Не открывается localhost
Не работает denwer в системе
Обновлено 12.01.2017
Добрый день уважаемые читатели в прошлый раз мы с вами разобрали вопрос о ошибке: запуск этого устройства невозможен. (код 10) в Windows, к сожалению данная операционная система не идеальна и не лишена недостатков, которые могут препятствовать в функционировании различных программ. Сегодня мы с вами разберем вопрос, почему не работает denwer в Windows 10 и других версиях и как этого избегать в будущем.
Что такое denwer
Если кто-то еще не в курсе, что такое денвер, то давайте это исправим. Denwer > это программный комплекс, задачей которого является реализация на локальном компьютере:
- Web сервера
- Сервера баз данных
Чаще всего его используют веб-разработчики и дизайнеры, для создания сайта, который на момент разработки не должен иметь доступ в интернет и быть доступен другим людям. Когда сайт будет доступен его файлы и базу данных переносят на качественный хостинг и запускают сайт для всех в интернете
В состав denwer входят вот такие программы:
- PHP 5.3.13
- MySQL 5.1
- PostgreSQL 8.4
- Apache
- Perl
В 98 процентах denwer работает после установки у всех, но из-за различных сборок Windows или других вещей, о которых мы поговорим, вы можете попасть в 2 процента и у вас не работает denwer.
Принцип работы Denwer
Еще немного теории для новичков, так как я всегда перед тем как чем-то управлять стараюсь разобраться как это работает, и на мой взгляд это очень правильно, так как эти знания помогут понять почему не работает denwer в системе.
И так программы, которые у вас установились в нем вы видели. Принцип тут такой за счет службы Apache и баз данных MySQL вы можете установить вордпресс на денвер, поместив дистрибутив в каталог сайта и создав БД и все локально в рамках вашего компьютера.
И так есть папка C:\WebServers\home, по умолчанию это она. В ней вы будите создавать папку с адресом сайта, по которому вы хотите, чтобы отвечал сайт. При установке там уже есть папка test1.ru
Если вы откроете этот адрес в браузере, то увидите вот такой ответ, означающий, что сайт работает и страница index.html открылась корректно.
Как только вы создаете новую папку с адресом, вы перезапускаете Denwer, делается это для того, чтобы, он изменил содержимое файла hosts. Именно в файл hosts он добавляет записи о ваших адресах из папки home и линкует их на ваш локальный компьютер. Вот его содержимое. Как видите, доменное имя test1.ru ссылается на ip адрес вашего локального компьютера 127.0.0.1
Сделано это специально, для того, чтобы открыв браузер и обратившись по данному адресу вы попали к себе, а не наружу. Файл hosts для операционной системы Windows является более приоритетным, чем DNS сервер.
Думаю общий принцип работы вам ясен, тем более в статье про установку денвера я все подробно рассказал. Давайте разбираться, что может быть, если не работает denwer.
Почему denwer не работает
Отвечая на вопрос почему denwer не работает, можно выделить вот такие причины:
- Не доступны порты
- Не получается отредактировать файл hosts
- Не работает Apache
Ниже я подробно расскажу, как решается каждая из этих проблем.
Порты Denwer
Для успешной работы денвера, нужно, чтобы порт 80, так как по умолчанию denwer использует его. Именно из-за него в denwer не работает apache, так как орт просто кем, то занят.
[info]Я вам подробно рассказывал как определять какие программы случают у вас порты на компьютере, это было в статье про утилиту netstat и утилиту TCPView[/info]
И так если у denwer не запускается apache, проверьте вот какие вещи. При установленном на компьютере Skype, отсутствие вот такой галки: Использовать порты 80 и 443 для дополнительных входящих соединений. Найти ее можно в пункте Инструменты > Настройки
пункт Дополнительно > Соединение. Снимайте галку: Использовать порты 80 и 443 для дополнительных входящих соединений.
Кстати, даже после установки денвера, у вас откроется окно браузера в котором вам, так же апомнят про порты Denwer.
Если у вас после этого по прежнему не работает apache в Denwer, проверяем не занимает ли этот порт служба Internet Information Services (IIS). В диспетчере задач она может называться служба W3SVC (World Wide Web Publishing Service. IIS быстро находится с помощью TCPView. Если IIS вам не нужна то удалите ее, если нужна просто поменяйте в ней порт или выключите службу.
Удалить IIS можно в Панели управления > Программы и компоненты > Включение или отключение компонентов Windows, убедитесь, что не стоит галка Службы IIS.
Если у вас до сих пор не работает denwer, проверьте не блокирует ли его ваш антивирус. Так как в них есть встроенная функция firewall и убедитесь, что в брандмауэр открыт 80 порт. Открываем панель управления > Брандмауэр Windows.
Далее дополнительные параметры.
И в Правилах входящего трафика смотрим нет ли запрещающих правил, для 80 порта.
Думаю с вопросом, почему в denwer не запускается apache мы с вами разобрались, давайте рассматривать другие причины.
Denwer не работает localhost
Бывают случаи, когда денвер не может прописать в файле hosts локальную привязку, в следствии чего у вас в denwer не работает localhost, а это очень критично. Даже при установке вам должны вывести вот такое окно
Тут ключевыми словами выступают Success: the hosts file is marked as writable. что успешно удалось отредактировать его. Во первых удостоверьтесь, что вы работаете с учетной записью, у которой есть административные права. Проверить это легко, нажмите WIN+R и введите в окне выполнить lusrmgr.msc.
Откройте группы и найдите в списке Администраторы, щелкните по ней двойным кликом и удостоверьтесь, что ваша учетная запись тут присутствует.
Если вы администратор, то еще может препятствовать работе denwer, UAC (контроль учетных записей), в этом случае я вам советую скопировать файл hosts себе на рабочий стол из C:\Windows\System32\drivers\etc, отредактировать, а потом заменить им старый файл с заменой.
Если вылезет окно, что нет доступа к целевой папке, то жмем продолжить.
Еще бывают случаи, что нужно поправить реестр Windows, а именно открываем regedit в окне выполнить и делаем следующее:
Меняем значение ключа “start” с 3 на 4
процесс system висит на 80 порту PID 4
Надеюсь вам помогли мои методы, решения проблемы, когда не работает denwer в Windows.
Localhost Denwer, локальный сервер - установка, решение проблем
Любой пользователь, занимающийся веб-разработками, наверняка знает или, по крайней мере, слышал о программе Denwer. Для тех, кто сталкивается с этим понятием впервые, и буду рассмотрены базовые определения, если не полного, то хотя бы для частичного понимания, что собой представляет Localhost Denwer и сопутствующие компоненты. Также немного углубимся в вопросы инсталляции, настройки и решения самых распространенных проблем и ошибок в этой программной оболочке.
Что такое Denwer?
Начнем с самого главного. Если разобраться, само понятие «Localhost Denwer» (локальный хост Denwer) можно интерпретировать (естественно, не дословно) как «инструмент для создания и работы с сервером, создаваемом на собственном компьютере при помощи специального набора инструментов без использования удаленного ресурса».
Это отечественная разработка появилась на свет в 2002 году, благодаря усилиям трех человек: Дмитрия Котерова, Антона Сущева и Михаила Ливача, хотя мысль о создании такой универсальной оболочки, которая бы включала в себя полный набор инструментов по созданию и отладке сайтов с последующим их размещением на хостинге.
Неудивительно, что этот пакет иногда интерпретируют в виде сокращения «ДНВР», что означает «джентельменский набор веб-разработчика». По сути, так оно и есть поскольку основной комплект включает в себя достаточно много всевозможных средств, хотя можно встретить и урезанные (облегченные) версии.
Преимущество этого пакета состоит в том, что он позволяет создавать локальные серверы, причем без их изначального размещения на удаленных ресурсах. В принципе, всю информацию можно записать даже на обычную флэшку, а в случае чего заняться редактированием или развертыванием на другом компьютере.
Базовая комплектация программного пакета
Как уже понятно, пакет состоит из нескольких базовых компонентов, которые позволяют выполнять практически любые задачи:
- установщик;
- сервер на основе Apache;
- оболочка PHP 5;
- платформа MySQL5;
- управляющий элемент баз данных phpMyAdmin для работы с ними с использованием браузеров;
- эмулирующий инструмент для SMTP-сервера и sendmail (имитатор отправки электронной почты).
Однако для того, чтобы достичь полной функциональности Localhost Denwer, сюда придется еще добавить специальный движок. Наиболее распространенными и самыми популярными можно назвать Joomla и WordPress. Но обо всем по порядку.
Установка Denwer
Одним из базовых вопросов, с которых следует начать знакомство с этой программой, является инсталляция. Как правило, установка Denwer на локальный компьютерный терминал или ноутбук трудностей не вызывает.
После запуска инсталлятора сразу откроется браузер (он не нужен, окно можно закрыть) и окно распаковки по типу DOS-режима. Пользователю будет предложено нажать «Ввод» для продолжения. Нажимаем.
Далее программа установки предлагает указать место на жестком диске, где будут храниться все файлы и данные (по умолчанию это WebServices непосредственно на системном диске «C», но можно создать, например, папку Server, опять же – в корне системного раздела).
На следующем этапе нужно выбрать литеру виртуального диска. Инсталлятор предлагает создать раздел Z. Если в системе такого раздела нет. Соглашаемся и продолжаем.
Теперь активируется процесс копирования файлов, после чего нужно выбрать режим для виртуального диска:
- создание при включении компьютера;
- создание при вызове программы.
Тут – по своему усмотрению. В принципе, если активный виртуальный раздел будет использоваться нечасто, можно выбрать второй вариант. На этом основная часть установки завершена.
Проверка работоспособности
Естественно, после установки локального сервера, его в обязательном порядке рекомендуется проверить на работоспособность. На Рабочем столе по окончании установки будет создано три ярлыка: Start, Stop и Restart. Запускаем сервер.
После этого появляется виртуальный диск (если при установке была выбрана активация при явном вызове), а в системном трее – два значка с изображением пера и шляпы.
Теперь открываем браузер и в адресной строке прописываем http://localhost или просто localhost. Denwer в том же браузере выдает сообщение о том, что все заработало. Если на странице спуститься чуть ниже, можно будет увидеть ссылки, по которым и можно произвести тестирование функциональности сервера, как это показано на картинке ниже.
Если в результате перехода по каждой отдельно взятой ссылке появляются разные страницы, значит все компоненты работают в штатном режиме.
Проблемы с кодировкой
Иногда, правда, не запускается localhost Denwer для отправки электронной почты или сообщение имеет вид непонятных символов. Связано это с тем, что изначально в программе используется кодировка UTF-8. Но проверить отправку нужно обязательно.
Для этого используется последняя из выше представленного списка ссылка. После перехода по ней в текстовом поле нужно что-то написать (желательно на русском языке) и отослать сообщение.
Теперь нужно убедиться, что оно доставлено. Для этого следует проверить папку !sendmail, которая располагается в директории tmp в виртуальном разделе (Z), также проделать аналогичные действия для физического диска, где была установлена оболочка (C). О том, почему не запускается localhost (Denwer, Windows 7 в качестве основной ОС), будет сказано отдельно.
Установка и настройка движка
На следующем этапе необходимо установить движок. Для этого сначала проверяем наличие директории www, находящейся на системном диске по пути Папка сервера (по умолчанию WebServices)\home\local host. В папке www теперь нужно создать еще одну директорию (название придумывайте, какое заблагорассудится), скажем Probe.
Далее настройка Denwer предполагает перезапуск программы при помощи ярлыка Restart. После этого в адресной строке браузера вводим http://localhost/Probe. Если откроется именно эта страница, значит все сделано правильно и работа не вызывает нареканий. Теперь дело за малым. Копируем файлы движка в созданную папку (у нас это Probe) пи помощи любого файлового менеджера, после чего повторяем процедуру ввода вышеупомянутого адреса в браузере. Должно появиться окно Мастера инсталляции, где нужно просто следовать его указаниям.
Создание базы данных
Поскольку движок в данном случае выступает в роли локального хостинга (localhost) Denwer предполагает еще и создание базы данных локального уровня. На понадобится уже программа phpMyAdmin, попасть в которую можно при помощи адреса в браузере http://localhost/tools.
В коне кликаем на ссылке с названием приложения и выбираем строку создания новой БД. Назвать ее можно, как угодно. Но, чтобы не путаться, лучше использовать папку, в которую производилась инсталляция движка (Probe).
Теперь производим возврат на главную страницу и используем строку с привилегиями (после входа в меню нужно добавить нового юзера). Указываем любое имя, логин и пароль, для хоста используем localhost, в разделе глобальных привилегий галочками отмечаем все, что есть, и нажимаем кнопку «Пошел!». Созданная база может использоваться для установки WordPress или Joomla. Доступ к ресурсу по завершении инсталляции, опять же, осуществляется по вышеуказанному адресу.
Перенос на хостинг
Теперь нам нужно перенести сервер на хостинг. Чтобы он стал доступным серферам в Интернете. Но для начала нужно обратить внимание на некоторые условия. Прежде всего, нужно иметь не динамический, а статический адрес IP. Также следует полностью отключить брэндмауэр Windows, который может блокировать доступ), а также настроить так называемую иерархическую структуру папок, то есть, в домашней директории home, сначала создать папку XXX.XXX.X.X, а в ней – подпапку www (в качестве адреса вместо символов, следует указать адрес, представленный вам провайдером).
Можно поступить и по-другому. Для переноса файлов используем приложение FileZilla, при помощи которого перемещаем все файлы локального сервера из папки Probe, с которой мы работали в процесс настройки, на удаленный ресурс, но в корневую папку хоста (как правило, это либо HTDOCS, либо PUBLIC_HTML). Далее останется только поменять абсолютные пути к файлам и папкам на удаленном хосте в стройках файла конфигурации движка, а также изменить название БД и пользовательские логин с паролем на те, что будут использованы при создании новой базы данных уже на удаленном ресурсе.
Denwer не открывается, localhost недоступен: причины и методы решения проблемы
Теперь переходим к проблемам насущным, которые связаны с неработоспособностью сервера.
Итак, Denwer не работает, localhost недоступен. Причина в том, что многие после установки сразу пытаются получить доступ в браузере, забыв запустить саму программу. В адресной строке должна набираться исключительно строка localhost, а не что-то с, скажем, с добавлением .ru,.com или чего-то еще.
Еще одна причина – блокирование портов :80 и :443 сторонними программами (чаще всего на 80-м порту «висит» Skype, а на 443-м – Torrent или виртуальная машина VMWare, если таковая имеется в системе). Решение достаточно простое – поменять приоритеты портов в этих приложениях. Например, в «Скайпе» нужно снять «птичку» со строки использования указанных портов в качестве альтернативных.
Не менее распространенной проблемой является отсутствие папки www в основном разделе. К примеру, если изначально иерархия папок создавалась в виде server\localhost или любом другом виде, следует проверить папку home, где должна находится указанная директория.
Иногда может срабатывать блокировка файла HOSTS антивирусом (в большинстве случаев это Dr. Web). Для исправления следует внести его в список исключений. Можно сначала создать его резервную копию, удалить, проверить, запускается ли программа, а затем вернуть файл в исходную локацию.
Очень может быть, что старт приложения следует производить либо в режиме совместимости, либо с правами админа (меню правого клика).
Если возникает сбой соединения, возможно, в системе имеется устаревшая версия MySQL, от которой нужно избавиться. Иногда может блокироваться порт :3306 (следует выяснить, что за приложение его использует и поменять настройки).
И запомните! Сама по себе программа Denwer в Интернет абсолютно ничего не транслирует, и является всего лишь инструментом и, если хотите, помощником для проведения той или иной операции по созданию сервера и его обработке.
Как получить доступ к localhost с моего устройства Android?
С простым решением (просто доступ laptop_ip_addr:port С мобильного устройства, когда мобильный и ноутбук находятся на одном WiFi), я получаю учтите, ошибка. То есть мой MacBook, похоже, отказывается от попытки подключения с моего мобильного телефона.
данное решение работает для меня (протестировано с MacBook):
- подключите мобильное устройство Android с USB-кабелем к ноутбук
- включить Отладка USB мобильные устройства
- на ноутбуке, запустите
adb reverse tcp:4000 tcp:4000- использовать свой собственный номер порта вместо
4000
- использовать свой собственный номер порта вместо
- теперь, на мобильном устройстве, вы можете перейти к
http://localhost:4000/, и он будет фактически подключаться к ноутбуку, а не к мобильному устройству
инструкции здесь.
недостатком является то, что это работает только с один мобильное устройство в то время. Если вы хотите получить доступ к другому мобильному устройству, сначала отключите первое (disable Отладка USB), подключите новый (включить Отладка USB), и работать adb reverse tcp:4000 tcp:4000 снова.
другое решение, которое всегда должно работать, -сайту ngrok (как уже упоминалось в других ответов). Он работает через Интернет, а не через локальную сеть.
он чрезвычайно прост в использовании:
brew cask install ngrok ngrok http 4000 это выводит, среди некоторой другой информации, строку типа
Forwarding http://4cc5ac02.ngrok.io -> localhost:4000 теперь вы можете перейти к http://4cc5ac02.ngrok.io на любом устройстве, подключенном к Интернету, и этот URL ведет на localhost:4000 вашего ноутбука.
обратите внимание, что пока команда ngrok запущена (пока вы не нажмете Ctrl-C), ваш проект публично служил. Все, у кого есть URL, могут видеть он.
Интернет-банкинг для юридических лиц, АО «Банк ЦентрКредит»
Уважаемые клиенты!
05.05.2022 09:15
Сообщаем, что с 05 мая 2022 года платежи в российских рублях (RUB) в пользу АО Альфа-банк и ПАО Транскапиталбанк не проводятся
Уважаемые клиенты!
22.04.2022 12:50
АО «Банк ЦентрКредит» уведомляет о внесении изменений в тарифы для бизнес клиентов». Изменения вступают в силу с 25.04.2022г. Просим Вас ознакомиться с изменениями по ссылке.
Уважаемые клиенты!
15.04.2022 11:20
В связи с праздничными выходными днями в Европе, Канаде и Австралии не будут проводиться исходящие валютные переводы:
15 апреля 2022 года в следующих иностранных валютах:
в евро (EUR)
в канадских долларах (CAD)
в австралийских долларах (AUD)
в английских фунтах стерлингах (GBP)
в швейцарских франках (CHF)
18 апреля 2022 года в следующих иностранных валютах:
в евро (EUR)
в австралийских долларах (AUD)
в английских фунтах стерлингах (GBP)
в швейцарских франках (CHF)
Уважаемые клиенты!
14.04.2022 13:00
Уведомляем Вас о том, что ошибки возникшие в процессе регистрации в системе BCC Business (web) устранены.
Приносим свои извинения за доставленные неудобства и надеемся на Ваше понимание
Уважаемые клиенты!
14.04.2022 10:10
Банк ЦентрКредит сообщает, что на текущий момент возможны ошибки при прохождении регистрации с использованием регистрационных свидетельств от УЦ КЦМР.
Со стороны РГП «Казахстанский центр межбанковских расчетов Национального Банка Республики Казахстан» прилагаются все усилия для восстановления процесса и устранения технических ошибок. Информация о восстановлении функционала будет размещена дополнительно.
Приносим свои извинения за доставленные неудобства и надеемся на Ваше понимание.
Локальный сервер · domanart.pl
Обычно мы хотим создать наш сайт локально на собственном компьютере, а после завершения работы разместить его на сервере в Интернете :) Для того, чтобы писать страницы на html, нам не нужно ничего, кроме воли. Однако для mySql, php и т. д. нам нужен локальный сервер .
Мы можем установить все это вручную, изменить конфигурацию, отредактировав файлы и т.д., но гораздо приятнее использовать готовые инструменты, которые сделают всю работу за нас.В статье ниже мы будем иметь дело именно с такими решениями.
Вамп, Ксамп Я перечисляю их рядом, так как они практически близнецы. Оба имеют свои инсталляторы, поэтому установка их занимает 2-3 клика. Если после установки и запуска сервера вы не можете попасть на локалхост (набрав в браузере 127.0.0.1 или локалхост ), вероятно, у вас включен брандмауэр (панель управления -> брандмауэр windows) или блокирует доступ антивирус.Отключите антивирус, отключите брандмауэр и проверьте еще раз. Дело клика :)
Эти серверы делают за нас всю черную работу по настройке mySql, php и т. д. Просто установите их, и мы готовы к работе. Конечно, первое, что мы сделаем, это найдем каталог, в котором мы разместим наш веб-сайт. В Xamp по умолчанию это каталог xampp/htdocs, а в Wamp — wamp/www (мы можем получить к нему доступ через значок в трее). Туда и кидаем наш сайт (мы можем почистить этот каталог раньше, т.к. страница по умолчанию нас не будет интересовать).
Лично я не отдаю предпочтение ни одному из них. Я использую xamp на одном компьютере и wamp на другом. Оба работают очень хорошо. Если выберете Xamp, то загляните в консоль настроек, которую вы найдете в каталоге xampa (если вы используете портативную версию, сделайте на нее ярлык — очень полезная вещь). В случае с Wamp вас заинтересует возможность отключить причудливые предупреждения, генерируемые этим сервером. Просто щелкните значок wampa LPM и выберите PHP -> Настройки PHP -> отображать ошибки (эта опция отключает только оранжевый предупреждающий глаз, php будет продолжать показывать стандартный).
После установки сервера включите его и поместите наши страницы в каталог www ( лучше всего создать там подкаталог - например, наш SuperPage ). Теперь, введя в браузере адрес 127.0.0.1/naszaSuperStrona или localhost/ourSuperStrona , мы получим к нему доступ. Если не получаем доступ, то имеем дело с блокировщиками брандмауэра (см. выше).
Виртуальные хосты
Однако, прежде чем мы начнем программировать, стоит настроить виртуальные хосты.Какого черта? Это виртуальные адреса для наших страниц. Адрес localhost/ourSuperPage не только выглядит фальшивым, но и не позволяет нам использовать абсолютные пути (т.е. начиная с /). Мы хотим, чтобы наш сайт вел себя точно так же, как в Интернете, поэтому мы дадим ему реальный адрес (точнее, виртуальный) — в нашем примере наш-супер-сайт.lh.
Первым делом нужно отредактировать файл hosts, который находится в windows\system32\drivers\etc. Заходим туда и видим что-то вроде этого (или близнеца похожего):
127.0.0.1 локальный Это означает, что если мы введем в браузере localhost, то будем перемещены на адрес 127.0.0.1 (наш сервер). Аналогично добавим наш виртуальный адрес:
127.0.0.1 мой-супер-сайт.lh Это полностью вымышленный адрес. Lh в конце — это просто приложение, которое поможет нам указать, что данный адрес относится к локальным сайтам. После ввода «my-super-website.lh» в браузере мы будем перемещены в основной каталог локального хоста.Теперь нам нужно настроить наш сервер, чтобы он знал, о каком подкаталоге мы говорим.
Первым делом (разово) объясним нашему серверу, что будем использовать дополнительный файл с описанием виртуальных хостов. Итак редактируем файл wamp/bin/apache…/conf/httd.conf (в Xamp будет аналогично) и находим что-то вроде этого:
# Виртуальные хосты # Включаем conf/extra/httpd-vhosts.conf Раскомментируйте эту вторую строку, удалив # из начала строки (если это сделано, это очень хорошо :).Благодаря этой операции мы сможем добавить в файл наши виртуальные хосты — и очень хорошо, потому что приведенный выше файл и так сильно загроможден.. С этого момента мы будем добавлять адреса в файл wamp/bin/apache…/conf/httd-vhosts.conf. Ставим туда наш виртуальный хост:
имяВиртуальный хост *: 80 # ------------------------------------------------------------- <Виртуальный хост *: 80> DocumentRoot "C:\wamp\www\mySuperPage" Имя_сервера my-super-site.lh <Каталог "C:/wamp/www/mySuperPage"> Индексы опционов FollowSymLinks включает ExecCGI Разрешить переопределить все Порядок разрешить, запретить Разрешить от всех # ------------------------------------------------------------- Первая строка означает, что мы сможем использовать несколько адресов для порта сервера.Вообще, нас больше всего интересует код между строк, который будет одинаковым для каждой новой страницы, только наши адреса будут меняться (не забудьте сделать редирект на host файл в windows).
# ------------------------------------------------------------- <Виртуальный хост *: 80> DocumentRoot "C:\wamp\www\mySuperPage" Имя_сервера my-super-site.lh <Каталог "C:/wamp/www/mySuperPage"> Индексы опционов FollowSymLinks включает ExecCGI Разрешить переопределить все Порядок разрешить, запретить Разрешить от всех # ------------------------------------------------------------- <Виртуальный хост *: 80> DocumentRoot "C:\wamp\www\otherPageDirectory" Имя_сервера другая-страница.левый <Каталог "C:/wamp/www/otherPageFirstDirectory"> Индексы опционов FollowSymLinks включает ExecCGI Разрешить переопределить все Порядок разрешить, запретить Разрешить от всех # ------------------------------------------------------------- Теперь достаточно перезапустить наш сервер и ввести наш новый адрес в браузере. Если наш сайт не появляется, стоит обновить dns адреса, набрав в поле запуска (в панели задач):
ipconfig/flushdns Теперь должно работать.Если нет, то надо писать комментарии и просить помощи у других (или пользоваться дядей Гуглом) :)
Вся операция не очень удобна, тем более приходится каждый раз редактировать host и httpd-vhosts.conf . Упростим эту задачу. Создаем новый ярлык на рабочем столе, который будет открывать оба файла для редактирования. В поле «Целевой элемент» вставьте конструкцию:
"C:\Program Files\Notepad++\notepad++.Exe" C:\WINDOWS\system32\drivers\etc\hosts C:\wamp\bin\apache\Apache2.2.21\conf\extra\httpd-vhosts.conf Начальный путь должен вести к нашему редактору. После нажатия такого ярлыка оба файла будут отредактированы. Копипаст с предыдущих виртуальных хостов и через несколько секунд у нас новый адрес :)
Если вы используете Windows XP, стоит добавить еще одно небольшое облегчение. Заходим в директорию C:\Documents and Serrings [имя пользователя]\Favorites\Links и создаем ярлык на директорию с нашими страницами (C:\wamp\www). Затем в любом окне с папкой нажмите Вид->Панели инструментов->Ссылки.Отныне в каждом каталоге у нас есть быстрая ссылка на нашу любимую папку :) Остальные ссылки из "Ссылки" можно удалить, т.к. это спам...
Вот вам и конфигурация страницы;]
Наконец, стоит отметить, что наш сайт должен содержать файл index.html или index.php, в противном случае нам придется вводить имя соответствующего файла кода в адрес. Ну, это основы, о которых пишет каждая книга/туториал.
Редактировать 1 - проблемы с win7 и
После обновления компьютера до 64-разрядной версии Win7 вышеуказанные методы не были столь очевидны.Из-за функций безопасности Win7 часто случается так, что хосты просто не работают. Изучив сотни руководств, советов и т. д., я наконец убедил Xampp рассмотреть виртуальные хосты.
Если у вас проблемы с хостами пониженной версии в этой системе, вы можете попробовать:
- Удалите и заново создайте файл хоста. Лучше всего создать его в блокноте, чтобы в нем не было символов юникода (при сохранении помните, что по умолчанию блокнот может захотеть создать файл .текст). Кроме того, в этом файле IP-адреса отделяются от имен только одним пробелом. На stackoverflow кто-то написал, что у win7 64bit есть проблемы, когда этот разрыв больше (какого черта?). Если у вас возникли проблемы с редактированием такого файла, то щелкните по нему правой кнопкой мыши и выберите запуск от имени администратора. Кроме того, щелкнув правой кнопкой мыши и выбрав свойства/безопасность, вы можете установить права пользователя для этого файла. Хотя в методе удаления/создания нового он мне не понадобился.
- Редактируем файл c:/xampp/apache/conf/httpd.conf (или аналогичный). Ищем в этом файле строку, начинающуюся со слова User . Прямо под ним находится строка «Группа» (у меня это было строк около 187). Как пользователь, мы должны ввести имя нашего пользователя. Разумеется, такой пользователь должен иметь права на чтение htdocs :)
После этих настроек в моем случае все начало мерцать. Конечно, ваши проблемы могут быть и более тривиальными, вроде некорректных записей в vhosts и т.д. Но вы можете прочитать об этом в вышеупомянутых двух сотнях туториалов.С уважением фу.
.Установка PrestaShop на компьютер (localhost)
Планируете создать интернет-магазин на PrestaShop, но хотите сначала познакомиться с системой? Вы можете установить PrestaShop локально на свой компьютер и приобретать хостинг только тогда, когда хотите перенести свой магазин в Интернет. Как это сделать?

Для запуска функционального интернет-магазина, конечно, нужно свое место в сети, т.е. хостинг, и домен, т.е. адрес, по которому нас найдут.Некоторые люди, однако, хотели бы сначала все протестировать, научиться использовать PrestaShop в своем собственном темпе и проверить, удастся ли им создать сайт, продающий товары, самостоятельно. В таких ситуациях полезно установить PrestaShop локально на свой компьютер.

СМОТРИТЕ ТАКЖЕ
Вы можете установить не только PrestaShop, но и WordPrses на локальном хосте. Посмотрите, как это сделать.
Чек
Что такое установка PrestaShop на компьютер, то есть на локальный сервер?
Установка на локальный хост — это не что иное, как установка на наш компьютер на основе небольшого программного обеспечения, позволяющего запускать локальный сервер для обслуживания веб-сайтов и баз данных.Запустив локальный сервер, вы сможете тестировать сайты и CMS прямо на своем компьютере, без необходимости покупать хостинг и домен. Такие сайты недоступны людям в Интернете — вы можете получить к ним доступ только со своего компьютера. Вы можете изменить это и предоставить кому-то доступ извне, но по умолчанию мы запускаем локальный хост для себя, например, для тестирования или локального производства.
Преимущество этого решения в том, что оно ничего вам не стоит. Программное обеспечение для запуска локального веб-сервера бесплатное, и вы можете использовать его неограниченное время.Также нет высоких требований к компьютеру и его скорости. Локальный сервер можно легко запустить даже на слабом старом ноутбуке. На время запуска веб-сайта в составе локального сервера вы можете сколько угодно экспериментировать и учиться пользоваться PrestaShop в своем собственном темпе. Когда вы решите, что вам удобно или полностью подготовите сайт, то можете купить хостинг и выложить сайт в сеть, общедоступный для всех.
| Вы ищете хостинг PrestaShop? Выбирайте ЛХ.pl и наслаждайтесь надежным магазином и высокой конверсией! |
Установить локальный веб-сервер и сервер базы данных с помощью XAMPP
Начнем с настройки локального сервера. Как я уже говорил, для этого вам понадобится некоторое программное обеспечение. В Интернете можно найти множество решений этого типа (например, XAMPP, WampServer, Laragon), поэтому выбор зависит от предпочтений пользователя. Для целей этой статьи мы будем использовать первый, то есть XAMPP. Он наиболее популярен и потенциально будет наименее проблематичным для новых пользователей.
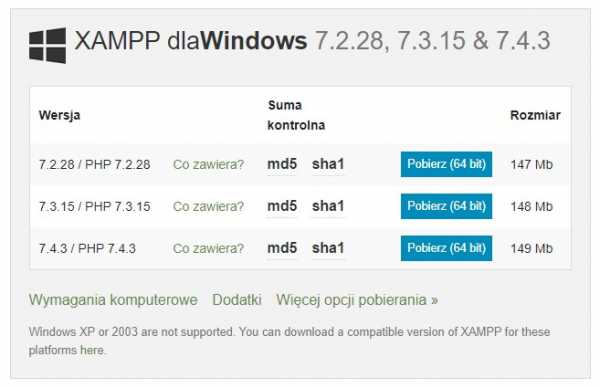
Скачать XAMPP
Войдите на указанную выше страницу, затем загрузите установщик XAMPP для Windows, Linux или macOS.

PrestaShop предъявляет особые требования к версии PHP на сервере — обратите на них внимание при загрузке пакета XAMPP.
- Для PrestaShop 1.7.4 и более ранних версий последняя поддерживаемая версия PHP — 7.1
- Для PrestaShop 1.7.5 и 1.7.6 последняя поддерживаемая версия PHP — 7.2
- Для PrestaShop 1.7.7 последняя поддерживаемая версия PHP — 7.3
На данный момент последняя версия PHP 7.4 не поддерживается ни в одной стабильной версии PrestaShop. Вы можете проверить текущую стабильную версию PrestaShop на странице загрузки скрипта. Установите версию пакета XAMPP, чтобы версия PHP, содержащаяся в нем, была совместима с версией PrestaShop, которую вы планируете установить.

После загрузки пакета запустите программу установки.Выбирая место для установки, имейте в виду, что именно здесь вы будете хранить файлы для своего веб-сайта. Остальные настройки можно оставить со значениями по умолчанию.
Включить международное расширение XAMPP для PHP
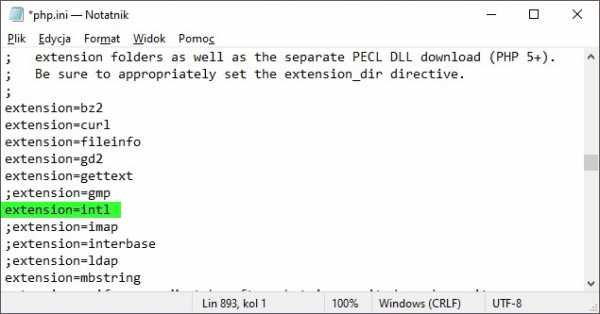
Перед использованием XAMPP необходимо включить одно расширение для веб-сервера, которое по умолчанию отключено. Это расширение intl, которое требуется для PrestaShop. Для этого откройте файл php.ini в Блокноте.Этот файл находится по следующему адресу:
.C: /xampp/php/php.ini
Нажмите CTRL + F в Блокноте, чтобы вызвать поисковую систему в этом файле, и найдите следующую строку:
; расширение = международный
Точка с запятой означает, что это расширение отключено. Уберите точку с запятой, чтобы строка выглядела как
расширение = международный

Сохраните файл php.ini и закройте Блокнот.
Запустить XAMPP и создать базу данных
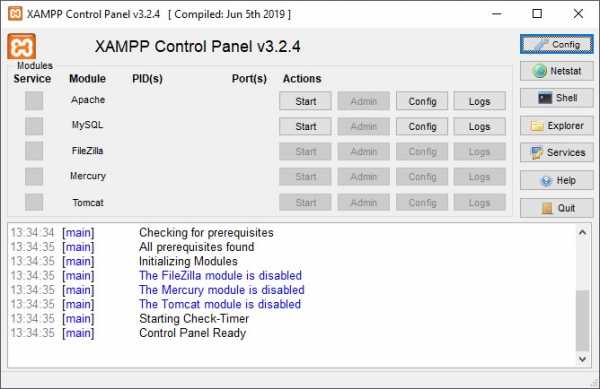
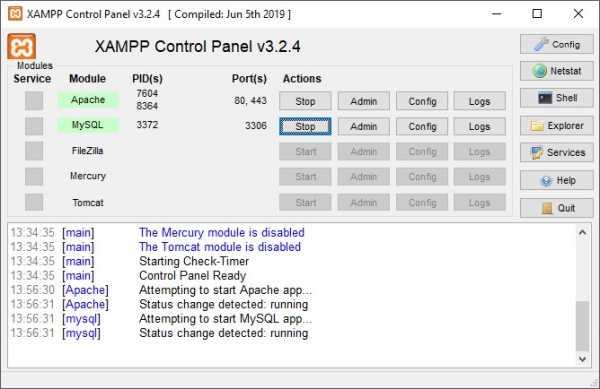
После завершения установки появится окно Центра управления XAMPP, из которого можно включить веб-сервер (Apache) и сервер базы данных MySQL.Если окно не появилось автоматически, найдите на компьютере приложение под названием XAMPP Control Center и запустите его вручную.

Чтобы установить и использовать PrestaShop локально, вам необходимо запустить два основных модуля — Apache и MySQL. Нажмите кнопку Start рядом с каждым из них и подождите, пока не загорится зеленый индикатор, указывающий, что каждый модуль работает.

Ваш локальный сервер работает и доступен по следующему адресу:
http://127.0.0.1
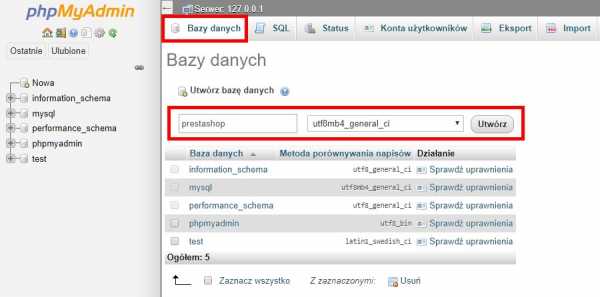
Приведенный выше адрес ВСЕГДА указывает на компьютер, с которого будет вызываться этот адрес. Позвоните по указанному выше адресу в своем веб-браузере, чтобы отобразить стартовую страницу XAMPP. Здесь вы найдете основную информацию, а также меню со ссылками на наиболее важные параметры.В верхнем меню выберите параметр «phpMyAdmin» , чтобы войти в панель управления базой данных.

Появится окно утилиты phpMyAdmin. Здесь выберите вкладку «Базы данных» .Отобразится таблица со списком всех баз данных. Над ним есть поле, позволяющее создать новую базу данных.

В поле имени введите например "prestashop" , а затем нажмите "Создать". База данных будет создана и готова к заполнению данными из PrestaShop.
| Предпочитаете работать сразу на хостинге, а не на своем компьютере? Выберите LH.pl и сэкономьте свое время! |

Загрузите и распакуйте PrestaShop в папку на локальном сервере
Ваша локальная среда готова и полностью работоспособна.Теперь вы можете скачать и установить PrestaShop.
Скачать PrestaShop
Перейдите по ссылке выше, примите условия и положения и загрузите последнюю стабильную версию PrestaShop. После скачивания вам необходимо извлечь архив из PrestaShop на свой локальный сервер. Где их распаковать? Путь к вашей основной папке, где хранятся файлы подкачки, выглядит следующим образом:
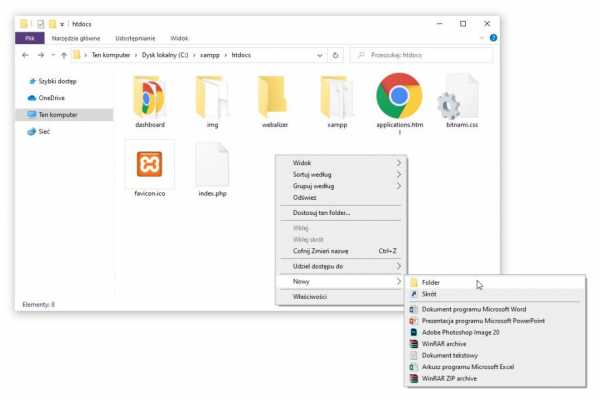
C:/xampp/htdocs/
Если во время установки вы выбрали другое место для XAMPP, введите соответствующее место на вашем диске. Однако корневым каталогом файлов подкачки всегда является подпапка «htdocs», которая находится в каталоге «xampp».

Откройте папку htdocs, а затем создайте здесь отдельный каталог специально для вашей установки PrestaShop. Это может быть каталог с любым названием, например «магазин».

После создания папки "shop" извлеките в нее содержимое архива PrestaShop. Вы можете сделать это, открыв ZIP-архив PrestaShop с помощью любой программы для архивирования данных, а затем перетащив содержимое архива в созданную вами папку «shop».
| Хостинг потребуется, когда вы решите запустить свой интернет-магазин. Выбирайте LH.pl! |
Установить PrestaShop на локальном хосте
После распаковки файлов вы должны вызвать их из своего веб-браузера. Это можно сделать, позвонив в браузере по следующему адресу:
.http://127.0.0.1/sklep/
Конечно, если файлы PrestaShop были распакованы в подкаталог, отличный от "shop", то это тоже надо изменить в ссылке выше.
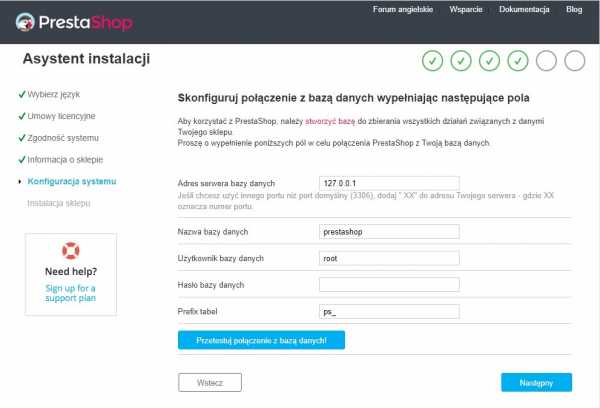
При вызове этой ссылки будет запущен установщик PrestaShop. Теперь вам просто нужно следить за тем, что отображается на экране. Появится выбор языка, правила для принятия, а также форма, в которой можно настроить основные параметры магазина (название, данные администратора и т.д.). Это отдельные вопросы, которые вы должны выполнить самостоятельно.

На одном из шагов вам нужно будет указать данные для подключения к базе данных.В случае с XAMPP они следующие:
Имя базы данных: prestashop (или другое, которое вы ввели при создании базы данных)
Вход в базу данных : корень
Пароль : отсутствует (оставьте пустым)
Адрес хоста : локальный
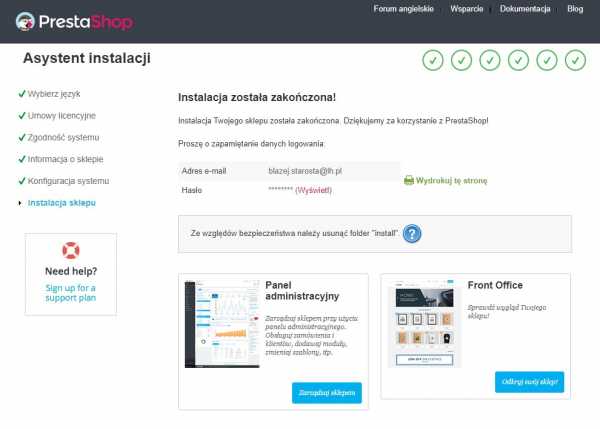
После принятия данных и успешной установки вы увидите ссылки на главную страницу магазина, а также на панель администрирования.

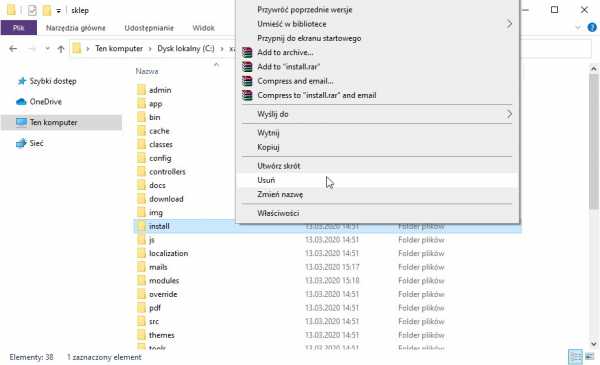
Однако, прежде чем вы сможете использовать магазин, необходимо сделать последний шаг — удалить папку «install» из каталога PrestaShop.
Перейдите в папку, где находится PrestaShop (например, «C:/xampp/htdocs/sklep/»), затем найдите и удалите всю папку «install».

Только теперь, когда этот каталог будет удален, вы сможете воспользоваться всеми преимуществами PrestaShop, войти в панель администрирования и начать работу над своим магазином.

СМОТРИТЕ ТАКЖЕ
Получаете СПАМ на PrestaShop? Безопасные контактные и регистрационные формы с помощью reCaptcha.
Чек
.Сообщение в браузере: ERR_CONNECTION_REFUSED »home.pl
Ошибки подключения (такие как ERR_CONNECTION_REFUSED) не вызывают ничего приятного при просмотре веб-страниц в веб-браузерах. Однако очень немногие из этих сообщений вызваны самим сайтом. Они могут быть следствием проблем с работой веб-сайта, например, из-за параметров безопасности, ограничивающих работу веб-сайта, но обычно проблема заключается в посетителе, и ее очень легко решить самостоятельно.
Существуют различные решения для исправления ошибок в вашем веб-браузере. Однако все может быстро разочаровать, если вы попытаетесь исправить их без какой-либо информации об их происхождении.
Одной из самых распространенных ошибок этого типа является сообщение: ERR_CONNECTION_REFUSED , которое должно быть хорошо известно большинству пользователей, использующих в том числе браузер Chrome. Если сообщение: ERR_CONNECTION_REFUSED, т.е. ошибка 102 появляется в браузере Google Chrome, обычно достаточно перезагрузить страницу (обновить ее) или попытаться зайти на нее позже. Если это не поможет, попробуйте другие решения, которые мы описали ниже.
Что стоит за ошибкой в Chrome: ERR_CONNECTION_REFUSED?
Когда вы посещаете веб-сайт в Google Chrome и получаете сообщение об ошибке: ERR_CONNECTION_REFUSED , это означает, что попытка подключения к вызываемому веб-сайту была отклонена.Хотя сообщение об ошибке 102 появляется в этой форме только в Google Chrome, та же проблема возникает и в других браузерах, таких как Firefox, например, когда целевой сайт недоступен или к нему невозможно подключиться.
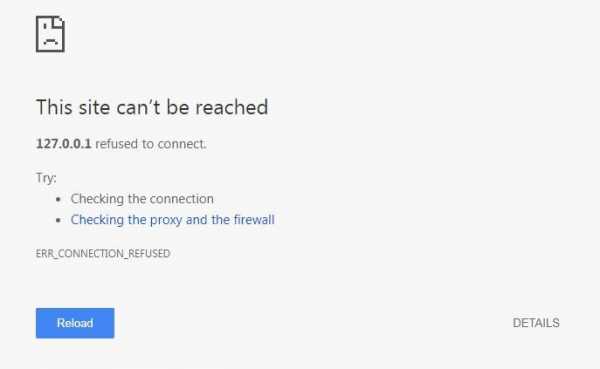
Пример сообщения об ошибке 102 в Google Chrome:
Этот сайт недоступен 127.0.0.1 отказался подключаться. Пытаться: - проверка соединения - Проверка прокси и брандмауэра
Ошибка с содержимым: « Этот сайт недоступен » или ERR_CONNECTION_REFUSED может сообщать о том, что проблема с подключением на стороне пользователя (например,из-за неправильно настроенных параметров брандмауэра, операционной системы или браузера). Это также может быть связано с активностью вредоносных программ или неисправным подключением к Интернету. Нажмите здесь, чтобы прочитать, как проверить качество вашего интернет-соединения.
 Рис. Пример сообщения об ошибке: ERR_CONNECTION_REFUSED в веб-браузере.
Рис. Пример сообщения об ошибке: ERR_CONNECTION_REFUSED в веб-браузере.
Ошибка подключения не обязательно влияет на посетителей веб-сайта, как показывает следующий пример: если веб-разработчики используют Google Chrome и временные локальные адреса для отдельных ресурсов веб-сайта, то URL-адреса, оканчивающиеся на .localhost часто становится недоступным. В этом случае ошибка: ERR_CONNECTION_REFUSED вызвана функцией безопасности, добавленной в Google Chrome версии 43, которая автоматически блокирует так называемые «Поддомены локального хоста».
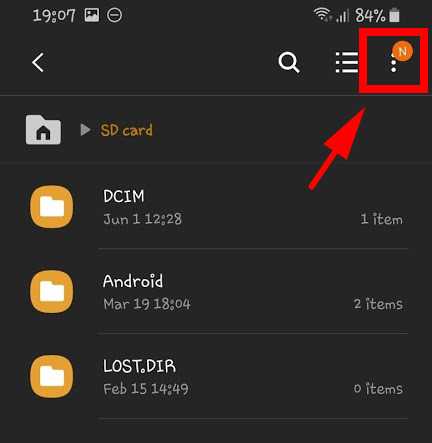
Сообщение об отклонении соединения (ERR_CONNECTION_REFUSED) может появляться независимо от используемой операционной системы: как в Windows 10, так и в Mac. Пользователи Android также могут испытывать это неудобство, если они используют браузер Google Chrome на своем устройстве (например,смартфон).
Как исправить сообщение об ошибке: ERR_CONNECTION_REFUSED?
Тот факт, что сообщение об ошибке: ERR_CONNECTION_REFUSED почти всегда появляется из-за неправильной настройки браузера или технической проблемы на стороне пользователя, означает, что у вас очень хорошие шансы решить проблему самостоятельно.
Трудность, однако, заключается в том, что существует много потенциальных причин этой ошибки, которые могут привести к блокировке соединения.В сообщении браузера конкретно не указывается, что помешало доступу к запрошенному веб-сайту. По этой причине у вас нет другого выбора, кроме как попробовать разные решения одно за другим (предлагаемое решение доступно ниже), пока ошибка не будет исправлена и веб-сайт снова не будет доступен в обычном режиме.
Проверьте приведенный ниже список из 9 решений, которые должны исправить ошибку: ERR_CONNECTION_REFUSED.
Решение 1. Проверьте статус веб-сайта
Прежде чем мы начнем искать решение ошибки ERR_CONNECTION_REFUSED в настройках сети, браузера или Интернета, необходимо убедиться, что ошибка не вызвана сервером, к которому вы пытаетесь подключиться.Даже если вероятность этого незначительна, убедитесь, что веб-сайт не работает и вместо стандартного сообщения об ошибке, такого как HTTP 503, отображается типичное сообщение об ошибке Google Chrome: ошибка 102.
.Есть два варианта проверки статуса вашего сайта:
- Проверить, совпадают ли другие веб-страницы
Если вы можете загрузить их без сообщения об ошибке ERR_CONNECTION_REFUSED, проблема связана с сервером, на котором основана веб-страница. - Используйте онлайн-инструмент Down For Everone Or Just Me
Введите адрес неработающего веб-сайта и запустите процесс быстрой проверки, нажав «или только я?», чтобы проверить, отвечает ли сайт. Через несколько секунд вы получите один из двух ответов: сайт недоступен («вниз») или отвечает правильно («вверх»).
Решение 2. Перезапустите, то есть перезапустите маршрутизатор
Одним из наиболее распространенных решений многих сетевых ошибок является перезапуск устройства, которое подключает вас к Интернету.Несмотря на то, что шанс на успех довольно низок, проверьте, появляется ли сообщение ERR_CONNECTION_REFUSED после перезагрузки маршрутизатора, тем более что эта операция займет максимум несколько минут.
Отключите питание маршрутизатора и подождите примерно 30 секунд. По истечении времени снова подключите питание и попробуйте открыть целевой веб-сайт. Если ошибка повторяется, ищите причину в другом месте.
Решение 3. Очистите кеш браузера
Как и все браузеры, Google Chrome хранит много информации в своем кеше.Сохраняются такие данные, как история посещенных страниц, файлы cookie, статические элементы, такие как изображения или данные для входа. Они остаются в кеше, чтобы сайт, который вы посещаете, загружался быстрее. Однако это может быть проблемой, когда кешированные данные устарели и не соответствуют текущей версии сайта. Потенциальным решением ошибки ERR_CONNECTION_REFUSED может быть очистка кеша браузера.
Доступ к опции очистки кэша в Chrome можно получить двумя способами:
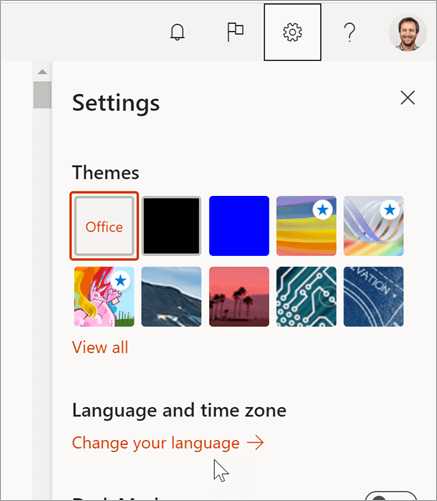
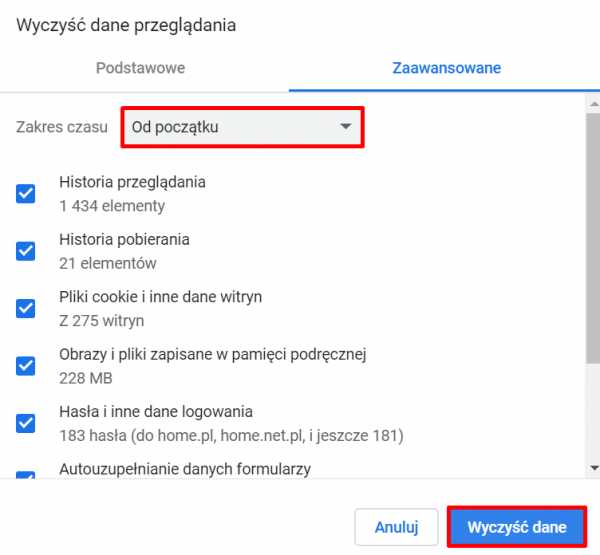
- нажмите на значок с тремя точками в правом верхнем углу браузера, выберите «Дополнительные инструменты», а затем «Очистить данные браузера»
- в адресной строке браузера вводим адрес chrome://settings/clearBrowserData
В обоих случаях вы сразу попадете в меню очистки кэша, где выполните операцию, нажав на кнопку «Очистить данные».Убедитесь, что все доступные параметры отмечены; особенно выбирая опцию «с нуля» в меню «Временной диапазон» — иначе браузер не будет выполнять полную очистку, а только удалит сохраненные данные за несколько дней или часов назад.

Решение 4. Проверьте настройки прокси-сервера и при необходимости измените их
В течение многих лет защита конфиденциальности в Интернете была важным вопросом для создателей веб-браузеров и их пользователей.Однако роль введенных дополнительных защитных функций при создании новых сайтов не повлияла на то, что многие до сих пор используют другие решения для защиты своих данных. Одним из популярных решений являются прокси-серверы, которые выступают посредниками между браузером и веб-сайтами. Они позволяют фильтровать общение, сохранять данные в кэше или скрывать IP-адреса пользователей.
Однако при наличии прокси-сервера возникает множество проблем, одной из которых может быть сообщение об ошибке ERR_CONNECTION_REFUSED.Например, сервер, на котором основан веб-сайт, может заблокировать IP-адрес вашего прокси-сервера и, таким образом, отклонить соединение с веб-сайтом.
Функция кэширования прокси-сервера является еще одним потенциальным источником сообщения об ошибке. Такие ошибки, как ERR_CONNECTION_REFUSED, могут возникать, если в кэше есть устаревшие данные. Конечно, есть вероятность, что наш прокси-сервер недоступен или неправильно настроен, что также может привести к неудачному подключению к сайту.
В случае получения сообщения об ошибке 102 Google Chrome, мы рекомендуем проверить настройки прокси-сервера и удалить данные сохраненных серверов, для которых мы не уверены. Для этого в Google Chrome есть специальная опция в настройках браузера, которая позволяет сэкономить время на поиск опций в настройках системы.
Для перехода к настройкам прокси-сервера в Chrome:
- Откройте браузер Chrome и введите адрес в адресной строке браузера:
хром: // настройки /
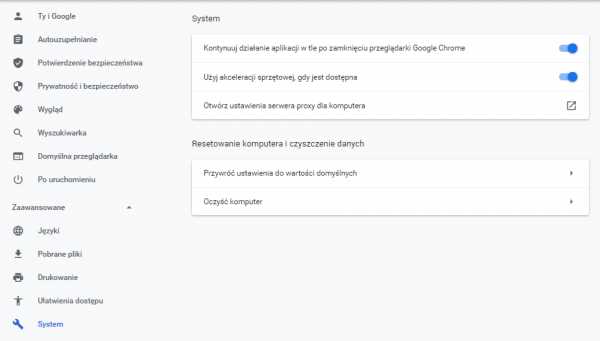
- Перейдите на вкладку «Дополнительно» и выберите параметр «Система».

- Найдите и выберите опцию: «Открыть настройки прокси-сервера».
- Удалите сохраненные данные прокси-сервера, в которых вы не уверены, и попробуйте снова открыть веб-страницу.
Пользователи операционных систем Windows и Mac будут переведены в настройки прокси-сервера своего компьютера. При необходимости измените настройки и попробуйте снова открыть сайт.
Решение 5. Временно отключите брандмауэр
и антивирусное программное обеспечение.Брандмауэры и антивирусное программное обеспечение также защищают пользователей и их данные.Для этого они фильтруют сетевой трафик и сканируют систему на наличие вредоносных программ через нерегулярные промежутки времени, а также блокируют опасные и потенциально вредоносные веб-сайты. Как бы ни было важно для вашей безопасности программное обеспечение для обеспечения безопасности, оно также может неправомерно заблокировать доступ к веб-сайту или его ресурсам и, таким образом, помешать вам подключиться.
Другим возможным решением ошибки ERR_CONNECTION_REFUSED может быть временное отключение брандмауэра и антивирусного программного обеспечения.В случае успешного подключения и загрузки сайта потребуется внести соответствующие изменения в настройки брандмауэра и программного обеспечения, особенно в черный и белый списки. Кроме того, вы можете попробовать изменить используемые вами приложения.
Решение 6. Очистите кеш DNS (сброс DNS)
Несмотря на то, что многие пользователи знают о кэше просмотра веб-сайтов в кэше веб-браузеров, сведения о том, как операционная система его сохраняет, широко не известны.
Кэш DNSсобирает и сохраняет все посещения, которые вы инициировали в своем браузере. Эти данные содержат необходимую информацию для правильного вызова целевых доменных имен. Это означает, что кеш DNS работает аналогично кешу браузера (ускоряет процесс загрузки веб-страниц). Благодаря использованию кеша DNS мы экономим много времени, так как можем исключить необходимость повторного запроса DNS-серверов.
Однако получение ответа от кеша не всегда выгодно для нас. Если запись не соответствует текущей версии сайта, мы часто можем столкнуться с сетевыми ошибками, такими как ERR_CONNECTION_REFUSED. Простым и быстрым решением будет очистка кеша DNS (сброс DNS).
Руководство для операционных систем Windows:
- Открыть командную строку (меню «Пуск» — «Командная строка» или сочетание клавиш Windows + R — cmd)
- Введите в консоли команду ipconfig /flushdns и нажмите Enter
Руководство для операционных систем Mac:
Запустите Терминал и введите команду, соответствующую вашей версии операционной системы.
- MacOS 10.12.0 (Сьерра):
sudo killall -HUP mDNSResponder
- OS X 10.10.4 (Йосемити) и 10.11.0 (Эль-Капитан):
sudo dscacheutil-flushcache; sudo killall -HUP mDNSResponder
- Версии OS X с 10.10.1 по 10.10.3 (Yosemite):
sudo discoveryutil mdnsflushcache sudo discoveryutil udnsflushcaches
- OS X 10.9.0 (Маверикс):
sudo dscacheutil-flushcache; sudo killall -HUP mDNSResponder
Решение 7: изменение DNS-сервера
Одним из фундаментальных элементов функционирования сетевой инфраструктуры является разрешение имен.Это означает, что устаревшая запись DNS — не единственный потенциальный источник таких ошибок, как ERR_CONNECTION_REFUSED. Сам DNS-сервер может быть ответственен за ошибку; может работать неправильно или быть недоступным.
Во многих случаях адрес DNS-сервера назначается интернет-провайдером автоматически, однако есть возможность ввести серверы имен вручную. Мы рекомендуем использовать один из следующих DNS-серверов:
.- Google: 8.8 IP-адреса.8.8 и 8.8.4.4 или
- Cloudflare: 1.1.1.1 и 1.0.0.1
Вы можете изменить DNS-сервер в сетевых настройках вашего устройства или операционной системы.
Решение 8. Отключите расширения Chrome
Расширениярасширяют возможности вашего браузера, но большинство из них предоставляются не Google, а третьими лицами. Если вы используете такие расширения и плагины, вы не можете быть уверены, что они работают правильно и регулярно обновляются (для совместимости с текущей версией вашего браузера).
В связи с тем, что неисправные или устаревшие версии расширений могут вызывать такие ошибки, как ERR_CONNECTION_REFUSED, мы рекомендуем тщательно проверять установленные надстройки.
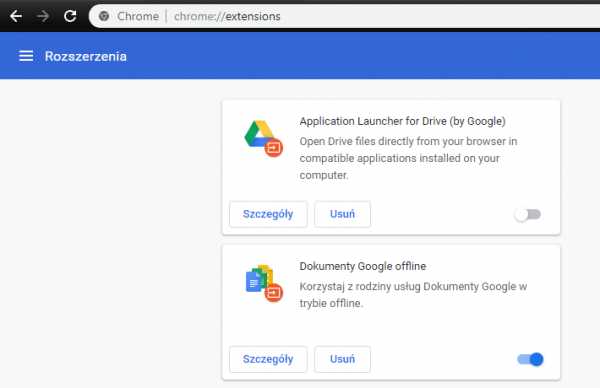
- Откройте браузер Chrome и в адресной строке браузера введите:
хром: // расширения
- Проверить активные расширения; обновить их, отключить или удалить.

Если нам удастся открыть целевой веб-сайт после отключения всех плагинов, мы можем быть уверены, что сообщение об ошибке ERR_CONNECTION_REFUSED было вызвано расширениями Google Chrome.Мы рекомендуем вам включать плагины по одному и проверять, что сайт по-прежнему открывается правильно. Когда вы найдете проблемное расширение, отключите или удалите его.
Решение 9. Переустановите Chrome
Как и в любом другом приложении, в Google Chrome есть ошибки. Многие из них можно быстро решить благодаря частым обновлениям браузера, но конфликты между браузером и операционной системой все же могут возникать. Ошибки, такие как ошибка 102, не могут быть устранены путем обновления программы, и решением может быть полная переустановка Google Chrome.
Удалите браузер из вашей системы, а затем загрузите текущую версию программного обеспечения с официального сайта Google.
Решение 10. Обратитесь к своему интернет-провайдеру (ISP)
Даже если вы сами измените DNS-сервер, тем самым изменив стандартное решение вашего интернет-провайдера, вы не сможете повлиять на то, как интернет-провайдер выполняет фильтрацию пакетов. В связи с тем, что существует вероятность того, что брандмауэр вашего провайдера повлияет на доступ к интернет-ресурсам, мы рекомендуем вам обратиться к провайдеру для проверки — особенно когда предыдущие решения не принесли положительных результатов.
Есть вероятность, что провайдер заблокировал доступ к веб-сайту, и его разблокировка устранит неудобство сообщения об ошибке ERR_CONNECTION_REFUSED.
- Была ли эта статья полезной?
- Да Нет
.
One Koniecpol - Курс по созданию веб-сайта - Установка WAMP, часть 6
Я покажу вам, как установить на ваш компьютер HTTP-сервер, поддерживающий PHP и MySQL.
Для начала давайте объясним некоторые понятия о веб-страницах, внешнем и внутреннем интерфейсе.
Frontend - все, что отвечает за внешний вид сайта, т.е. HTML, CSS, JavaScript и другие.
Backend — это код, который выполняется на стороне сервера, это может быть фактически любой язык сценариев (Perl, Python, Ruby) или даже C++, но самый распространенный — PHP. MySQL также является частью серверной части.
WAMP — это аббревиатура: Windows, Apache, MySQL, PHP, изначально LAMP, что то же самое только с Linux (более эффективное).
Теперь устанавливаем сервер. Заходим на сайт: http://www.wampserver.com/en/ и нажимаем кнопку СКАЧАТЬ, которая вверху рядом с ПУСК и ФОРУМ, далее выбираем установщик сервера в зависимости от архитектуры нашего процессора (32 или 64 бита ). Если вы не знаете, что происходит, я советую вам узнать. После нажатия кнопки появляется окно, в котором мы нажимаем загрузить непосредственно.
После скачивания запускаем установщик и устанавливаем, пока ничего сложного кроме выбора пути по которому установщик должен установить сервер и нажать Далее ;) Когда установщик спросит SMTP сервер, т.е. , оставляем его по умолчанию на localhost, пока его у нас нет, потому что он не нужен.Это служит, среди прочего, для того, чтобы сервер мог отправить электронное письмо. Пример: Вы регистрируетесь на сайте электронной почты и получаете электронное письмо с подтверждением учетной записи.
После установки и запуска у нас новая иконка в трее, правой кнопкой мыши ввести язык и поменять язык на польский. Теперь нажмите на левый значок и появится меню:
Понятие всех служб означает http, php, сервер mysql, поэтому мы можем его сбросить, выключить, включить.Из этого меню мы также можем запускать много полезных вещей, консоль MySQL — здесь мы можем отправлять ручные запросы к базе данных или просматривать ее структуру, исправлять единичные ошибки. Также есть phpmyadmin, более удобная версия управления базой данных с нашего сайта. Перейдем в каталог WWW. Здесь должен быть наш index.html или index.php. Теперь заходим в браузер и там, где вводим ссылки, пишем волшебное слово localhost или 127.0.0.1, если хотите. Мы увидим нашу тестовую страницу сервера WAMP с информацией о текущей конфигурации сервера.По соображениям безопасности это не должно быть обнародовано, если мы когда-либо будем управлять веб-сайтом.
На этом я заканчиваю эту часть, а в следующих мы установим лучший редактор кода и объединим HTML и PHP в одно целое, которое работает вместе и создает функциональный веб-сайт.
.Как сделать локальный сервер | WebTutoriale.pl
Инструкции по созданию и настройке локального веб-сервера на вашем компьютере на основе программы XAMPP и скрипта Quick.Cms, написанного на PHP.
Если вы хотите запустить сайт, написанный на PHP, вам не нужно покупать сервер или пользоваться услугами хостинг-провайдеров. Все, что вам нужно, это ваш компьютер и правильное приложение.
В нашем примере мы запустим сервер Apache на вашем домашнем компьютере с помощью популярного и бесплатного приложения XAMPP.
1. Загрузите сервер XAMPP
XAMPP можно загрузить с веб-сайта http://www.apachefriends.org/en/xampp-windows.html#641 выберите версию установщика загружаемый файл будет иметь расширение " .exe" .
2. Установка сервера XAMPP
Установка очень проста, и вы можете в основном сделать это, используя настройки по умолчанию, установив программу в каталог C:/xampp
3
5 3000005 2 3.Запуск сервера XAMPP
3.Запуск сервера XAMPP
После правильной установки вы можете запустить панель управления XAMPP.
Включите сервер Apache здесь, нажав « Start » рядом с Apache в столбце «Действия». Модуль должен запуститься, как на скриншоте ниже.
4. Запуск скрипта PHP
Примером скрипта, который можно запустить, является бесплатная система CMS - Quick.Cms.
Мы выбрали его, потому что это один из самых простых сценариев, доступных для установки, а также отличная система управления контентом.Кстати, вы познакомитесь с хорошей CMS.
Перейдите на веб-сайт производителя программного обеспечения http://opensolution.org и загрузите файл с именем «Quick.Cms_v5.x.zip» (где x — число).
Скачайте скрипт и распакуйте его в директорию "C:/xampphtdocs". Содержимое этого каталога после распаковки скрипта должно выглядеть так:
Убедитесь, что сервер Apache включен, как показано в пункте. 3. Запустите браузер и введите адрес " http://localhost/"
Запущенный скрипт CMS должен выглядеть так:
Скрипт уже запущен и заполнен демонстрационными данными.Если вы хотите войти в администрацию, изменить контент и добавить фотографии, введите в браузере « http://localhost/admin.php »
. Появится окно, показанное на скриншоте ниже
. Введите логин и пароль: admin и нажмите "логин & raquo". После успешного входа появится панель администрирования.
См. руководство для административной панели скрипта Quick.Cms по адресу http://opensolution.org/Quick.Cms/docs/
.Ошибка XAMPP Порт 80 уже используется
У вас возникает эта проблема при попытке запустить Apache PHP на вашем сервере XAMPP? Причина может заключаться в том, что порт apache, который вы используете, уже используется, и Windows не может запустить apache 2.2 на локальном компьютере, поэтому вы не можете использовать его для веб-сервера Apache. Вам нужно изменить порт апача.
Ошибка XAMPP, порт 80 уже используется
Возникает ли эта проблема при попытке запустить Apache PHP на сервере XAMPP?
13:47:10 [Apache] Обнаружена проблема! 13:47:10 [Apache] Порт 80 используется «Невозможно открыть процесс» с PID 4! 13:47:10 [Apache] Apache НЕ БУДЕТ запускаться, если настроенные порты не свободны! 13:47:10 [Apache] Нужно удалить/отключить/перенастроить блокирующее приложение 13:47:10 [Apache] или перенастройте Apache и панель управления для прослушивания другого порта 13:47:10 [Apache] Попытка запустить приложение Apache... 13:47:10 [Apache] Обнаружено изменение состояния: работает 13:47:11 [Apache] Обнаружено изменение состояния: остановлено 13:47:11 [Apache] Ошибка: неожиданное завершение работы Apache. 13:47:11 [Apache] Это может быть связано с заблокированным портом, отсутствующими зависимостями, 13:47:11 [Apache] неправильные привилегии, сбой или завершение работы другим способом. 13:47:11 [Apache] Нажмите кнопку «Журналы», чтобы просмотреть журналы ошибок и проверить 13:47:11 [Apache] средство просмотра событий Windows, чтобы узнать больше 13:47:11 [Apache] Если вам нужна дополнительная помощь, скопируйте и опубликуйте это 13:47:11 [Apache] все окно журнала на форумах Причина может заключаться в том, что порт apache, который вы используете, уже используется, и Windows не может запустить apache 2.2 на локальном компьютере, поэтому вы не можете использовать его для веб-сервера Apache. Вам нужно изменить порт апача.
Найдите файл apache httpd conf — если вы не знаете, где он находится, в окне xampp для Windows 7 нажмите Config> Apache (httpd.conf), он автоматически откроется в текстовом редакторе вашей системы по умолчанию.
Apache не запустится без настроенных свободных портов
Найдите строку, содержащую Listen 80, 80 — это порт, используемый веб-сайтом Apache — именно здесь apache прослушивает http.
Измените его на другое значение — например, Listen 8080, измените порт apache в xampp и измените порт apache.
Попробуйте перезапустить apache... Перезапустите Apache и проверьте, не запускается ли по-прежнему apache XAMPP.
Теперь должно работать! Все эти проблемы должны быть решены: сервер apache не работает, php не работает в xampp, apache перестал работать xampp, не работает apache windows 10, не работает apache xampp, не работает apache.
Вы можете столкнуться с системными проблемами Skype 10, ошибкой XAMPP Порт Apache 443, используемый Skype, проверьте порты, используемые Skype:
Вы можете получить доступ к своему веб-сайту Apache с URL-адресом http://localhost: 8080.
Проблема XAPP-Apache должна быть решена. Где находится журнал apache, также может помочь запустить apache после запуска панели управления xampp. Сервер httpd apache очень эффективен! В случае возникновения дополнительных проблем вы должны получить журналы Apache и просмотреть подробности.
Запустить сайт? Наш консультационный веб-сайт поможет вам запустить веб-сайт, открыть веб-сайт или создать страницу WordPress. Поначалу запуск нового веб-сайта может показаться трудным, пожалуйста, свяжитесь с нами, чтобы получить бесплатное предложение по открытию веб-сайта.
Перенастройте Apache и панель управления для прослушивания другого порта
Когда Apache обнаружит, что порт 80 используется, вам необходимо удалить/деактивировать/перенастроить блокирующее приложение или изменить порт, который прослушивает Apache.
Apache на порту 80 является конфигурацией по умолчанию, но может привести к блокировке порта xampp, когда порт Xampp 80 в Windows 10, например, другими приложениями.
Проблема с xampp 80 не является специфичной для XAMPP — это может произойти с любым подобным приложением.
Как освободить порт 80 для xampp
Когда порт 80 apache не работает и apache не запускает окна Xampp 10, лучше не освобождать порт 80.
. самое простое решение - сменить порт apache Xampp, например на 8080.
Windows 10 порт Skype 80
В новой версии Skype изменить порт нельзя. Однако Skype больше не является проблемой для XAMPP.
Единственный способ изменить порт Skype — перейти на веб-сайт Skype и выбрать «Загрузить классический Skype», чтобы загрузить старую версию Skype, где настройки позволяют изменить порт Skype Windows 10.
Получить Skype ClassicЧто PID в XAMPP
PID в XAMPP — это идентификационный номер процесса.
После получения ошибки XAMPP PID — это просто число, предоставленное системой для самого последнего процесса.
Как изменить порт 443 Apache в XAMPP
В окне панели управления XAMPP откройте config> Apache> httpd.конф. Там найдите порт 443 и измените его на нужное значение, например порт 8080.
После изменения порта XAMPP Apache сохраните файл и попробуйте перезапустить Apache из панели управления XAMPP.
XAMPP Apache не может запуститься
Когда XAMPP Apache не может запуститься из-за того, что порт 80 уже используется, просто измените порт Apache %%XAMPP%%\apache\conf\httpd.conf файл конфигурации.
Можно использовать любое значение порта. Использование заключается в использовании порта 8080, когда порт 80 уже используется другим процессом, но вы можете выбрать значение по вашему выбору.
.[KB5678] Веб-консоль ESET Remote Administrator не открывается (6.x)
Если консоль ESET Remote Administrator не запускается или окно входа в систему загружается бесконечно, выполните следующие действия. Начните с Части I и переходите к следующим шагам, только если проблема не решена.
I. Перезапустите службы ESET Remote Administrator и Apache Tomcat .
- Перезапустите службу сервера ERA.
- Перезапустите службу Apache Tomcat.
- Попробуйте открыть веб-консоль ESET Remote Administrator (6.x).
Если окно входа в консоль не открывается должным образом, перейдите к части II.
II. Проверить наличие конфликтов порта
- Нажмите клавишу Windows + R , введите cmd , нажмите OK, , чтобы открыть командную строку. Введите следующую команду:
netstat –aobn
- Проверка Tomcat7.exe прослушивает порты 443 или 8443. Как изменить порты, используемые веб-консолью ESET Remote Administrator? (6.x)
- Попробуйте открыть веб-консоль ESET Remote Administrator (6.x).
Если окно входа в консоль не открывается должным образом, перейдите к части III.
III. Удалите и переустановите Apache Tomcat 7 и создайте новое хранилище ключей :
Чтобы удалить Apache Tomcat :
- Нажмите Пуск → Панель управления → Удаление программы .
- Выберите Apache Tomcat 7.0 Tomcat7 (только удалить) и нажмите Удалить/Изменить .
Чтобы переустановить Apache Tomcat :
- Чтобы переустановить Apache Tomcat 7, перейдите в папку, в которую вы загрузили установочный пакет ESET Remote Administrator (например, C: Downloadx64).
- Откройте папку installers и дважды щелкните apache-tomcat-7.0.xx (exe).
- Следуйте указаниям мастера установки, чтобы установить Apache Tomcat.
- В окне Выбираем компоненты , выбираем Обычный или Минимальный .
- В окне Configuration нажмите Next .
- Перейдите в место в вашей системе, где вы сохранили программу установки Java Runtime (JRE), и нажмите далее (Вы должны использовать JAVA SE 6.0 или выше).
- Выберите папку, в которую вы хотите установить Apache Tomcat, и нажмите Установить .
Создать новое хранилище ключей:
Резервное копирование хранилища ключей и server.xml
Следующие инструкции создадут новые файлы хранилища ключей и server.xml. Кроме того, вы можете создать резервную копию этих файлов и заменить их в стандартной папке установки. В качестве справки используйте следующие примеры:
хранилище ключей — (C:\Program Files (x86)\Apache Software Foundation\Tomcat 7.0\.keystore)
server.xml - (C:\Program Files (x86)\Apache Software Foundation\Tomcat 7.0\conf\server.xml)
- Запустите командную строку и перейдите в папку
binв каталогеJava(например,C:Program Files (x86) Javajre1.8.0_91in>)) и введите приведенную ниже команду после замены на соответствующие значения для папки bin, пароля и информации о сертификате (см. примечание Важно! для получения дополнительной информации).keytool.exe -genkey -alias "tomcat" -keyalg RSA -keysize 4096 -validity 3650 -keystore "C:\Program Files (x86)\Apache Software Foundation\Tomcat 7.0\tomcat.keystore" -storepass "yourpassword" - keypass "yourpassword" -dname "CN = Неизвестно, OU = Неизвестно, O = Неизвестно, L = Неизвестно, ST = Неизвестно, C = Неизвестно"Важно! Введите собственные значения в команду.
- Замените текущее расположение папки bin (например, C:Program Files или x86
- Введите свой пароль здесь.Пароль будет сохранен в виде обычного текста позже, поэтому рекомендуется ввести новый пароль.
- Введите информацию о сертификате:
CN: Общее имя (идентифицирует полное доменное имя (имена), связанные с сертификатом)
OU: Организационная единица
O: Название организации (название компании)
L: Название города
ST: Провинция
C : Код страны
- Откройте файл server.xml по следующему пути:
C: Program Files (x86) Apache Software FoundationTomcat 7.0confserver.xml
- Найдите запись и отредактируйте область для портов ссылок, вставив следующий код в файл server.xml:
Connector port = "80" protocol = "org.apache.coyote.http11.Http11Protocol" connectionTimeout = "20000 "Порт перенаправления =" 443 "/>
443 "maxHttpHeaderSize =" 8192 "maxThreads =" 150 "minSpareThreads =" 25 "maxSpareThreads =" 75 "enableLookups =" false "
disableUploadTimeout =" true "acceptCount =" 100 "scheme =" https " secure = "true" SSLEnabled = "true" clientAuth = "false" sslProtocol = "TLS"
keyAlias = "tomcat" keystoreFile = "C: \ YOUR_LOCATION_OF_KEYSTORE \ tomcat.хранилище ключей "keystorePass ="пароль "/>
Важно!
- Измените порт 443 на 8443, если порт 443 уже используется.
- В поле keystorePass = YOURPASSWORD введите пароль, который использовался для создания хранилища ключей.
- По указанному ниже пути создайте новую папку и назовите ее эра ::
C:\Program Files (x86)\Apache Software Foundation\Tomcat 7.0 \ веб-приложения
- Переименуйте файл era.war (из каталога установки эры) в эра.zip .
- Извлеките файл era.zip в следующую папку:
C:\Program Files (x86)\Apache Software Foundation\Tomcat 7.0\webapps\era
- Запустите службу Apache Tomcat.
- Установите для запуска службы Apache значение Автоматически .
- Попробуйте открыть веб-консоль ESET Remote Administrator (6.x).
Если окно входа в веб-консоль ERA по-прежнему не загружается должным образом, перейдите по соответствующим ссылкам или обратитесь в службу технической поддержки ESET.
.