоящих из нескольких цветов.
Выбор цвета для заливки и контура
CorelDRAW позволяет выбирать и создавать цвета как для заполнения объекта, так и для закраски контура. Техники, которые вы используете для заливки объекта и контура, идентичны.
С амый простой способ залить объект и раскрасить контур заключается в использовании палитры цветов, которая по умолчанию располагается с правой стороны рабочего окна и содержит цвета СМУК-модели.
амый простой способ залить объект и раскрасить контур заключается в использовании палитры цветов, которая по умолчанию располагается с правой стороны рабочего окна и содержит цвета СМУК-модели.


Если вы хотите удалить заливку, то есть сделать объект прозрачным, или сделать контур объекта бесцветным, щелкните левой или правой кнопкой мыши (в зависимости от того, какую составляющую объекта вы хотите сделать прозрачной) на образце  на палитре цветов. Для поиска подходящего цвета можно прокручивать цвета в палитре с помощью кнопок со стрелками на концах полосы палитры.
на палитре цветов. Для поиска подходящего цвета можно прокручивать цвета в палитре с помощью кнопок со стрелками на концах полосы палитры.
Д ля выбора цвета из диалога необходимо:
ля выбора цвета из диалога необходимо:
Выделить объект.
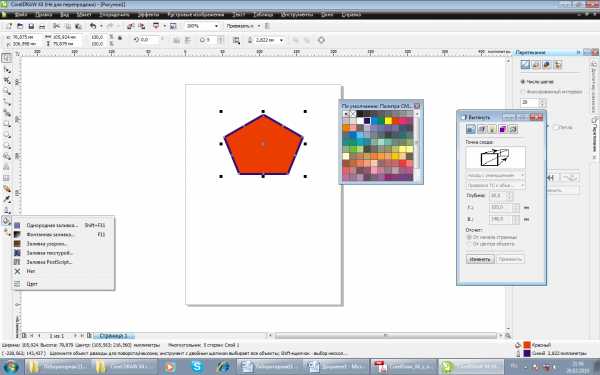
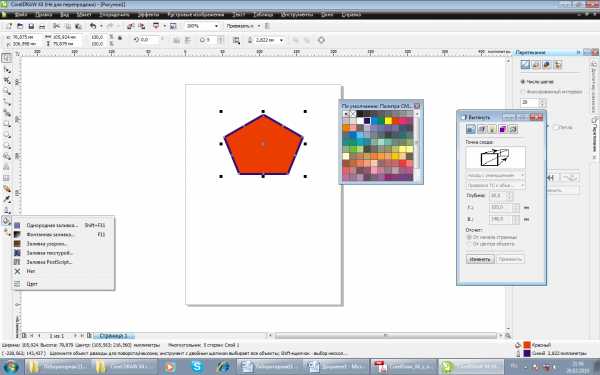
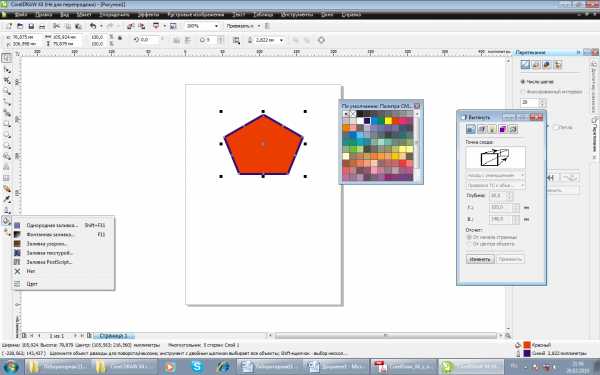
О
 тобразите меню инструмента Заливка. Для этого надо нажать и удерживать мышь на кнопке Заливка до появления меню.
тобразите меню инструмента Заливка. Для этого надо нажать и удерживать мышь на кнопке Заливка до появления меню.В появившемся меню выберите команду Однородная заливка. На экране появится диалог Однородная заливка.
Сделайте необходимые настройки, которые подробно описаны ниже, и закройте диалог с помощью кнопки ОК.
Модель кодирования цвета можно выбрать в открывающемся списке Модель.
По умолчанию диалог Однородная заливка появляется на экране с палитрой
СМYK-модели. Но для всех моделей, за исключением Оттенки серого и Цвет совмещение, цвет выбирается одинаково.
В левой части диалога находится окно, залитое оттенками цветов, и цветная вертикальная полоса. Перетаскивая мышью маркер на цветной полосе, вы можете выбрать цвет, а перетаскивая прямоугольник в большом цветном окне, - яркость и насыщенность выбранного цвета.
Заливка объектов
Под заливкой мы понимаем цвет или узор внутри замкнутого объекта. CorelDRAW содержит обширный набор заливок, включая плашечные и составные цвета, градиентные заливки, узоры и текстуры. Для каждого типа заливки существуют настройки, которые позволяют модифицировать заранее определенные заливки, присутствующие в программе. В узорах, например, могут быть изменены размеры и используемые цвета. Вы можете даже создавать собственные узоры с помощью любых графических изображений.
И нструмент Заливка и меню этого инструмента являются первостепенными средствами выбора заливок.
нструмент Заливка и меню этого инструмента являются первостепенными средствами выбора заливок.
Типы заливок
Можно заполнять объекты одной из следующих заливок:
О
 днородная заливка.
днородная заливка.Фонтанная заливка (линейные, радиальные, конические и квадратные )
Заливка узором
Заливка текстурой
Заливка PostScript
Однородная заливка
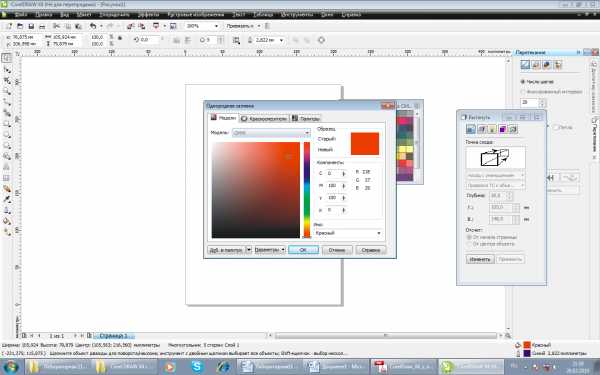
Для смешивания ваших собственных цветов или выбора заранее определенных цветов по их названию используйте диалог Однородная заливка.
Выделите объект с помощью инструмента Выбор.
Щелкните мышью на пункт Однородная заливка в меню инструмента
Заливка. На экране появится диалог Однородная заливка, с помощью которого вы можете выбрать модель палитры и сам цвет.
Выберите модель цвета и сам цвет. Затем нажмите кнопку ОК. Диалог будет закрыт, а выделенный вами объект будет залит выбранным цветом.

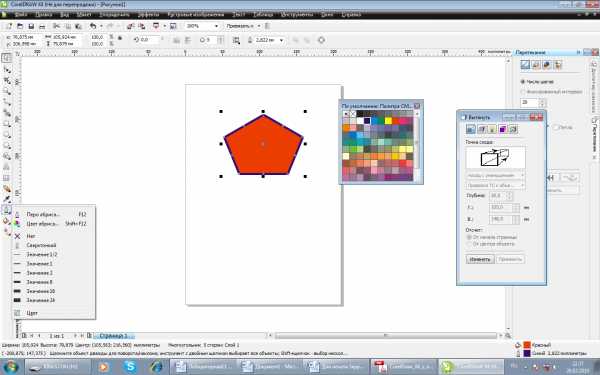
Чтобы выбрать цвет контура объекта, надо вызвать диалог Цвет абриса в меню Абрис. Методы выбора цвета в данном диалоге не отличаются от методов выбора в диалоге Однородная заливка.
Также выбрать цвет заливки и контура можно на вкладке Цвет панели Вспомогательные окна.
Выделите объект.
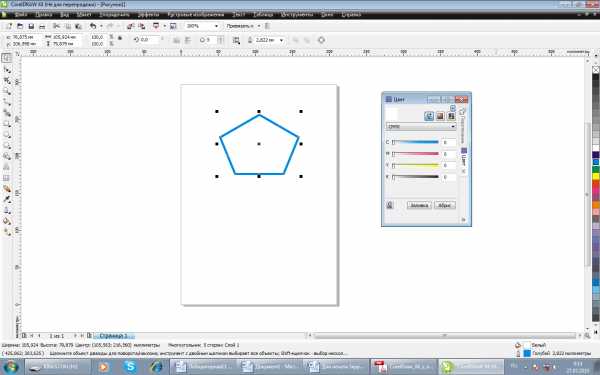
О
 тобразите вкладку Цвет на панели Вспомогательные окна, выбрав команду меню Окно – Вспомогательные окна Цвет
тобразите вкладку Цвет на панели Вспомогательные окна, выбрав команду меню Окно – Вспомогательные окна Цвет В открывающемся списке, расположенном в верхней части вкладки Цвет, выберите цветовую модель.
Ползунковыми регуляторами, расположенными ниже, установите подходящие значения цветовых составляющих. В зависимости от выбранной цветовой модели ползунковым и регуляторами устанавливаются разные цветовые составляющие,
Нажмите кнопку Заливка, чтобы применить выбранный вам и цвет к заливке объекта, или Абрис, чтобы применить выбранный цвет к контуру.
Градиентная заливка.
В градиентных заливках смешиваются два или более цветов или оттенков, при этом создается плавный переход от одного цвета к другому.
Для создания градиентной заливки используется диалог Градиентная заливка.
Ч тобы создать градиентные заливки с использованием диалога Градиентная заливка, выполните следующие действия:
тобы создать градиентные заливки с использованием диалога Градиентная заливка, выполните следующие действия:
Выделите объект, который хотите заполнить заливкой
Н
 ажмите и удерживайте кнопку Заливка на панели инструментов до появления меню кнопки.
ажмите и удерживайте кнопку Заливка на панели инструментов до появления меню кнопки.
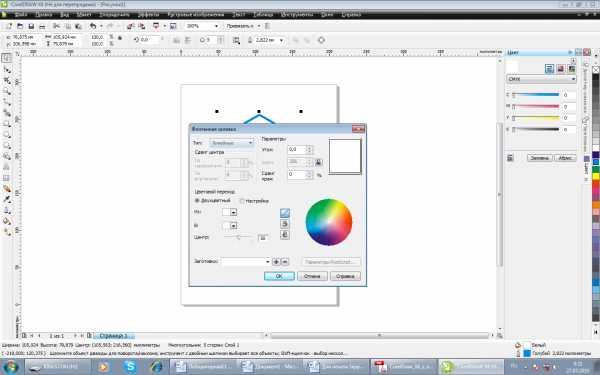
В появившемся меню выберите команду Фонтанная заливка. На экране появится одноименный диалог
В появившемся диалоге настройте параметры градиентной заливки
Закройте диалог кнопкой ОК
Градиентная заливка будет применена к выделенному объекту.
Диалог Градиентная заливка содержит следующие элементы управления для создания градиентных заливок.
Ц ветовой переход. Данная группа элементов управления предназначена для определения цветов градиентной заливки. По умолчанию выбран режим
ветовой переход. Данная группа элементов управления предназначена для определения цветов градиентной заливки. По умолчанию выбран режим
Два цвета, и вы можете определить начальный и конечный цвета.
Для выбора начального цветов градиента следует выполнить следующие действия,
В открывающемся списке Тип выберите тип градиента.
В открывающемся списке Из выберите начальный цвет градиента.
В открывающемся списке В выберите конечный цвет градиента. Вид градиента отобразится на образце в правой верхней части диалога.
Ползунковым регулятором Центр установите смещение градиента. Когда вы перемещаете данный ползунковый регулятор, вы изменяете позицию, где цвета переходят друг в друга. Иными словами, этим ползунковым регулятором устанавливается преобладание того или иного цвета в градиенте.
В поле со счетчиком Угол укажите угол градиента. Для радиальных градиентов данное поле не активно.
Сдвиг края укажите степень резкости перехода цветов. Если увеличивать значение в данном поле, по краям градиента цвета будут оставаться практически неизменными, а переход цветов будет происходить на ограниченном отрезке, то есть будет менее плавным.
Созданный градиент можно сохранить в виде собственного шаблона, чтобы использовать этот градиент в дальнейшем. Для этого надо выполнить следующие действия:
В поле Заготовки укажите имя созданного градиента.
Нажмите кнопку справа от поля Заготовки. Заготовка будет сохранена
Теперь, чтобы загрузить ранее созданный градиент, надо просто выбрать имя этого градиента в открывающемся списке Заготовки.
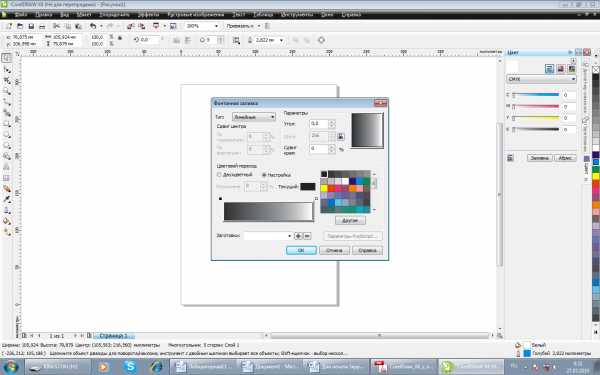
Создание собственного градиента с произвольным количеством цветов
В открывающемся списке Тип выберите тип градиента. Лучше всего выбрать линейный градиент, чтобы хорошо видеть изменения.
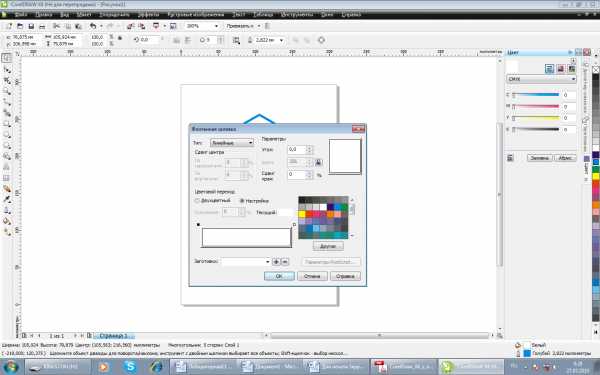
Переключатель в секции Цветовой переход установите в позицию Настройка Вид диалога Градиентная заливка при этом изменится в левой нижней части диалога вы видите полосу, в которой два цвета плавно перетекают друг в друга, а в правой части располагается палитра для выбора цветов.
Слева и справа над полосой градиента располагаются два квадратных маркера, символизирующих начальные и конечные цвета.
Щелкните мышью на левом маркере над полосой градиента. Маркер станет черным, это означает, что данный м
 аркер выделен.
аркер выделен.В палитре, расположенной справа, выберите черный цвет. Начальный цвет градиента изменится на черный.
Щелкните мышью на правом маркере над полосой градиента. Данный маркер станет черным, то есть выделится.
В
 палитре, расположенной справа, выберите белый цвет. Конечный цвет градиента изменится на белый.
палитре, расположенной справа, выберите белый цвет. Конечный цвет градиента изменится на белый.Установите указатель мыши над полосой градиента на дистанции, равной примерно 1/3 от расстояния между первым и вторым маркером.
Дважды щелкните мышью. В указанной точке появится черный треугольный маркер.
Щ
 елкните мышью на желтом образце цвета в палитре в правой части диалога.
елкните мышью на желтом образце цвета в палитре в правой части диалога.В полосе градиента появится промежуточный желтый цвет.
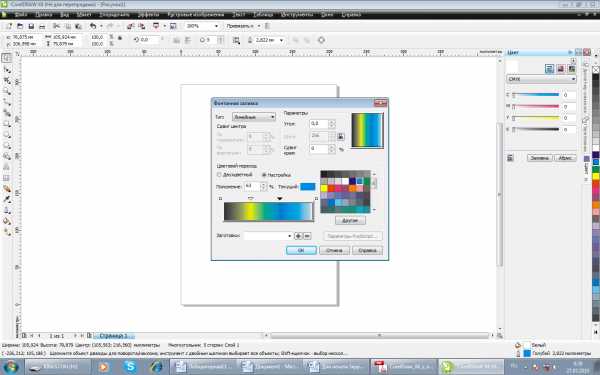
Добавим в градиент еще один цвет.
Установите указатель мыши над полосой градиента примерно посередине между вторым и третьим маркерами.
Дважды щелкните мышью. В указанной точке появится второй треугольный маркер. Выберите синий цвет в палитре, расположенной в правой части диалога. В градиенте появится синий цвет
Перемещая треугольные маркеры вы можете смещать позиции цветов в градиенте. Если какой-либо цвет вам в градиенте не нужен, вы можете удалить этот цвет, удалив соответствующий маркер. Для этого необходимо выделить маркер и нажать клавишу Delete.
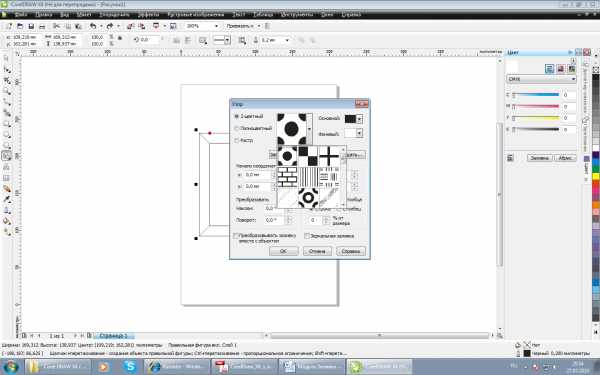
Заливка узором
Чтобы залить объект узором, выполните следующие действия.
Выделите объект
Нажмите кнопку Заливка на панели инструментов и из появившегося меню выберите команду Заливка узором.
Д иалог будет закрыт, а объект залит выбранным вами узором, в первую очередь в диалоге Заливка узором следует выбрать тип узора с помощью переключателя, расположенного в левой верхней части диалога:
иалог будет закрыт, а объект залит выбранным вами узором, в первую очередь в диалоге Заливка узором следует выбрать тип узора с помощью переключателя, расположенного в левой верхней части диалога:
Двухцветный узор,
Полноцветный узор
Растр.
Справа расположен графический открывающийся список, в котором расположены шаблоны узора. Содержимое этого открывающегося списка меняется в зависимости от выбранного типа узора. Например, если выбран двухцветный тип узора, в открывающемся списке содержатся только образцы двухцветных узоров. В данном списке надо выбрать подходящий шаблон узора.
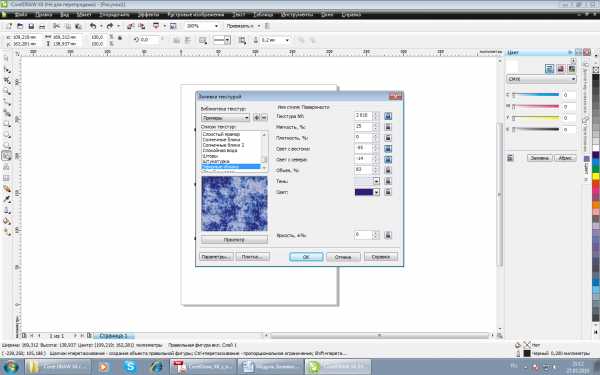
Заливка текстурой
Чтобы залить объект текстурой, выполните следующие действия.
В
 ыделите объект
ыделите объектНажмите кнопку Заливка на панели инструментов и из появившегося меню выберите команду Заливка текстурой
В списке текстур укажите параметры узора
Нажмите кнопку ОК.
В открывающемся списке Библиотека текстур выбирается библиотека текстур. Каждая библиотека, содержит широкий набор текстур.
Названия текстур из выбранной библиотеки отображаются в списке Список текстур.
В списке текстур выбирается текстура. Справа располагаются элементы управления, с помощью которых можно изменять параметры выбранной текстуры.
Проверка усвоения
Контрольные вопросы
Каждый вопрос имеет один правильный ответ. Выберите правильный.
1. Для выбора цвета контура выделенного объекта необходимо:
а) на палитре цветов нажать левую кнопку мыши
б) на палитре цветов нажать правую кнопку мыши
в) нажать  на палитре инструментов.
на палитре инструментов.
2. Для выбора цвета заливки выделенного объекта необходимо:
а) на палитре цветов нажать левую кнопку мыши
б) на палитре цветов нажать правую кнопку мыши
в) нажать  левой кнопкой мыши на палитре инструментов.
левой кнопкой мыши на палитре инструментов.
3. Однородная заливка используется для
а) выбора заранее определенных цветов
б) смешивания двух и более цветов
в) заливки объектов узором
4. Фонтанная заливка используется для
а) выбора заранее определенных цветов
б) смешивания двух и более цветов
в) заливки объектов узором

5. Инструмент используется
а) для выделения прямоугольной области
б) для изменения цвета контура
в) для заливки объектов
6. Для добавления цвета на полосу градиента необходимо
а) выбрать пункт двухцветный и нажать правую кнопку мыши на полосе градиента.
б) выбрать пункт Двухцветный и сделать двойной щелчок мыши на полосе градиента.
в) выбрать пункт Настройка и сделать двойной щелчок мыши на полосе градиента.
Практическое задание
Под руководством преподавателя выполните следующие задания:
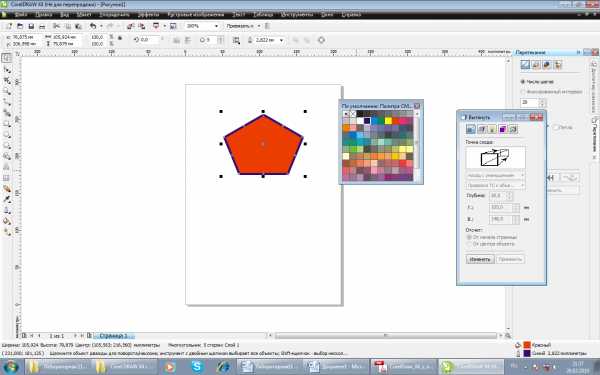
Залейте восьмиугольник, как показано на рисунке:
Залейте круги, как показано на рисунке:



Проверка усвоения
А
Б
В
1
+
2
+
3
+
4
+
5
+
6
+
CorelDRAW Graphics Suite —
веб-руководстваПодготовил: Ананд Диксит
Команда Stroke используется для добавления «окружающих» ограничивающих фигур к выбранному векторному или текстовому объекту. Мы рассмотрим несколько настроек, позволяющих получать различные типы контуров, и обсудим, когда и как их использовать.
ИнструментStroke доступен во всплывающем меню Effects в наборе инструментов .(Удерживайте черный треугольник на кнопке Эффекты , чтобы извлечь палитру.) При нажатии Ctrl + F9 отображается окно настройки Stroke . Вы также можете просмотреть их, выбрав Эффекты> Обводка на в строке меню .

Настройки, доступные на панели свойств штриха

Типы контуров:
- Центр : Контуры создаются с шагом смещения к центру.Для этого типа контура шаги рассчитываются автоматически в зависимости от значения смещения и пространства внутри объекта. Пользователь не может настроить шаги для этого типа хода.
- Внутренний контур : Пользователь может указать значение смещения и количество шагов для создания контуров внутри объекта. (Вы можете получить сообщение об ошибке «Слишком большое смещение контура», если выбранное значение смещения больше, чем расстояние, в пределах которого могут быть созданы описанные выше типы контуров.)
- Внешний контур : Пользователь может указать значение смещения и количество шагов контура для контура снаружи объекта.
Применение контуров
Штрихи можно применять к векторным объектам или фигурному тексту.
Вы можете добавить штрихи двумя способами
- Щелкните выделенный объект и перетащите его внутрь или наружу с помощью инструмента Обводка .
- Выберите объект и нажмите любую кнопку типа штриха на панели свойств .
После добавления обводки к объекту можно изменить настройки на панели свойств , чтобы получить желаемые результаты.
Примеры простых контуров
Добавить обводку к текстовому объекту
Контур применен ( Тип контура : внутренний контур, Шаги контура : 9 шагов, Смещение контура : 0,5 мм, Угол : острый угол, Заливка контура : красный, Контур : без контура).

Добавление обводки к векторному объекту (см. изображения ниже)
- Тип контура : внешний контур, Ступени контура : 9 шагов, Смещение контура : 0,5 мм, Угол : острый угол, Заполнение контура : красный, Контур: красный 4
- Тип контура : Внутрь, Шаг контура : Неприменимо, Смещение контура : 0,5 мм, Угол контура : Острый угол, Заливка контура : Красный, Красный Контур: 90
- Тип контура : внутренний контур, Ступени контура : 2 шага, Смещение контура : 1 мм, Угол контура : острый угол, Заполнение контура : красный, Контур
0: красный
0
- Тип контура : внутренний контур, Ступени контура : 2 шага, Смещение контура : 1 мм, Угол контура : острый угол, Заполнение контура : красный, Контур

Вы можете разбивать штрихи с помощью команды Разбить (Ctrl + K) .Объект будет отделен от контурных форм, созданных в соответствии с заданным количеством шагов. При разделении объекты контура будут объединены в группы .
Достижение идеальных результатов с помощью контурных объектов
Шаг 1 : Художественный текстовый объект с примененной обводкой ( Тип обводки : внутрь, Шаг обводки : 1 шаг, Смещение обводки : 1 мм, Угол контура : острый угол, Заливка обводки : белый, Contour : без контура).
90 170
Шаг 2 : Нажмите Ctrl + K , чтобы разорвать штрих. Текстовый объект и штрих будут разделены. ( Цвет контура изменен с белого на синий для лучшей видимости. ).

Шаг 3 : Теперь, не меняя положения исходного текстового объекта и обводки, продублируйте исходный текстовый объект ( Ctrl + D ) и переместите его по горизонтали.Следующий объект небесного цвета представляет собой сдвинутую по горизонтали копию исходного красного текстового объекта.

Шаг 4 : Используйте объект небесного цвета (копию), чтобы обрезать белый объект. Окончательный результат этой операции показан ниже. (Чтобы выполнить операцию обрезки, выберите оба объекта и щелкните значок Trim на на панели свойств ). Когда закончите, вы можете удалить объект цвета неба.

Использование штрихов для создания штриховки в сложных иллюстрациях
Может потребоваться немного практики, чтобы создать необходимые формы и выбрать правильные цвета для достижения оптимальных результатов затенения.
Ниже приведена цветная иллюстрация с штрихами, примененными к различным фигурам для создания эффекта затенения. На вашей иллюстрации может быть несколько объектов, к которым применяется другой эффект, например , смешанный с .
- Первоначально нарисованный векторный объект/форма
- Контурный объект с фонтанной заливкой C0 M25 Y25 K0 до C0 M50 Y45 K0 и опция «нет» для контура
- Контур применяется со следующими настройками: Тип контура : внутрь, Смещение контура : 0,3 мм, Угол контура : острый угол, Заливка контура : цвет заливки C0 M35 Y40 K0 до конечного цвета C0 M20 Y25 K0
- Вид скелета ( View > Skeleton ) объекта после нанесения контура

Когда вы посмотрите на цветную иллюстрацию, вы увидите несколько областей с затенением, которые имитируют эффект 3D.В большей части штриховки на этой иллюстрации используются формы и штрихи с различными настройками. Сравните цветную иллюстрацию с каркасом, чтобы найти области, где были применены контуры.
Несколько дополнительных настроек контура, которые можно использовать для получения различных результатов в зависимости от ваших потребностей
Цветовой переход : Пользователь может использовать три различных параметра для применения цветового перехода (смешивания) между исходным объектом и заданным цветом обводки.Применяется соответствующий переход для цвета заливки и цвета обводки. Для обхода цвета можно использовать следующие варианты: а) линейный, б) правый или в) левый.
Ускорение : С помощью опции Ускорение пользователь может установить скорость усиления («скачок») последовательных шагов контура. Вы также можете установить значение ускорения для цвета в окне настройки Stroke .
Контурные углы : Контурные углы могут быть скошенными, закругленными или скошенными.
В дополнение к моделированию 3D-эффектов контуры можно использовать для создания контуров, которые будут воспроизводиться на устройствах вывода, таких как плоттеры, гравировальные машины и виниловые резаки. Контуры можно использовать для получения обрезов на объектах, используемых в графических работах, предназначенных для офсетной или трафаретной печати.
Знаете ли вы, что...
- Контуры можно создавать и редактировать на экране в интерактивном режиме.
- В контурах можно использовать сплошную и фонтанную заливки.
- Свойства обводки можно скопировать из другого объекта:
- Используйте кнопку копирования контура на панели свойств .
- Используя пипетку атрибутов , щелкнув контурный объект, затем щелкнув второй объект для передачи свойств.
- Перейдя к Эффекты> Эффект копирования> Обводка из…
- Эффекты, использующие обводку, можно клонировать.Изменения, внесенные в главный объект, будут автоматически применены к объектам-клонам. Чтобы клонировать контур, перейдите в: Эффекты > Эффект клонирования .
- Контурирование может быть невозможно для некоторых типов объектов, например, для объектов с примененной прозрачностью. Однако вы можете создавать интересные эффекты, применяя контур к объекту, а затем применяя прозрачность к объектам после разделения группы контуров.
Corel — Урок 4
Corel — Урок 4Рисование эллипсов
Нажмите клавишу F7 или щелкните значок эллипса в панель инструментов в левой части экрана — будет выбран инструмент эллипса. Курсор мышь меняет форму на - . Нарисуйте эллипс, перетащив мышь z при нажатой левой кнопке. Нарисуйте дюжину или около того разных на листе бумаги эллипс и пресс-пространство:
Эллипсы представляют собой замкнутые фигуры и имеют внутреннюю часть, которую можно цвет, щелкнув левой кнопкой мыши на цветовой палитре.Цвет в таким образом отдельные эллипсы, затем измените толщину их контуров и их цвета.
Замените лист (Ctrl-A и Delete) и выберите инструмент эллипса (F7). Нарисуйте несколько сфер, нажав при рисовании ключ Ctrl (проверить что происходит, когда вы нажимаете клавишу Shift во время рисования) и выходите место для индикатора:
Разрыв контуров круга и эллипса
Нарисуйте круг на листе бумаги. Не засыпайте на указателе. Обратите внимание, что в игре нарисованной лошади есть маленький квадрат.Там есть это ручка, которая ломает контур круга и создает дугу или сегмент круга. Збли подведите курсор мыши к ручке, и она изменит свою форму. Теперь перетащите его вправо. Если курсор мыши находится за пределами круга, контур разрывается, создавая Великобритания. Если курсор мыши находится внутри круга, то он из открытых точек к центру фигуры проведены две линии - фигура закрыта и можно раскрась ее интерьер.
В качестве упражнения нарисуйте Pacman:
Кольца
Нарисуйте круг на чистом листе бумаги и нажмите пробел, чтобы не согласиться на указателе.Нажмите клавишу Shift i с помощью ручки масштабирования. (черный квадрат в углу) сделать уменьшенную копию колеса:
Затем, удерживая нажатой клавишу Shift , щелкните Снаружи ку. Это выберет оба k для редактирования — дайте нам знать два крошечные квадраты в верхней части каждого контура.
Нажмите клавиши Ctrl+L . Это объединит оба k в один объект. Раскрасьте получившееся кольцо в нужный цвет.
Попробуйте сделать эллиптическое кольцо.Мы делаем это похоже на прямоугольную рамку. Перед соединением эллипсов один из них корректируется растушевывая, растягивая так, чтобы края кольца были равны длина:
| Создаем уменьшенную копию эллипса | симметрично затеняет копий эллипса | оба эллипса в кольце |
Интересная графика с использованием кругов и эллипсов
Чертеж № 1
Нарисуйте круг на листе бумаги.Затем с помощью клавиши Shift создайте симметрично уменьшенную копию и нажмите пробел, чтобы читать дальше дисплей:
Повторите операцию по созданию уменьшенной копии несколько раз нажав Ctrl + R . Получается эффект туннеля или трубы внутри.
Выберите все колеса, нажав Ctrl + A или обведите их выделение с нажатой левой кнопкой мыши и объединение их в один объект с помощью клавиш Ctrl + L . Раскрасьте получившуюся фигуру в цвет по вашему выбору:
Выделите объект, сдвиньте его немного по горизонтали клавишами Ctrl и создать копию правой кнопкой мыши:
Выберите оба объекта (Ctrl + A, Shift и нажмите во втором объекте marquee Surround) и запустить их нажатием клавиши Ctrl + L .Затем удалите контур, щелкнув правой кнопкой мыши по пустому квадрату. на цветовой палитре. После этой операции щелкните рядом с фигурой, чтобы удалить ее выделение:
Чертеж № 2
В качестве упражнения нарисуйте Сатурн:
Мы будем рисовать планету Сатурн. Мы начинаем с чистый лист (Ctrl+A и Delete). Рисуем посередине эллипс среднего размера - это будет наша планета Сатурн. После Нарисовав круг, нажмите пробел, чтобы не согласиться с указателем.
У планеты Сатурн есть кольца. Мы создаем их с колесо, которое вы уже нарисовали. Нажмите клавишу Shift , растяните симметрично Обведите, перетащив боковую ручку мышкой, а затем создав растянутую копию щелкните правой кнопкой мыши:
Теперь закрашиваем клавишей Shift эллипсы по вертикальной оси:
Создаем симметрично уменьшенный (с Shift) копия эллипса:
Контур внутреннего эллипса нарушается перетаскиванием ручек на контур (маленький квадрат в игре эллипс).Во время этого Для этой операции не забудьте держать курсор мыши за пределами многоточия - в противном случае лучи будут нарисованы:
Выберите внешний эллипс и разорвите его таким же образом контур - получаем эффект охвата планет кольцами:
Выделить все объекты и щелкнуть мышью по одному из них - Появятся ручки поворота. Поворачиваем графику на несколько градусов - получаем более интересный вид:
Нарисуй маленький круг для игры планета Сатурн - он будет символизирует пространство мира, которое пластифицирует планеты:
Раскрась фигурку - планета голубая, верблюд белый без контур, кольца на нем жирным контуром:
Сатурн готов, осталось только добавить черного цвета.Нажмите клавишу F6 (инструмент прямоугольник) и нарисуйте прямоугольник, достаточно большой, чтобы Сатурн и кольца могли его найти внутри. Нажмите пробел.
Закрасьте прямоугольник черным цветом и нажмите Shift + PgDn - это переместит прямоугольник в нижнюю часть объектов, и Сатурн станет видимым повсюду. Отлично:
.
Как подготовить дизайн штампа? - Stampler.pl
В польском законодательстве наличие печати не является формальным обязательством. Они должны быть только у учреждений. Однако давно известно, что задачей печати компании является заверение всех документов, «выходящих» из компании, счетов, писем и договоров. О преимуществах наличия печати компании мы писали ЗДЕСЬ. Что делать, если мы хотим сами подготовить дизайн штампа? Как разработать штамп? Какое программное обеспечение для проектирования выбрать? Как он будет делать штамп на своем компьютере? Рекомендуем прочитать руководство. А если вы обнаружите, что не хотите «играть» в одиночку, всегда стоит воспользоваться оформлением с помощью специального мастера, предлагаемого производителями штампов, нажав на кнопку - Заказать штамп онлайн . Используя Stamp Creator, вы можете легко подготовить свой дизайн штампа!
Программы дизайна штампов?
Эксперты отмечают, что векторные программы являются лучшими программами для подготовки дизайна штампа. Программы растровой графики не подходят для проектирования.Если вы хотите попробовать свои силы и самостоятельно спроектировать штамп, вы можете воспользоваться одной из самых известных векторных программ — Corel Draw. Многие люди используют его, потому что он доступен по цене и имеет широкий спектр возможностей. Если вы всегда задавались вопросом, сложно ли разработать собственный штамп, пришло время развеять эти сомнения.
Штамп Corel Draw
В начале указать, что пользуюсь английской версией программы, но можно легко создать штамп вне зависимости от языка, когда опции находятся на одном месте.Описание создания штампа на польском языке, дополнительно я даю английские названия в скобках, видимые на графике, чтобы облегчить ориентацию в функциях программы.
Альтернатива Corel Draw - штамп в Inkscape
Стоит помнить, что Inkscape — бесплатная программа для работы с векторной графикой, очень похожая по конструкции и довольно интуитивно понятная. Inkscape, как и Corel Draw, позволяет создавать символы, товарные знаки, логотипы, значки и штампы. Дизайнер может использовать формы, линии и стрелки, «кривые Безье», тексты для создания очень профессиональных материалов.Corel Draw сохраняет проекты в формате .cdr, Inkscape — в формате svg. Программы также позволяют экспортировать в другие векторные форматы, такие как: eps или pdf.
Прежде чем приступить к проектированию
Если вы задаетесь вопросом, как поставить штамп на компьютер, сначала подумайте, какую информацию вы хотите нанести на штамп. Прежде чем приступить к разработке штампа, также стоит просмотреть доступные модели штампов, а также информацию о размерах штампов, которые есть у конкретных штампов. Карманные штампы, другие стационарные штампы или деревянные бруски, а также другие наиболее часто выбираемые автоматические самонаполняющие штампы будут выпущены для других размеров.Производители предлагают штампы самых разных форм, цветов и форматов. В начале вашего приключения с подготовкой дизайна штампа вы должны знать, что штамп должен быть оформлен в графической программе в масштабе 1:1, с разрешением 300 DPI и цветовым профилем RGB, который будет упоминается в советах ниже! Другие важные советы при работе над самодельным штампом на компьютере:
- при оформлении двухцветного штампа - минимальное расстояние между буквами двух разных цветовых полей не может быть меньше 2,5 мм!
- минимальная площадь поля в одном цвете должна быть не менее 8×8 мм
- стоит помнить об использовании соответствующего интервала между отдельными строками текста, так как слишком маленький интервал может привести к слиянию надписей после отражения штампа
- не используйте в проекте более 2-х, максимум 3-х видов шрифтов!
- шрифт должен быть разборчивым, без лишних прикрас, желательно использование шрифтов без засечек Шрифт
- не должен быть меньше 7-9 пунктов для Arial!
- Перед тем, как заказать штамп, созданный на компьютере, необходимо распечатать его в масштабе 1:1 и убедиться, что рисунок разборчив и вас устраивает его окончательный вид.
Как шаг за шагом подготовить дизайн печати в Corel Draw?
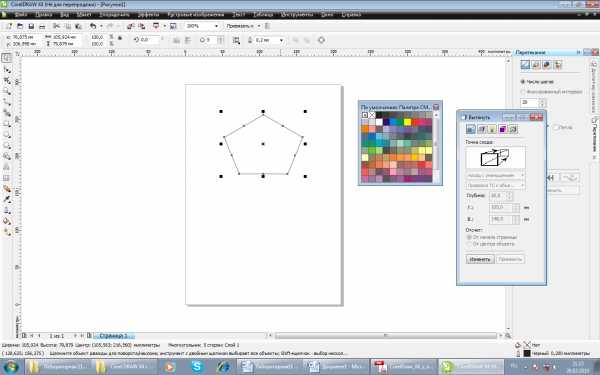
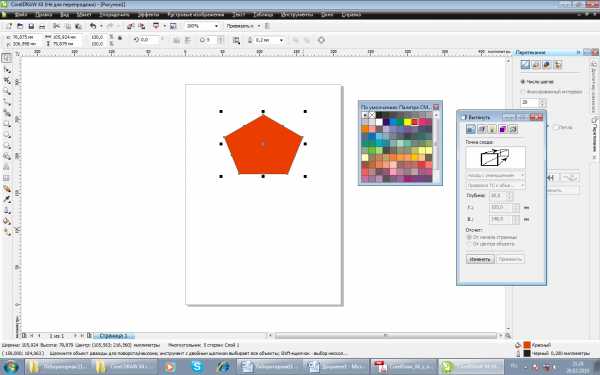
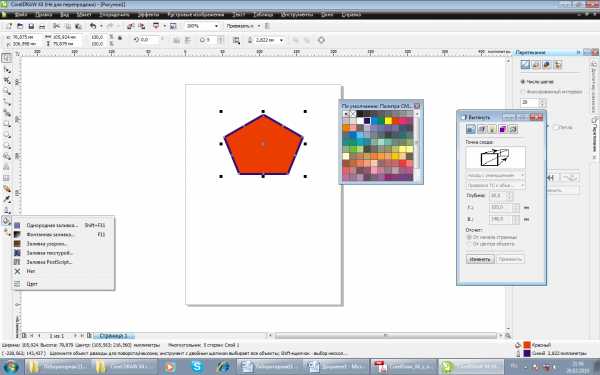
Сначала создайте новый документ любого размера из верхнего меню - Файл - Новый (File - New), затем задайте размер документа и другие параметры в окне. Если вы учитесь создавать простые штампы, размер холста не имеет большого значения, поэтому я оставляю в своем случае формат А4 по умолчанию, но меняю цветовой режим на RGB и устанавливаю разрешение 300 DPI.
Затем я выбираю Elips (инструмент Elipse) из инструментов слева и рисую круг на холсте.Если вы хотите, чтобы нарисованный круг был равным, удерживайте CTRL при этом. После создания первого круга нужно скопировать и вставить командой CTRL+D. Вы не увидите второй круг, так как он перекрывает первый. Вам нужно захватить стрелку , появляющуюся на стороне объекта (когда он выбран), которая отвечает за изменение его размера, и потянуть ее внутрь, удерживая кнопку SHIFT, чтобы получился меньший, но равный круг.
Следующим шагом будет создание оригинальной надписи, которая будет находиться на круге штампа.В нашем случае это «НАУЧИТЬСЯ ДИЗАЙНУ». Чтобы создать текст, выберите инструмент Текст (Текстовый инструмент) на левой панели и щелкните пустую область. Затем мы можем изменить шрифт на (Список шрифтов), выбрав его из списка доступных (установленных в нашей системе). Вместо этого рекомендуется использовать шрифты без засечек.
После этого шага выберите Текст в верхнем меню - Разместить текст по пути (Текст - Подогнать текст к пути). Если мы все сделали правильно, то увидим на экране буквы, которые следуют возможным путям — в нашем случае это нарисованные ранее круги.Просто наведите курсор, чтобы увидеть, как надпись меняет свое положение.
Таким же образом мы можем создать вторую нить и поместить ее на круг.
Если, как и я, вы обнаружите, что текст кажется слишком мелким, вы можете изменить его размер на верхней панели, введя новый размер рядом с названием шрифта. В моем случае это 28 pt (Размер шрифта).
Я не уверен, что все в порядке, поэтому я могу в любой момент взяться за край круга и подкорректировать его размер.Если текст меняет свое положение в неблагоприятную сторону, следует уменьшить значение расстояния от пути в верхней панели.
Чтобы увеличить ширину штампов, отделите текст от контура, то есть круга, на котором он расположен. Мы можем сделать это с помощью аббревиатуры CTR + K. Выделив сам текст, вы должны увидеть, что его размер можно изменить независимо от круга, как на картинке ниже.
Затем выберите каждый из кругов и выберите инструмент Пиро для контурного пера (Контурное перо), выбрав предпочтительную толщину.Я поставил на круги 1,5 и 2,5, чтобы они немного отличались.
Однако наша марка не может быть скучной. Посередине добавим прямоугольник со скругленными углами, на который вставим логотип (это может быть любая надпись, конечно). На панели слева выберите инструмент «Прямоугольник » и нарисуйте его контур в центре поля. Чтобы сделать его из остальной части штампа, отметьте внешний круг и прямоугольник и выберите уже известные команды.
Если я выберу инструмент Shape слева, это позволит мне изменить размеры и углы прямоугольника.Таким образом, они создают более закругленные края.
Теперь мы копируем прямоугольник и увеличиваем его, чтобы создать зазор между ним и кругами. Справа мы выбираем белый цвет. Затем выберите оба круга и выберите опцию Convert Outlines to Object в верхнем меню.
Когда обе окружности являются объектами, мы должны выделить их и выбрать опцию Merge (Сварка). Теперь мы снова выбираем наш больший прямоугольник и соединенные круги и выбираем опцию Вычтем (Задняя часть минус передняя).
Мы делаем контур прямоугольника толстым, каким мы его знаем. Это также можно сделать из верхнего меню, как на картинке чуть выше.
Я немного уменьшаю высоту прямоугольника, потому что, когда я утолщаю его контур, он закрывает пространство, созданное ранее. Последним шагом будет создание нового текста. Перемещаем ее в центр прямоугольника, отмечаем обе фигуры и центрируем надпись известным ранее способом. Мы можем изменить размер или шрифт по своему усмотрению.
Мой готовый штамп выглядит так.
Теперь осталось сделать последние штрихи на нашей марке.
Отмечаем наш штамп и выбираем белый цвет справа, чтобы создать негатив, который будет отражением.
Теперь в верхнем меню выберите опцию Layers (layout) - Это страницы (Page Background) и выберите черный цвет. Если мы все сделали правильно, то увидим нашу марку белого цвета.
Внимание! Важный!
Если вы собираетесь сохранить свой проект в формате cdr, то стоит помнить, что перед окончанием работы кликните по отдельным строкам в проекте и нажмите Control+Q (конвертируется в кривые) - это сочетание клавиш заменяет текст на активный (редактируемый ) шрифты ) на т.н.кривые. Этот шаг гарантирует, что у человека, который откроет ваш файл дизайна штампа на своем компьютере, не возникнет проблем, если у него нет используемого вами шрифта. Это одно из основных требований при отправке файлов на печать. Специалисты часто спрашивают дизайнеров — не забыли ли вы перевести шрифты в кривые? При преобразовании в кривые буквы перестают быть шрифтами и заменяются математическим описанием геометрических объектов в плоском пространстве.Текст теряет свои редактируемые свойства. Поэтому переводить тексты в кривые нужно тогда, когда вы уверены, что мы закончили процесс оформления и что все надписи на макете штампа правильные, без букв!
Наконец, мы должны отметить линию разреза, которая отмечена красным цветом. Мы можем сделать это с помощью инструмента «Прямоугольник» так же, как мы нарисовали его ранее, а затем установить соответствующий контур.
Попробуйте сами
Независимо от того, используете ли вы пробную версию или у вас есть программа на польском или английском языке, вы можете сделать простой штамп всего за 5 минут.Стоит попробовать свои силы и нарисовать маленький шедевр, который можно похвалить друзей или даже заказать в виде настоящей марки. Corel Draw — интуитивно понятная программа, которую следует не пугать, а систематически изучать. Если у вас нет Corel Draw, вы можете бесплатно скачать Inkscape — программу векторной графики с очень похожими функциями, командами и практически идентичным интерфейсом Corel.
.Что можно нарисовать кривыми | Проект Фрилансер
Что можно нарисовать кривыми?

Помощь с кривыми Безье в Inkscape
Меня очень беспокоит, что я не могу уловить кривые - я имею в виду предсказать, как они будут себя вести, и выяснить, что делать, чтобы получить желаемую форму. Ведь сколько можно говорить, что клякса — это кролик, только прошедший через творческую деконструкцию воображения художника-графика in spe?
Для начала нашла туториал для детей - не вижу в этом ничего постыдного, так как я на самом деле на уровне пацана, да и в этом я не уверена.Я начал делать упражнения, разработанные доктором Б. Колодзейчик, которые доступны здесь.
У меня все лучше и лучше, потому что с большинством команд мне уже не приходилось думать - мне далеко до уровня профессионального графического дизайнера (если я вообще когда-либо к нему приближаюсь), но я Вы уже научились рисовать простую фигуру, обводить ее, заливать и делать прозрачной.
Формы, штрихи и заливки в Inkscape
Правда кусок текста куда-то улетел с пути (почему?) И я не знаю, что сделать, чтобы контур между буквами и красной рамкой костей в третьем задании был четче, но найти не могу любую информацию на эту тему нигде.
На данный момент я отложил эту тему, потому что мне слишком любопытно, как выполнять следующие упражнения.
По случаю подобрать антарктического пингвина у себя в супербаннере тоже бился с вставкой текста в путь. Поскольку труднее всего придумать самое простое решение, мне потребовалось некоторое время, чтобы удивиться тому, что для его работы все, что мне нужно было сделать, это одновременно выделить текст и кривую, а затем выбрать текст → поместить на путь. Но самое главное, это работает.

Текст, размещенный на пути Inkscape
Я не подумал о заполнении фигуры текстом.Итак, я смазал рамки, выбрал первый пришедший в голову контур и… возникли проблемы. Это Inkscape, а не InDesign, где выравнивание текста и вставка текста в объект работают как сон. Я предполагаю, что Inkscape не используется для полировки текста (а жаль), потому что теперь я не знаю, как убрать некрасивые дыры в тексте и сделать так, чтобы мои буквы прилипали максимум к пяти точкам от края строки, не брать контур и, наконец, заставить их обтекать форму, а не заворачиваться в форму.

Inkscape
фигурный текстРепетиции продолжаются, и я чувствую себя пастухом овец из рекламы UniCredit, который всегда играет на трансляциях всех крупных матчей.
.